HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="table-responsive-lg aos-init aos-animate" data-aos="fade-up">
<table class="table table-lg table-hover table-borderless bg-white">
<thead class="border-bottom">
<tr class="text-center">
<th scope="col" class="text-left">
<div class="mb-5">
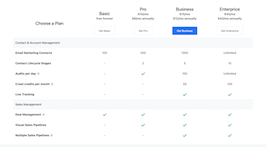
<div class="h4 font-weight-bold">Choose a Plan</div>
<p class="font-weight-normal text-muted font-size-sm d-lg-none">Scroll to view more plans --></p>
</div>
</th>
<th scope="col" class="text-center text-nowrap">
<div class="h4 font-weight-bold mb-0">Basic</div>
<p class="font-weight-normal text-muted">free forever</p>
<a href="javascript:;" class="btn btn-white btn-sm waves-effect mt-3" role="button">Get Basic</a>
</th>
<th scope="col" class="text-center text-nowrap">
<div class="h4 font-weight-bold mb-0">Pro</div>
<p class="font-weight-normal text-muted">$10/mo<br>$8/mo annually</p>
<a href="javascript:;" class="btn btn-white btn-sm waves-effect mt-3" role="button">Get Pro</a>
</th>
<th scope="col" class="text-center text-nowrap">
<div class="h4 font-weight-bold mb-0">Business</div>
<p class="font-weight-normal text-muted">$15/mo<br>$12/mo annually</p>
<a href="javascript:;" class="btn btn-primary btn-sm waves-effect mt-3" role="button">Get Business</a>
</th>
<th scope="col" class="text-center text-nowrap">
<div class="h4 font-weight-bold mb-0">Enterprice</div>
<p class="font-weight-normal text-muted">$45/mo<br>$40/mo annually</p>
<a href="javascript:;" class="btn btn-white btn-sm waves-effect mt-3" role="button">Get Enterprice</a>
</th>
</tr>
</thead>
<tbody>
<tr class="border-bottom bg-light">
<th scope="row" class="h6 py-3 font-weight-semibold text-nowrap border-0 mb-0">Contact & Account Management</th>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Email Marketing Contacts</th>
<td class="text-center">100</td>
<td class="text-center">500</td>
<td class="text-center">1000</td>
<td class="text-center">Unlimited</td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Contact Lifecycle Stages</th>
<td class="text-center">-</td>
<td class="text-center">2</td>
<td class="text-center">5</td>
<td class="text-center">10</td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Audits per day
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center">-</td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center">100</td>
<td class="text-center">Unlimited</td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Crawl credits per month
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center">-</td>
<td class="text-center">-</td>
<td class="text-center">50</td>
<td class="text-center">100</td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Live Tracking</th>
<td class="text-center">-</td>
<td class="text-center">-</td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr class="border-top border-bottom bg-light">
<th scope="row" class="h6 py-3 font-weight-semibold border-0 mb-0">Sales Management</th>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Deal Management
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Visual Sales Pipelines</th>
<td class="text-center">-</td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Multiple Sales Pipelines
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center">-</td>
<td class="text-center">-</td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Sales Goals</th>
<td class="text-center">-</td>
<td class="text-center">-</td>
<td class="text-center">-</td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr class="border-top border-bottom bg-light">
<th scope="row" class="h6 py-3 font-weight-semibold border-0 mb-0">Product Customization</th>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Page customization
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Custom fields</th>
<td class="text-center">-</td>
<td class="text-center">150</td>
<td class="text-center">200</td>
<td class="text-center">Unlimited</td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Custom links</th>
<td class="text-center">-</td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Custom modules
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center">-</td>
<td class="text-center">-</td>
<td class="text-center">-</td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Page layouts
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center">-</td>
<td class="text-center">2</td>
<td class="text-center">5</td>
<td class="text-center">10</td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Validation Rules
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center">-</td>
<td class="text-center">10</td>
<td class="text-center">100</td>
<td class="text-center">500</td>
</tr>
<tr class="border-top border-bottom bg-light">
<th scope="row" class="h6 py-3 font-weight-semibold border-0 mb-0">Marketing Automation</th>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
<td class="py-3 border-0"></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Email templates</th>
<td class="text-center">10</td>
<td class="text-center">50</td>
<td class="text-center">Unlimited</td>
<td class="text-center">Unlimited</td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Website visitor tracking
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Mass email
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center">-</td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Marketing Attribution</th>
<td class="text-center">-</td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Auto-responders
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center">-</td>
<td class="text-center">-</td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr>
<th class="font-weight-normal" scope="row">Customer segmentation
<span class="badge badge-light border rounded-circle hw-18" data-toggle="popover" role="button" data-trigger="hover" data-placement="top" data-content="Group Messaging is characterized by an SMS conversation among 3 or more recipients at the same time." data-original-title="" title="">?</span>
</th>
<td class="text-center">-</td>
<td class="text-center">-</td>
<td class="text-center"><span class="say-yes"></span></td>
<td class="text-center"><span class="say-yes"></span></td>
</tr>
<tr class="text-center bg-white">
<th scope="col"></th>
<th scope="col" class="text-center text-nowrap">
<a href="javascript:;" class="btn btn-white btn-sm waves-effect mt-3" role="button">Get Basic</a>
</th>
<th scope="col" class="text-center text-nowrap">
<a href="javascript:;" class="btn btn-white btn-sm waves-effect mt-3" role="button">Get Pro</a>
</th>
<th scope="col" class="text-center text-nowrap">
<a href="javascript:;" class="btn btn-primary btn-sm waves-effect mt-3" role="button">Get Business</a>
</th>
<th scope="col" class="text-center text-nowrap">
<a href="javascript:;" class="btn btn-white btn-sm waves-effect mt-3" role="button">Get Enterprice</a>
</th>
</tr>
</tbody>
</table>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{padding-top:20px;}
.hw-18 {
height: 18px!important;
min-width: 18px!important;
width: 18px!important;
}
.rounded-circle {
border-radius: 50%!important;
}
.border {
border: 1px solid #cbd5e1!important;
}
.badge-light {
color: #101729;
background-color: #f1f4f9;
}
.badge {
display: inline-block;
padding: .25em .4em;
font-size: 75%;
font-weight: 700;
line-height: 1;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: .25rem;
transition: color .15s ease-in-out,background-color .15s ease-in-out,border-color .15s ease-in-out,box-shadow .15s ease-in-out;
}
.say-yes:before {
content: "";
vertical-align: middle;
display: inline-block;
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg height='24' width='24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill='%2314b89c' d='M9.707 19.121a.997.997 0 01-1.414 0l-5.646-5.647a1.5 1.5 0 010-2.121l.707-.707a1.5 1.5 0 012.121 0L9 14.171l9.525-9.525a1.5 1.5 0 012.121 0l.707.707a1.5 1.5 0 010 2.121z'/%3E%3C/svg%3E");
}
.say-yes, .say-yes:before {
height: 1.5rem;
width: 1.5rem;
}
.say-yes {
position: relative;
display: block;
margin: 0 auto;
}
.btn-white {
border: 1px solid #cbd5e1;
background-color: #fff;
}
.mt-3, .my-3 {
margin-top: 1rem!important;
}
.btn-group-sm>.btn, .btn-sm {
padding: .7rem 1.55rem;
font-size: .875rem;
line-height: 1.5;
border-radius: .25rem;
}
p {
margin-top: 0;
margin-bottom: 1rem;
}
.table.table-lg td, .table.table-lg th {
padding: 1rem .75rem;
}
.table.table-lg td, .table.table-lg th {
padding: 1rem .75rem;
}
.table-borderless tbody+tbody, .table-borderless td, .table-borderless th, .table-borderless thead th {
border: 0;
}
About this bootstrap example/template
This example/template, Choose a Plan Table, was published on Jun 10th 2021, 18:37 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working