HTML code
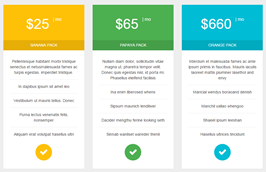
Clean, semantic HTML that powers this Bootstrap 3.3.4 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-sm-4">
<div class="tile pt-inner">
<div class="pti-header bg-amber">
<h2>$25 <small>| mo</small></h2>
<div class="ptih-title">Banana Pack</div>
</div>
<div class="pti-body">
<div class="ptib-item">
Pellentesque habitant morbi tristique senectus et netusmalesuada fames ac turpis egestas. imperdiet tristique.
</div>
<div class="ptib-item">
In dapibus ipsum sit amet leo
</div>
<div class="ptib-item">
Vestibulum ut mauris tellus. Donec
</div>
<div class="ptib-item">
Purna lectus venenatis felis, nonsemper
</div>
<div class="ptib-item">
Aliquam erat volutpat hasellus ultri
</div>
</div>
<div class="pti-footer">
<a href="" class="bg-amber"><i class="fa fa-check"></i></a>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="tile pt-inner">
<div class="pti-header bg-green">
<h2>$65 <small>| mo</small></h2>
<div class="ptih-title">Papaya Pack</div>
</div>
<div class="pti-body">
<div class="ptib-item">
Nullam diam dolor, sollicitudin vitae magna ut, pharetra tempor velit. Donec quis egestas nisl, id porta mi. Phasellus eleifend facilisis
</div>
<div class="ptib-item">
Ina enim liberosed whens
</div>
<div class="ptib-item">
Sipsum maunich lendilwer
</div>
<div class="ptib-item">
Dacider mengthu ferine looking seth
</div>
<div class="ptib-item">
Sinnab wanliset wareder thenli
</div>
</div>
<div class="pti-footer">
<a href="" class="bg-green"><i class="fa fa-check"></i></a>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="tile pt-inner">
<div class="pti-header bg-cyan">
<h2>$660 <small>| mo</small></h2>
<div class="ptih-title">Orange Pack</div>
</div>
<div class="pti-body">
<div class="ptib-item">
Interdum et malesuada fames ac ante ipsum primis in faucibus. Mauris iaculis laoreet mattis piuminer lasethol and envy
</div>
<div class="ptib-item">
Maricial wendys boraoand denish
</div>
<div class="ptib-item">
Manchil vallao whengoo
</div>
<div class="ptib-item">
Shaeel ipsum leeshan
</div>
<div class="ptib-item">
Hasellus ultrices tincidunt
</div>
</div>
<div class="pti-footer">
<a href="" class="bg-cyan"><i class="fa fa-check"></i></a>
</div>
</div>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.4 to keep the design, spacing, and responsiveness consistent.
Downloadbody{
background:#eee;
margin-top:20px;
}
.pt-inner {
text-align: center;
}
.tile {
background-color: #fff;
margin-bottom: 30px;
position: relative;
}
.tile {
box-shadow: 0 1px 1px rgba(0,0,0,.07);
}
.pt-inner .pti-header {
padding: 45px 10px 70px;
color: #fff;
position: relative;
margin-bottom: 15px;
}
.bg-amber {
background-color: #ffc107!important;
}
.bg-green {
background-color: #4caf50!important;
}
.bg-cyan {
background-color: #00bcd4!important;
}
.pt-inner .pti-header>h2 {
margin: 0;
line-height: 100%;
color: #fff;
font-weight: 100;
font-size: 50px;
}
.pt-inner .pti-header>h2 small {
color: #fff;
letter-spacing: 0;
vertical-align: top;
font-size: 16px;
font-weight: 100;
}
.pt-inner .pti-header .ptih-title {
background-color: rgba(0,0,0,.1);
padding: 8px 10px 9px;
margin: 0 -10px;
position: absolute;
width: 100%;
bottom: 0;
}
.pt-inner .pti-header .ptih-title {
text-transform: uppercase;
}
.pt-inner .pti-body {
padding: 0 23px;
}
.pt-inner .pti-body .ptib-item:not(:last-child) {
border-bottom: 1px solid #eee;
}
.pt-inner .pti-body .ptib-item {
padding: 15px 0;
font-weight: 400;
}
.pt-inner .pti-footer {
padding: 10px 20px 30px;
}
.pt-inner .pti-footer>a {
width: 60px;
height: 60px;
border-radius: 50%;
color: #fff;
display: inline-block;
line-height: 60px;
font-size: 30px;
}FAQ
How do I use this snippet?
Include Bootstrap 3.3.4, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.4.

About this bootstrap example/template
This free Bootstrap 3.3.4 snippet, pricing table like material design, was published on Oct 18th 2015, 22:43 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 9.2K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working