HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download
<div class="navbar navbar-fixed-top header">
<div class="col-md-12">
<div class="navbar-header">
<a class="navbar-brand" href="#">Dey-Dey</a>
<button data-target="#navbar-collapse1" data-toggle="collapse" class="navbar-toggle" type="button">
<i class="glyphicon glyphicon-search"></i>
</button>
</div>
<div id="navbar-collapse1" class="collapse navbar-collapse">
<form class="navbar-form pull-left">
<div style="max-width:470px;" class="input-group">
<input type="text" id="srch-term" name="srch-term" placeholder="Search" class="form-control">
<div class="input-group-btn">
<button type="submit" class="btn btn-default btn-primary"><i class="glyphicon glyphicon-search"></i></button>
</div>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a target="_ext" href="http://www.bootdey.com">Bootdey.com</a></li>
<li>
<a data-toggle="dropdown" class="dropdown-toggle" href="#"><i class="glyphicon glyphicon-bell"></i></a>
<ul class="dropdown-menu">
<li><a href="#"><span class="badge pull-right">40</span>Link</a></li>
<li><a href="#"><span class="badge pull-right">2</span>Link</a></li>
<li><a href="#"><span class="badge pull-right">0</span>Link</a></li>
<li><a href="#"><span class="label label-info pull-right">1</span>Link</a></li>
<li><a href="#"><span class="badge pull-right">13</span>Link</a></li>
</ul>
</li>
<li><a id="btnToggle" href="#"><i class="glyphicon glyphicon-th-large"></i></a></li>
<li><a href="#"><i class="glyphicon glyphicon-user"></i></a></li>
</ul>
</div>
</div>
</div>
<!--- subnav -->
<div id="subnav" class="navbar navbar-default">
<div class="col-md-12">
<div class="navbar-header">
<a data-toggle="dropdown" class="navbar-btn btn btn-default btn-plus dropdown-toggle" style="margin-left:15px;" href="#"><i style="color:#dd1111;" class="glyphicon glyphicon-home"></i> Home <small><i class="glyphicon glyphicon-chevron-down"></i></small></a>
<ul class="nav dropdown-menu">
<li><a href="#"><i style="color:#1111dd;" class="glyphicon glyphicon-user"></i> Profile</a></li>
<li><a href="#"><i style="color:#0000aa;" class="glyphicon glyphicon-dashboard"></i> Dashboard</a></li>
<li><a href="#"><i style="color:#11dd11;" class="glyphicon glyphicon-inbox"></i> Pages</a></li>
<li class="nav-divider"></li>
<li><a href="#"><i style="color:#dd1111;" class="glyphicon glyphicon-cog"></i> Settings</a></li>
<li><a href="#"><i class="glyphicon glyphicon-plus"></i> More..</a></li>
</ul>
<button data-target="#navbar-collapse2" data-toggle="collapse" class="navbar-toggle" type="button">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="navbar-collapse2" class="collapse navbar-collapse">
<ul class="nav navbar-nav navbar-right">
<li class="active"><a href="#">Posts</a></li>
<li><a data-toggle="modal" role="button" href="#loginModal">Login</a></li>
<li><a data-toggle="modal" role="button" href="#aboutModal">About</a></li>
</ul>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
.header {
background-color: #FFFFFF;
border-width: 0;
}
#subnav {
position: fixed;
width: 100%;
}
.navbar-default {
background-color: #F4F4F4;
border-width: 0;
margin-top: 50px;
z-index: 5;
}
.btn-primary, .label-primary, .list-group-item.active, .list-group-item.active:hover, .list-group-item.active:focus {
background-color: #4285F4;
}
.btn-primary {
border-color: rgba(0, 0, 0, 0);
}
.btn, .form-control, .panel, .list-group, .well {
border-radius: 1px;
box-shadow: 0 0 0;
}
.navbar-default .navbar-nav > .active > a, .navbar-default .navbar-nav > li:hover > a {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: rgba(0, 0, 0, 0);
border-color: #4285F4;
border-image: none;
border-style: solid;
border-width: 0 0 2px;
font-weight: 800;
} 
About this bootstrap example/template
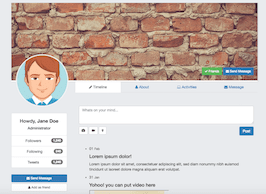
This example/template, Google plus navbar style, was published on May 10th 2014, 18:34 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working