HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-sm-3 col-md-2">
<div class="btn-group">
<button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">
Mail <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Mail</a></li>
<li><a href="#">Contacts</a></li>
<li><a href="#">Tasks</a></li>
</ul>
</div>
</div>
<div class="col-sm-9 col-md-10">
<!-- Split button -->
<div class="btn-group">
<button type="button" class="btn btn-default">
<div class="checkbox" style="margin: 0;">
<label>
<input type="checkbox">
</label>
</div>
</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span><span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">All</a></li>
<li><a href="#">None</a></li>
<li><a href="#">Read</a></li>
<li><a href="#">Unread</a></li>
<li><a href="#">Starred</a></li>
<li><a href="#">Unstarred</a></li>
</ul>
</div>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="Refresh">
<span class="glyphicon glyphicon-refresh"></span> </button>
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
More <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Mark all as read</a></li>
<li class="divider"></li>
<li class="text-center"><small class="text-muted">Select messages to see more actions</small></li>
</ul>
</div>
<div class="pull-right">
<span class="text-muted"><b>1</b>–<b>50</b> of <b>160</b></span>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-chevron-left"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-chevron-right"></span>
</button>
</div>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-sm-3 col-md-2">
<a href="#" class="btn btn-success btn-sm btn-block" role="button"><i class="glyphicon glyphicon-edit"></i> Compose</a>
<hr>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#"><span class="badge pull-right">32</span> Inbox </a>
</li>
<li><a href="#">Starred</a></li>
<li><a href="#">Important</a></li>
<li><a href="#">Sent Mail</a></li>
<li><a href="#"><span class="badge pull-right">3</span>Drafts</a></li>
</ul>
</div>
<div class="col-sm-9 col-md-10">
<!-- Nav tabs -->
<ul class="nav nav-tabs">
<li class="active"><a href="#home" data-toggle="tab"><span class="glyphicon glyphicon-inbox">
</span>Primary</a></li>
<li><a href="#profile" data-toggle="tab"><span class="glyphicon glyphicon-user"></span>
Social</a></li>
<li><a href="#messages" data-toggle="tab"><span class="glyphicon glyphicon-tags"></span>
Promotions</a></li>
<li><a href="#settings" data-toggle="tab"><span class="glyphicon glyphicon-plus no-margin">
</span></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane fade in active" id="home">
<div class="list-group">
<a href="#" class="list-group-item">
<div class="checkbox">
<label>
<input type="checkbox">
</label>
</div>
<span class="glyphicon glyphicon-star-empty"></span><span class="name label label-info" style="min-width: 120px;
display: inline-block;">Andres posada</span> <span class="">Nice work on the lastest version</span>
<span class="text-muted" style="font-size: 11px;">- More content here</span> <span class="badge">12:10 AM</span> <span class="pull-right"><span class="glyphicon glyphicon-paperclip">
</span></span></a><a href="#" class="list-group-item">
<div class="checkbox">
<label>
<input type="checkbox">
</label>
</div>
<span class="glyphicon glyphicon-star-empty"></span><span class="name label label-success" style="min-width: 120px;
display: inline-block;">Juan acosta</span> <span class="">This is big title</span>
<span class="text-muted" style="font-size: 11px;">- I saw that you had..</span> <span class="badge">12:09 AM</span> <span class="pull-right"><span class="glyphicon glyphicon-paperclip">
</span></span></a><a href="#" class="list-group-item read">
<div class="checkbox">
<label>
<input type="checkbox">
</label>
</div>
<span class="glyphicon glyphicon-star"></span><span class="name label label-warning" style="min-width: 120px;
display: inline-block;">Mariana jaramillo</span> <span class="">This is big title</span>
<span class="text-muted" style="font-size: 11px;">- Hi hello how r u ?</span> <span class="badge">11:30 PM</span> <span class="pull-right"><span class="glyphicon glyphicon-paperclip">
</span>
</span>
</a>
</div>
</div>
<div class="tab-pane fade in" id="profile">
<div class="list-group">
<div class="list-group-item">
<span class="text-center">This tab is empty.</span>
</div>
</div>
</div>
<div class="tab-pane fade in" id="messages">
...</div>
<div class="tab-pane fade in" id="settings">
This tab is empty.</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download/* CSS used here will be applied after bootstrap.css */
body{ margin-top:50px;}
.nav-tabs .glyphicon:not(.no-margin) { margin-right:10px; }
.tab-pane .list-group-item:first-child {border-top-right-radius: 0px;border-top-left-radius: 0px;}
.tab-pane .list-group-item:last-child {border-bottom-right-radius: 0px;border-bottom-left-radius: 0px;}
.tab-pane .list-group .checkbox { display: inline-block;margin: 0px; }
.tab-pane .list-group input[type="checkbox"]{ margin-top: 2px; }
.tab-pane .list-group .glyphicon { margin-right:5px; }
.tab-pane .list-group .glyphicon:hover { color:#FFBC00; }
a.list-group-item.read { color: #222;background-color: #F3F3F3; }
hr { margin-top: 5px;margin-bottom: 10px; }
.nav-pills>li>a {padding: 5px 10px;}
.ad { padding: 5px;background: #F5F5F5;color: #222;font-size: 80%;border: 1px solid #E5E5E5; }
.ad a.title {color: #15C;text-decoration: none;font-weight: bold;font-size: 110%;}
.ad a.url {color: #093;text-decoration: none;}
About this bootstrap example/template
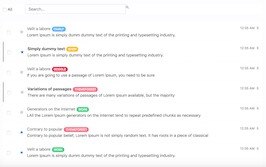
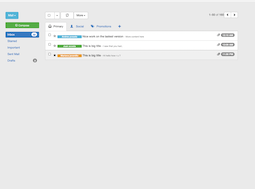
This example/template, modern Gmail inbox, was published on May 29th 2014, 12:14 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 23.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working