HTML code
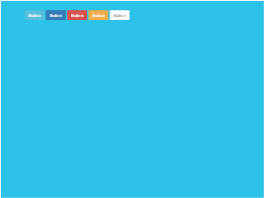
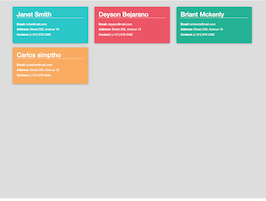
Clean, semantic HTML that powers this Bootstrap 3.3.4 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-4">
<div class="widget lazur-bg p-xl">
<h2>Janet Smith</h2>
<ul class="list-unstyled m-t-md">
<li>
<span class="fa fa-envelope m-r-xs"></span>
<label>Email:</label>
[email protected]
</li>
<li>
<span class="fa fa-home m-r-xs"></span>
<label>Address:</label>
Street 200, Avenue 10
</li>
<li>
<span class="fa fa-phone m-r-xs"></span>
<label>Contact:</label>
(+121) 678 3462
</li>
</ul>
</div>
</div>
<div class="col-md-4">
<div class="widget red-bg p-xl">
<h2>Deyson Bejarano</h2>
<ul class="list-unstyled m-t-md">
<li>
<span class="fa fa-envelope m-r-xs"></span>
<label>Email:</label>
[email protected]
</li>
<li>
<span class="fa fa-home m-r-xs"></span>
<label>Address:</label>
Street 200, Avenue 10
</li>
<li>
<span class="fa fa-phone m-r-xs"></span>
<label>Contact:</label>
(+121) 678 3462
</li>
</ul>
</div>
</div>
<div class="col-md-4">
<div class="widget navy-bg p-xl">
<h2>Briant Mckenly</h2>
<ul class="list-unstyled m-t-md">
<li>
<span class="fa fa-envelope m-r-xs"></span>
<label>Email:</label>
[email protected]
</li>
<li>
<span class="fa fa-home m-r-xs"></span>
<label>Address:</label>
Street 200, Avenue 10
</li>
<li>
<span class="fa fa-phone m-r-xs"></span>
<label>Contact:</label>
(+121) 678 3462
</li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="widget yellow-bg p-xl">
<h2>Carlos simptho</h2>
<ul class="list-unstyled m-t-md">
<li>
<span class="fa fa-envelope m-r-xs"></span>
<label>Email:</label>
[email protected]
</li>
<li>
<span class="fa fa-home m-r-xs"></span>
<label>Address:</label>
Street 200, Avenue 10
</li>
<li>
<span class="fa fa-phone m-r-xs"></span>
<label>Contact:</label>
(+121) 678 3462
</li>
</ul>
</div>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.4 to keep the design, spacing, and responsiveness consistent.
Downloadbody{margin-top:20px;}
.p-xl {
padding: 40px;
}
.lazur-bg {
background-color: #23c6c8;
color: #ffffff;
}
.red-bg {
background-color: #ed5565;
color: #ffffff;
}
.navy-bg {
background-color: #1ab394;
color: #ffffff;
}
.yellow-bg {
background-color: #f8ac59;
color: #ffffff;
}
.widget {
border-radius: 5px;
padding: 15px 20px;
margin-bottom: 10px;
margin-top: 10px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.16), 0 2px 10px rgba(0, 0, 0, 0.12);
}
.widget h2, .widget h3 {
margin-top: 5px;
margin-bottom: 0;
border-bottom:1px dotted white;
}
.m-t-md {
margin-top: 20px;
}FAQ
How do I use this snippet?
Include Bootstrap 3.3.4, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.4.

About this bootstrap example/template
This free Bootstrap 3.3.4 snippet, simple user cards contact info, was published on Jun 28th 2015, 19:19 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 9.9K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working