HTML code
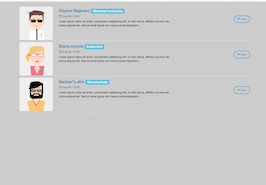
Clean, semantic HTML that powers this Bootstrap 3.3.2 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container profile">
<div class="col-md-9">
<div class="panel panel-profile">
<div class="panel-heading overflow-h">
<h2 class="panel-title heading-sm pull-left"><i class="fa fa-tasks"></i>Contacts</h2>
<a href="#" class="btn-u btn-brd btn-brd-hover btn-u-dark btn-u-xs pull-right">View All</a>
</div>
<div class="panel-body">
<div class="row">
<div class="col-sm-6">
<div class="profile-blog blog-border">
<img class="rounded-x" src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="">
<div class="name-location">
<strong>Maria Snort</strong>
<span><i class="fa fa-map-marker"></i><a href="#">California,</a> <a href="#">US</a></span>
</div>
<div class="clearfix margin-bottom-20"></div>
<p>Lorem Donec non dignissim eros. Mauris faucibus turpis volutpat sagittis rhoncus. Pellentesque et rhoncus sapien, sed ullamcorper justo.</p>
<hr>
<ul class="list-inline share-list">
<li><i class="fa fa-bell"></i><a href="#">12 Notifications</a></li>
<li><i class="fa fa-group"></i><a href="#">54 Followers</a></li>
<li><i class="fa fa-twitter"></i><a href="#">Retweet</a></li>
</ul>
</div>
</div>
<div class="col-sm-6">
<div class="profile-blog blog-border">
<img class="rounded-x" src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="">
<div class="name-location">
<strong>Mark McClerk</strong>
<span><i class="fa fa-map-marker"></i><a href="#">Moscow,</a> <a href="#">Russia</a></span>
</div>
<div class="clearfix margin-bottom-20"></div>
<p>Donec non dignissim eros. Mauris faucibus turpis volutpat sagittis rhoncus. Pellentesque et rhoncus sapien, sed ullamcorper justo.</p>
<hr>
<ul class="list-inline share-list">
<li><i class="fa fa-bell"></i><a href="#">37 Notifications</a></li>
<li><i class="fa fa-group"></i><a href="#">46 Followers</a></li>
<li><i class="fa fa-twitter"></i><a href="#">Retweet</a></li>
</ul>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-6">
<div class="profile-blog blog-border">
<img class="rounded-x" src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="">
<div class="name-location">
<strong>Maria Snort</strong>
<span><i class="fa fa-map-marker"></i><a href="#">California,</a> <a href="#">US</a></span>
</div>
<div class="clearfix margin-bottom-20"></div>
<p>Lorem Donec non dignissim eros. Mauris faucibus turpis volutpat sagittis rhoncus. Pellentesque et rhoncus sapien, sed ullamcorper justo.</p>
<hr>
<ul class="list-inline share-list">
<li><i class="fa fa-bell"></i><a href="#">12 Notifications</a></li>
<li><i class="fa fa-group"></i><a href="#">54 Followers</a></li>
<li><i class="fa fa-twitter"></i><a href="#">Retweet</a></li>
</ul>
</div>
</div>
<div class="col-sm-6">
<div class="profile-blog blog-border">
<img class="rounded-x" src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="">
<div class="name-location">
<strong>Mark McClerk</strong>
<span><i class="fa fa-map-marker"></i><a href="#">Moscow,</a> <a href="#">Russia</a></span>
</div>
<div class="clearfix margin-bottom-20"></div>
<p>Donec non dignissim eros. Mauris faucibus turpis volutpat sagittis rhoncus. Pellentesque et rhoncus sapien, sed ullamcorper justo.</p>
<hr>
<ul class="list-inline share-list">
<li><i class="fa fa-bell"></i><a href="#">37 Notifications</a></li>
<li><i class="fa fa-group"></i><a href="#">46 Followers</a></li>
<li><i class="fa fa-twitter"></i><a href="#">Retweet</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div> CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.2 to keep the design, spacing, and responsiveness consistent.
Download
body{
margin-top:20px;
background:#eee;
}
.profile .panel-profile {
border: none;
margin-bottom: 0;
box-shadow: none;
}
.profile .panel-heading {
color: #585f69;
background: #fff;
padding: 7px 15px;
border-bottom: solid 3px #f7f7f7;
}
.overflow-h {
overflow: hidden;
}
.panel-heading {
color: #fff;
padding: 5px 15px;
}
.profile .panel-title {
font-size: 16px;
}
.profile .profile-blog {
padding: 20px;
background: #fff;
}
.profile .blog-border {
border: 1px solid #f0f0f0;
}
.profile .profile-blog img {
float: left;
width: 50px;
height: 50px;
margin-right: 20px;
}
.rounded-x {
border-radius: 50% !important;
}
.profile .name-location {
overflow: hidden;
}
.profile .name-location strong {
color: #555;
display: block;
font-size: 16px;
}
.profile .name-location span a {
color: #555;
}
.margin-bottom-20 {
margin-bottom: 20px;
}
.share-list {
margin-bottom: 0;
}
.list-inline {
padding-left: 0;
margin-left: -5px;
list-style: none;
}
.list-inline li {
display: inline-block;
padding-right: 5px;
padding-left: 5px;
font-size:11px;
}
.share-list li i {
color: #72c02c;
margin-right: 5px;
} FAQ
How do I use this snippet?
Include Bootstrap 3.3.2, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.2.

About this bootstrap example/template
This free Bootstrap 3.3.2 snippet, contacts card, was published on Feb 15th 2015, 14:41 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 17.8K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.2
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.2 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working