HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/boxicons.min.css">
<div class="container">
<div class="row row-cols-1 row-cols-lg-2 row-cols-xl-4">
<div class="col">
<div class="card radius-15">
<div class="card-body text-center">
<div class="p-4 border radius-15">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" width="110" height="110" class="rounded-circle shadow" alt="">
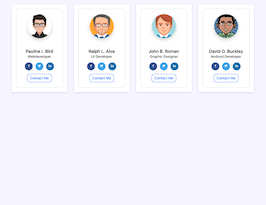
<h5 class="mb-0 mt-5">Pauline I. Bird</h5>
<p class="mb-3">Webdeveloper</p>
<div class="list-inline contacts-social mt-3 mb-3"> <a href="javascript:;" class="list-inline-item bg-facebook text-white border-0"><i class="bx bxl-facebook"></i></a>
<a href="javascript:;" class="list-inline-item bg-twitter text-white border-0"><i class="bx bxl-twitter"></i></a>
<a href="javascript:;" class="list-inline-item bg-linkedin text-white border-0"><i class="bx bxl-linkedin"></i></a>
</div>
<div class="d-grid"> <a href="#" class="btn btn-outline-primary radius-15">Contact Me</a>
</div>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card radius-15">
<div class="card-body text-center">
<div class="p-4 border radius-15">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" width="110" height="110" class="rounded-circle shadow" alt="">
<h5 class="mb-0 mt-5">Ralph L. Alva</h5>
<p class="mb-3">UI Developer</p>
<div class="list-inline contacts-social mt-3 mb-3"> <a href="javascript:;" class="list-inline-item bg-facebook text-white border-0"><i class="bx bxl-facebook"></i></a>
<a href="javascript:;" class="list-inline-item bg-twitter text-white border-0"><i class="bx bxl-twitter"></i></a>
<a href="javascript:;" class="list-inline-item bg-linkedin text-white border-0"><i class="bx bxl-linkedin"></i></a>
</div>
<div class="d-grid"> <a href="#" class="btn btn-outline-primary radius-15">Contact Me</a>
</div>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card radius-15">
<div class="card-body text-center">
<div class="p-4 border radius-15">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" width="110" height="110" class="rounded-circle shadow" alt="">
<h5 class="mb-0 mt-5">John B. Roman</h5>
<p class="mb-3">Graphic Designer</p>
<div class="list-inline contacts-social mt-3 mb-3"> <a href="javascript:;" class="list-inline-item bg-facebook text-white border-0"><i class="bx bxl-facebook"></i></a>
<a href="javascript:;" class="list-inline-item bg-twitter text-white border-0"><i class="bx bxl-twitter"></i></a>
<a href="javascript:;" class="list-inline-item bg-linkedin text-white border-0"><i class="bx bxl-linkedin"></i></a>
</div>
<div class="d-grid"> <a href="#" class="btn btn-outline-primary radius-15">Contact Me</a>
</div>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card radius-15">
<div class="card-body text-center">
<div class="p-4 border radius-15">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" width="110" height="110" class="rounded-circle shadow" alt="">
<h5 class="mb-0 mt-5">David O. Buckley</h5>
<p class="mb-3">Android Developer</p>
<div class="list-inline contacts-social mt-3 mb-3"> <a href="javascript:;" class="list-inline-item bg-facebook text-white border-0"><i class="bx bxl-facebook"></i></a>
<a href="javascript:;" class="list-inline-item bg-twitter text-white border-0"><i class="bx bxl-twitter"></i></a>
<a href="javascript:;" class="list-inline-item bg-linkedin text-white border-0"><i class="bx bxl-linkedin"></i></a>
</div>
<div class="d-grid"> <a href="#" class="btn btn-outline-primary radius-15">Contact Me</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #f7f7ff;
margin-top:20px;
}
.radius-15 {
border-radius: 15px;
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0px solid rgba(0, 0, 0, 0);
border-radius: .25rem;
margin-bottom: 1.5rem;
box-shadow: 0 2px 6px 0 rgb(218 218 253 / 65%), 0 2px 6px 0 rgb(206 206 238 / 54%);
}
element.style {
}
.list-inline-item:not(:last-child) {
margin-right: .5rem;
}
.contacts-social a {
font-size: 16px;
width: 36px;
height: 36px;
line-height: 36px;
background: #ffffff;
border: 1px solid #eeecec;
text-align: center;
border-radius: 50%;
color: #2b2a2a;
}
.bg-facebook {
background-color: #3b5998!important;
}
.bg-twitter {
background-color: #55acee!important;
}
.bg-linkedin {
background-color: #0976b4!important;
}
About this bootstrap example/template
This example/template, light contact list, was published on Apr 2nd 2021, 18:33 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working