HTML code
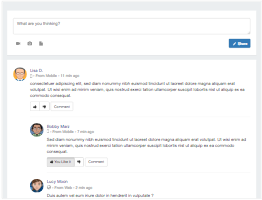
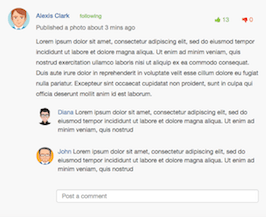
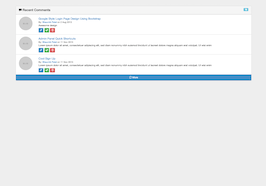
Clean, semantic HTML that powers this Bootstrap 3.2.0 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-12">
<div class="blog-comment">
<h3 class="text-success">Comments</h3>
<hr/>
<ul class="comments">
<li class="clearfix">
<img src="https://bootdey.com/img/Content/user_1.jpg" class="avatar" alt="">
<div class="post-comments">
<p class="meta">Dec 18, 2014 <a href="#">JohnDoe</a> says : <i class="pull-right"><a href="#"><small>Reply</small></a></i></p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Etiam a sapien odio, sit amet
</p>
</div>
</li>
<li class="clearfix">
<img src="https://bootdey.com/img/Content/user_2.jpg" class="avatar" alt="">
<div class="post-comments">
<p class="meta">Dec 19, 2014 <a href="#">JohnDoe</a> says : <i class="pull-right"><a href="#"><small>Reply</small></a></i></p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Etiam a sapien odio, sit amet
</p>
</div>
<ul class="comments">
<li class="clearfix">
<img src="https://bootdey.com/img/Content/user_3.jpg" class="avatar" alt="">
<div class="post-comments">
<p class="meta">Dec 20, 2014 <a href="#">JohnDoe</a> says : <i class="pull-right"><a href="#"><small>Reply</small></a></i></p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Etiam a sapien odio, sit amet
</p>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.2.0 to keep the design, spacing, and responsiveness consistent.
Downloadbody{
background:#eee;
}
hr {
margin-top: 20px;
margin-bottom: 20px;
border: 0;
border-top: 1px solid #FFFFFF;
}
a {
color: #82b440;
text-decoration: none;
}
.blog-comment::before,
.blog-comment::after,
.blog-comment-form::before,
.blog-comment-form::after{
content: "";
display: table;
clear: both;
}
.blog-comment{
padding-left: 15%;
padding-right: 15%;
}
.blog-comment ul{
list-style-type: none;
padding: 0;
}
.blog-comment img{
opacity: 1;
filter: Alpha(opacity=100);
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
}
.blog-comment img.avatar {
position: relative;
float: left;
margin-left: 0;
margin-top: 0;
width: 65px;
height: 65px;
}
.blog-comment .post-comments{
border: 1px solid #eee;
margin-bottom: 20px;
margin-left: 85px;
margin-right: 0px;
padding: 10px 20px;
position: relative;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
background: #fff;
color: #6b6e80;
position: relative;
}
.blog-comment .meta {
font-size: 13px;
color: #aaaaaa;
padding-bottom: 8px;
margin-bottom: 10px !important;
border-bottom: 1px solid #eee;
}
.blog-comment ul.comments ul{
list-style-type: none;
padding: 0;
margin-left: 85px;
}
.blog-comment-form{
padding-left: 15%;
padding-right: 15%;
padding-top: 40px;
}
.blog-comment h3,
.blog-comment-form h3{
margin-bottom: 40px;
font-size: 26px;
line-height: 30px;
font-weight: 800;
}FAQ
How do I use this snippet?
Include Bootstrap 3.2.0, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.2.0.

About this bootstrap example/template
This free Bootstrap 3.2.0 snippet, blog comments, was published on Aug 23rd 2014, 08:36 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 50.2K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working