HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<section class="container py-5">
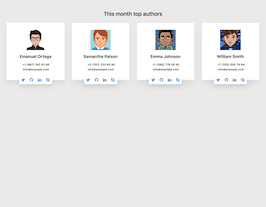
<h2 class="h4 block-title text-center mt-2">This month top authors</h2>
<div class="row pt-3">
<!-- Author-->
<div class="col-lg-3 col-sm-6 mb-30 pb-2">
<div class="team-card-style-3 mx-auto">
<div class="team-thumb"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="Author Picture">
</div>
<h4 class="team-name">Emanuel Ortega</h4><a class="team-contact-link" href="tel:+19871625346"><i class="fe-icon-phone"></i> +1 (987) 162 53 46</a><a class="team-contact-link" href="mailto:[email protected]"><i class="fe-icon-mail"></i> [email protected]</a>
<div class="team-social-bar-wrap">
<div class="team-social-bar">
<a class="social-btn sb-style-1 sb-twitter" href="#">
<i class="fa fa-twitter"></i>
</a>
<a class="social-btn sb-style-1 sb-github" href="#">
<i class="fa fa-github"></i>
</a>
<a class="social-btn sb-style-1 sb-stackoverflow" href="#">
<i class="fa fa-linkedin"></i>
</a>
<a class="social-btn sb-style-1 sb-skype" href="#">
<i class="fa fa-skype"></i>
</a>
</div>
</div>
</div>
</div>
<!-- Author-->
<div class="col-lg-3 col-sm-6 mb-30 pb-2">
<div class="team-card-style-3 mx-auto">
<div class="team-thumb"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Author Picture">
</div>
<h4 class="team-name">Samantha Palson</h4><a class="team-contact-link" href="tel:+57872336590"><i class="fe-icon-phone"></i> +5 (787) 233 65 90</a><a class="team-contact-link" href="mailto:[email protected]"><i class="fe-icon-mail"></i> [email protected]</a>
<div class="team-social-bar-wrap">
<div class="team-social-bar">
<a class="social-btn sb-style-1 sb-twitter" href="#">
<i class="fa fa-twitter"></i>
</a>
<a class="social-btn sb-style-1 sb-github" href="#">
<i class="fa fa-github"></i>
</a>
<a class="social-btn sb-style-1 sb-linkedin" href="#">
<i class="fa fa-linkedin"></i>
</a>
<a class="social-btn sb-style-1 sb-skype" href="#">
<i class="fa fa-skype"></i>
</a>
</div>
</div>
</div>
</div>
<!-- Author-->
<div class="col-lg-3 col-sm-6 mb-30 pb-2">
<div class="team-card-style-3 mx-auto">
<div class="team-thumb"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Author Picture">
</div>
<h4 class="team-name">Emma Johnson</h4><a class="team-contact-link" href="tel:+13907765843"><i class="fe-icon-phone"></i> +1 (390) 776 58 43</a><a class="team-contact-link" href="mailto:[email protected]"><i class="fe-icon-mail"></i> [email protected]</a>
<div class="team-social-bar-wrap">
<div class="team-social-bar">
<a class="social-btn sb-style-1 sb-twitter" href="#">
<i class="fa fa-twitter"></i>
</a>
<a class="social-btn sb-style-1 sb-github" href="#">
<i class="fa fa-github"></i>
</a>
<a class="social-btn sb-style-1 sb-linkedin" href="#">
<i class="fa fa-linkedin"></i>
</a>
<a class="social-btn sb-style-1 sb-skype" href="#">
<i class="fa fa-skype"></i>
</a>
</div>
</div>
</div>
</div>
<!-- Author-->
<div class="col-lg-3 col-sm-6 mb-30 pb-2">
<div class="team-card-style-3 mx-auto">
<div class="team-thumb"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Author Picture">
</div>
<h4 class="team-name">William Smith</h4><a class="team-contact-link" href="tel:+72056557984"><i class="fe-icon-phone"></i> +7 (205) 655 79 84</a><a class="team-contact-link" href="mailto:[email protected]"><i class="fe-icon-mail"></i> [email protected]</a>
<div class="team-social-bar-wrap">
<div class="team-social-bar">
<a class="social-btn sb-style-1 sb-twitter" href="#">
<i class="fa fa-twitter"></i>
</a>
<a class="social-btn sb-style-1 sb-github" href="#">
<i class="fa fa-github"></i>
</a>
<a class="social-btn sb-style-1 sb-linkedin" href="#">
<i class="fa fa-linkedin"></i>
</a>
<a class="social-btn sb-style-1 sb-skype" href="#">
<i class="fa fa-skype"></i>
</a>
</div>
</div>
</div>
</div>
</div>
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.team-card-style-1, .team-card-style-3, .team-card-style-5 {
position: relative;
max-width: 360px;
text-align: center;
background:#fff;
box-shadow: 0 22px 36px -12px rgba(64, 64, 64, .13);
}
.team-contact-link {
display: block;
margin-top: 4px;
transition: all 0.25s;
font-size: 12px;
font-weight: 700;
text-decoration: none;
}
.team-contact-link > i {
display: inline-block;
font-size: 1.1em;
vertical-align: middle;
}
.team-card-style-1 .team-position, .team-card-style-3 .team-position, .team-card-style-4 .team-position {
display: block;
margin-bottom: 8px;
color: #8c8c8c;
font-size: 12px;
font-weight: 700;
opacity: 0.6;
}
.team-card-style-3 .team-name, .team-card-style-4 .team-name, .team-card-style-5 .team-name {
margin-bottom: 16px;
font-size: 18px;
font-weight: 600;
}
.team-thumb > img {
display: block;
width: 100%;
}
.team-card-style-1 {
padding-bottom: 36px;
}
.team-card-style-1 > * {
position: relative;
z-index: 5;
}
.team-card-style-1::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 0;
transition: all 0.3s 0.12s;
content: '';
opacity: 0;
}
.team-card-style-1 .team-card-inner {
margin-bottom: 16px;
padding-top: 48px;
padding-right: 16px;
padding-bottom: 20px;
padding-left: 16px;
background-color: #fff;
box-shadow: 0 22px 36px -12px rgba(64, 64, 64, .13);
}
.team-card-style-1 .team-thumb {
width: 108px;
height: 108px;
margin: auto;
margin-bottom: 16px;
border-radius: 50%;
overflow: hidden;
}
.team-card-style-1 .team-social-bar {
margin-top: 16px;
margin-bottom: 8px;
transform: scale(0.8);
}
.team-card-style-1 .team-contact-link {
transition-delay: 0.12s;
color: #8c8c8c;
opacity: 0.6;
}
.team-card-style-1 .team-contact-link:hover {
color: #8c8c8c;
opacity: 1;
}
.team-card-style-1 .team-card-inner, .team-card-style-1 .team-thumb, .team-card-style-1 .team-social-bar {
transition: all 0.3s 0.12s;
}
.team-card-style-1 .team-position, .team-card-style-1 .team-name {
transition: color 0.3s 0.12s;
}
.team-card-style-1 .team-name {
margin-bottom: 0;
font-size: 20px;
font-weight: bold;
}
.no-touchevents .team-card-style-1:hover::before {
height: 100%;
box-shadow: 0 22px 36px -12px rgba(64, 64, 64, .13);
opacity: 1;
}
.no-touchevents .team-card-style-1:hover .team-card-inner {
background-color: transparent;
box-shadow: none;
}
.no-touchevents .team-card-style-1:hover .team-thumb {
transform: scale(1.1);
}
.no-touchevents .team-card-style-1:hover .team-social-bar {
transform: scale(1);
}
.no-touchevents .team-card-style-1:hover .team-contact-link, .no-touchevents .team-card-style-1:hover .team-position, .no-touchevents .team-card-style-1:hover .team-name {
color: #fff;
}
.no-touchevents .team-card-style-1:hover .team-contact-link {
opacity: 1;
}
.team-card-style-2 {
position: relative;
}
.team-card-style-2 > img {
display: block;
width: 100%;
}
.team-card-style-2::before, .team-card-style-2::after {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transition: opacity 0.35s 0.12s;
content: '';
z-index: 1;
}
.team-card-style-2::before {
background-color: rgba(0, 0, 0, .25);
}
.team-card-style-2::after {
opacity: 0;
}
.team-card-style-2 .team-card-inner {
position: absolute;
top: 50%;
width: 100%;
padding: 20px;
transform: translateY(-45%);
transition: all 0.35s 0.12s;
text-align: center;
opacity: 0;
z-index: 5;
}
.team-card-style-2 .team-name, .team-card-style-2 .team-position, .team-card-style-2 .team-contact-link {
color: #fff;
}
.team-card-style-2 .team-name {
margin-bottom: 5px;
font-size: 20px;
font-weight: bold;
}
.team-card-style-2 .team-position {
display: block;
margin-bottom: 16px;
font-size: 12px;
font-weight: 600;
text-transform: uppercase;
}
.team-card-style-2 .team-social-bar {
margin-top: 16px;
margin-bottom: 8px;
}
.team-card-style-2 .team-contact-link {
opacity: 1;
}
.team-card-style-2:hover::before {
opacity: 0;
}
.team-card-style-2:hover::after {
opacity: 0.7;
}
.team-card-style-2:hover .team-card-inner {
transform: translateY(-50%);
opacity: 1;
}
.team-card-style-3, .team-card-style-4 {
position: relative;
padding-top: 30px;
padding-right: 20px;
padding-bottom: 38px;
padding-left: 20px;
transition: all 0.35s;
border: 1px solid #e7e7e7;
}
.team-card-style-3 .team-thumb, .team-card-style-4 .team-thumb {
width: 90px;
margin: auto;
margin-bottom: 17px;
}
.team-card-style-3 .team-position, .team-card-style-4 .team-position {
margin-bottom: 0;
}
.team-card-style-3 .team-contact-link, .team-card-style-4 .team-contact-link {
color: #404040;
font-weight: 600;
}
.team-card-style-3 .team-contact-link > i, .team-card-style-4 .team-contact-link > i {
color: #8c8c8c !important;
}
.team-card-style-3 .team-contact-link:hover, .team-card-style-4 .team-contact-link:hover {
color: rgba(64, 64, 64, .6);
}
.team-card-style-3 .team-social-bar-wrap, .team-card-style-4 .team-social-bar-wrap {
position: absolute;
bottom: -18px;
left: 0;
width: 100%;
}
.team-card-style-3 .team-social-bar-wrap > .team-social-bar, .team-card-style-4 .team-social-bar-wrap > .team-social-bar {
display: table;
margin: auto;
background-color: #fff;
box-shadow: 0 12px 20px 1px rgba(64, 64, 64, .11);
}
.team-card-style-3:hover, .team-card-style-4:hover {
border-color: transparent;
box-shadow: 0 12px 20px 1px rgba(64, 64, 64, .09);
}
.team-card-style-4 {
padding-top: 24px;
padding-bottom: 31px;
padding-left: 24px;
}
.team-card-style-4 .team-name {
margin-bottom: 5px;
}
.team-card-style-4 .team-social-bar-wrap {
position: relative;
bottom: auto;
left: auto;
margin-top: 20px;
}
.team-card-style-4 .team-social-bar-wrap > .team-social-bar {
margin: 0;
}
.team-card-style-5 {
padding-bottom: 24px;
transition: box-shadow 0.35s 0.12s;
}
.team-card-style-5 .team-thumb {
position: relative;
margin-bottom: 24px;
}
.team-card-style-5 .team-thumb::after {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transition: opacity 0.35s 0.12s;
background-color: #ac32e4;
content: '';
opacity: 0;
z-index: 1;
}
.team-card-style-5 .team-card-inner {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
padding: 16px;
padding-bottom: 26px;
transform: translateY(10px);
transition: all 0.35s 0.12s;
text-align: center;
opacity: 0;
z-index: 5;
}
.team-card-style-5 .team-contact-link, .team-card-style-5 .team-contact-link:hover {
color: #fff;
}
.team-card-style-5 .sb-style-6.sb-light-skin, .team-card-style-5 .sb-style-7.sb-light-skin {
border-color: rgba(255, 255, 255, .35);
}
.team-card-style-5 .team-name {
margin-bottom: 6px;
padding: 0 16px;
}
.team-card-style-5 .team-position {
display: block;
padding: 0 16px;
transition: color 0.35s 0.12s;
}
.team-card-style-5:hover {
box-shadow: 0 12px 20px 1px rgba(64, 64, 64, .09);
}
.team-card-style-5:hover .team-thumb::after {
opacity: 0.7;
}
.team-card-style-5:hover .team-card-inner {
transform: translateY(0);
opacity: 1;
}
.team-card-style-5:hover .team-position {
color: #ac32e4;
}
.team-card-style-3 .team-social-bar-wrap>.team-social-bar, .team-card-style-4 .team-social-bar-wrap>.team-social-bar {
display: table;
margin: auto;
background-color: #fff;
-webkit-box-shadow: 0 12px 20px 1px rgba(64,64,64,0.11);
box-shadow: 0 12px 20px 1px rgba(64,64,64,0.11);
}
.social-btn {
display: inline-block;
width: 36px;
height: 36px;
margin: 0;
-webkit-transition: all .3s;
transition: all .3s;
font-size: 18px;
line-height: 36px;
vertical-align: middle;
text-align: center !important;
text-decoration: none;
}
.sb-twitter {
color: #55acee !important;
}
.sb-github {
color: #4183c4 !important;
}
.sb-linkedin {
color: #0976b4 !important;
}
.sb-skype {
color: #00aff0 !important;
}
.sb-style-2, .sb-style-3, .sb-style-4, .sb-style-5 {
margin-right: 10px;
margin-bottom: 10px;
border-radius: 50%;
background-color: #f5f5f5;
}
.sb-style-2.sb-light-skin, .sb-style-3.sb-light-skin, .sb-style-4.sb-light-skin, .sb-style-5.sb-light-skin {
background-color: rgba(255, 255, 255, .1);
}
.sb-style-2:hover, .sb-style-3:hover, .sb-style-4:hover, .sb-style-5:hover, .sb-style-2.hover, .sb-style-3.hover, .sb-style-4.hover, .sb-style-5.hover {
background-color: #fff;
box-shadow: 0 12px 20px 1px rgba(64, 64, 64, .11);
}

About this bootstrap example/template
This example/template, bs4 authors card, was published on Dec 26th 2018, 07:39 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working