HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Download<div class="col-lg-6">
<div class="card mb-4">
<div class="card-header">
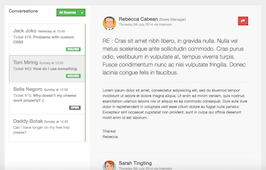
<div class="title-text">Tree comments</div>
</div>
<div class="card-body">
<div class="media pb-1 mb-3">
<img src="https://uxpowered.com/products/appwork/v110/assets_/img/avatars/9-small.png" class="d-block ui-w-40 rounded-circle" alt>
<div class="media-body ml-3">
<a href="#">Amanda Warner</a>
<span class="text-muted">commented on</span>
<a href="#">Article Name</a>
<p class="my-1">Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo.</p>
<div class="clearfix">
<a href="#" class="float-right text-lightest small">
<span class="ion ion-ios-thumbs-down"></span>
</a>
<a href="#" class="float-right text-lightest small">
<span class="ion ion-ios-thumbs-up mr-2"></span>
</a>
<span class="float-left text-muted small">2 hours ago</span>
</div>
<div class="media pt-1 mt-3">
<img src="https://uxpowered.com/products/appwork/v110/assets_/img/avatars/9-small.png" class="d-block ui-w-30 rounded-circle" alt>
<div class="media-body ml-3">
<a href="#">Hallie Lewis</a>
<span class="text-muted">commented on</span>
<a href="#">Article Name</a>
<p class="my-1">Vivendum torquatos ut nec, sit audiam deterruisset ei, cu sed nibh autem scriptorem. Ea quo vidit deleniti constituto, ex qui malis mollis iudicabit, viris fabellas id has.</p>
<div class="clearfix">
<a href="#" class="float-right text-lightest small">
<span class="ion ion-ios-thumbs-down"></span>
</a>
<a href="#" class="float-right text-lightest small">
<span class="ion ion-ios-thumbs-up mr-2"></span>
</a>
<span class="float-left text-muted small">2 hours ago</span>
</div>
</div>
</div>
<div class="media pt-1 mt-3">
<img src="https://uxpowered.com/products/appwork/v110/assets_/img/avatars/9-small.png" class="d-block ui-w-30 rounded-circle" alt>
<div class="media-body ml-3">
<a href="#">Alice Hampton</a>
<span class="text-muted">commented on</span>
<a href="#">Article Name</a>
<p class="my-1">Eam facilis laboramus reprehendunt ei, ex esse fastidii per.</p>
<div class="clearfix">
<a href="#" class="float-right text-lightest small">
<span class="ion ion-ios-thumbs-down"></span>
</a>
<a href="#" class="float-right text-lightest small">
<span class="ion ion-ios-thumbs-up mr-2"></span>
</a>
<span class="float-left text-muted small">2 hours ago</span>
</div>
</div>
</div>
</div>
</div>
<div class="media">
<img src="https://uxpowered.com/products/appwork/v110/assets_/img/avatars/9-small.png" class="d-block ui-w-40 rounded-circle" alt>
<div class="media-body ml-3">
<a href="#">Mae Gibson</a>
<span class="text-muted">commented on</span>
<a href="#">Article Name</a>
<p class="my-1">Ea inani epicurei mea. No docendi antiopam quo, ad dicant viderer cotidieque vix. Ea mea dicat ludus, utroque explicari conclusionemque ius eu, in scaevola tractatos persecuti per.</p>
<div class="clearfix">
<a href="#" class="float-right text-lightest small">
<span class="ion ion-ios-thumbs-down"></span>
</a>
<a href="#" class="float-right text-lightest small">
<span class="ion ion-ios-thumbs-up mr-2"></span>
</a>
<span class="float-left text-muted small">2 hours ago</span>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.1.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.ui-w-40 {
width: 40px !important;
height: auto;
}
.ui-w-30 {
width: 30px !important;
height: auto;
}
About this bootstrap example/template
This example/template, bs4 tree comments, was published on Sep 13th 2018, 22:01 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.1.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working