HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-md-12 col-sm-12 col-sx-12">
<div class="current-profile">
<div class="user-bg" style="background: url(https://bootdey.com/img/Content/bg1.jpg) no-repeat;"></div>
<div class="user-pic" style="background: url(https://bootdey.com/img/Content/user_3.jpg) no-repeat"> </div>
<div class="user-details">
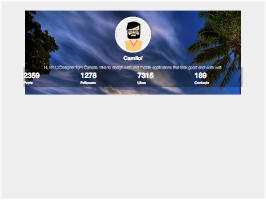
<h4 class="user-name">Camilo<i>!</i></h4>
<h5 class="description">Hi, I'm UI Designer from Canada. I like to design web and mobile applications that look good and work well.</h5>
</div>
<div class="social-list">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="row">
<div class="col-md-3 col-sm-3 col-xs-3 center-align-text">
<h3>2359</h3>
<small>Posts</small>
</div>
<div class="col-md-3 col-sm-3 col-xs-3 center-align-text">
<h3>1278</h3>
<small>Followers</small>
</div>
<div class="col-md-3 col-sm-3 col-xs-3 center-align-text">
<h3>7315</h3>
<small>Likes</small>
</div>
<div class="col-md-3 col-sm-3 col-xs-3 center-align-text">
<h3>189</h3>
<small>Contacts</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.current-profile .user-bg {
background-position: bottom center;
height: 280px;
position: relative;
}
.current-profile .user-pic {
background-position: center center !important;
background-size:cover !important;
height: 120px;
width: 120px;
position: absolute;
left: 0;
right: 0;
margin: 0px auto;
top: 20px;
border: 5px solid #fff;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.current-profile .user-details {
position: absolute;
top: 150px;
text-align: center;
margin: auto;
left: 10px;
right: 10px;
}
.current-profile h4.user-name {
color: white;
text-align: center;
margin: 0;
padding: 0;
}
.current-profile h5.description {
color: white;
margin: 10px 0 0 0;
text-align: center;
font-weight: 100;
line-height: 21px;
}
.current-profile .social-list {
margin: 0;
position: absolute;
bottom: 0px;
left: 10px;
right: 10px;
background-color: rgba(0, 0, 0, 0.3);
padding: 6px 0;
border-top: 1px solid rgba(0, 0, 0, 0.2);
}
.current-profile .social-list h3 {
color: white;
padding: 0;
margin: 7px 0 0 0;
}
.current-profile .social-list small {
color: white;
}
@media (max-width: 767px) {
.current-profile .user-bg {
height: 260px;
}
.current-profile .user-pic {
height: 72px;
width: 72px;
}
.current-profile .user-details {
position: absolute;
top: 100px;
}
.current-profile .social-list {
position: absolute;
bottom: 0;
}
.current-profile .social-list h3 {
font-size: 16px;
}
}

About this bootstrap example/template
This example/template, user profile cover with links, was published on Apr 13th 2016, 17:29 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working