HTML code
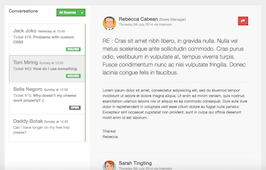
Clean, semantic HTML that powers this Bootstrap 3.3.6 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row message-wrapper rounded shadow mb-20">
<div class="col-md-4 message-sideleft">
<div class="panel">
<div class="panel-heading">
<div class="pull-left">
<h3 class="panel-title">Conversations</h3>
</div>
<div class="pull-right">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-success">All Sources</button>
<button type="button" class="btn btn-sm btn-success dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#"><i class="fa fa-download"></i> Inbox</a></li>
<li><a href="#"><i class="fa fa-upload"></i> Outbox</a></li>
<li><a href="#"><i class="fa fa-trash-o"></i> Trash</a></li>
<li class="divider"></li>
<li><a href="#"><i class="fa fa-briefcase"></i> Other</a></li>
</ul>
</div>
</div>
<div class="clearfix"></div>
</div><!-- /.panel-heading -->
<div class="panel-body no-padding">
<div class="list-group no-margin list-message">
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">Jeck Joko <small>Yesterday at 15:45</small></h4>
<p class="list-group-item-text">
Ticket #78: <strong>Problems with custom CSS3</strong>
</p>
<span class="label label-success pull-right">SOLVED</span>
<div class="clearfix"></div>
</a>
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Toni Miring <small>Sunday at 12:33</small></h4>
<p class="list-group-item-text">Ticket #43: <strong>How do i use something</strong></p>
<span class="label label-success pull-right rounded">SOLVED</span>
<div class="clearfix"></div>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">Bella Negoro <small>Sunday at 12:33</small></h4>
<p class="list-group-item-text">Ticket #15: <strong>Why doesn't my cheese work properly? :(</strong></p>
<span class="label label-default pull-right circle">OPEN</span>
<div class="clearfix"></div>
</a>
<a href="#" class="list-group-item">
<h4 class="list-group-item-heading">Daddy Botak <small>Sunday at 12:33</small></h4>
<p class="list-group-item-text">Can i have longer on my free trial please?</p>
</a>
</div><!-- /.list-group -->
</div><!-- /.panel-body -->
</div><!-- /.panel -->
</div><!-- /.message-sideleft -->
<div class="col-md-8 message-sideright">
<div class="panel">
<div class="panel-heading">
<div class="media">
<a href="mail-compose.html" class="btn btn-danger pull-right rounded"><i class="fa fa-share"></i></a>
<a class="pull-left" href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Rebecca Cabean" class="img-circle avatar">
</a>
<div class="media-body">
<h4 class="media-heading">Rebecca Cabean <small>(Sales Manager)</small></h4>
<small>Thursday 5th July 2014-via Intercom</small>
</div>
</div>
</div><!-- /.panel-heading -->
<div class="panel-body">
<p class="lead">
RE : Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</p>
<hr>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<br>
<p>
Thanks! <br>
Rebecca.
</p>
</div><!-- /.panel-body -->
</div><!-- /.panel -->
<div class="panel">
<div class="panel-heading">
<div class="media">
<a class="pull-left" href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="sarah tingting" class="img-circle avatar">
</a>
<div class="media-body">
<h4 class="media-heading">Sarah Tingting</h4>
<small>Thursday 5th July 2014-via Intercom</small>
</div>
</div>
</div><!-- /.panel-heading -->
<div class="panel-body">
<p class="lead">
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
</p>
<hr>
<strong>Hi Tol Lee</strong>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div><!-- /.panel-body -->
</div><!-- /.panel -->
</div><!-- /.message-sideright -->
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.6 to keep the design, spacing, and responsiveness consistent.
Downloadbody{margin-top:20px;
background:#eee;
}
/* ========================================================================
* MESSAGES
* ======================================================================== */
.message form {
padding: 6px 15px;
background-color: #FAFAFA;
border-bottom: 1px solid #E6EBED;
}
.message form .has-icon .form-control-icon {
position: absolute;
z-index: 5;
top: 0;
right: 0;
width: 34px;
line-height: 33px;
text-align: center;
color: #777;
}
.message > a {
position: relative;
}
.message .indicator {
text-align: center;
}
.message .indicator .spinner {
left: 26%;
width: 200px;
font-size: 13px;
line-height: 17px;
color: #999;
}
.message-wrapper {
position: relative;
padding: 0px;
background-color: #ffffff;
margin: 0px;
}
.message-wrapper .message-sideleft {
vertical-align: top !important;
}
.message-wrapper .message-sideleft[class*="col-"] {
padding-right: 0px;
padding-left: 0px;
}
.message-wrapper .message-sideright {
background-color: #f8f8f8;
}
.message-wrapper .message-sideright[class*="col-"] {
padding: 30px;
}
.message-wrapper .message-sideright .panel {
border-top: 1px dotted #DDD;
padding-top: 20px;
}
.message-wrapper .message-sideright .panel:first-child {
border-top: none;
padding-top: 0px;
}
.message-wrapper .message-sideright .panel .panel-heading {
border-bottom: none;
}
.message-wrapper .panel {
background-color: transparent !important;
-moz-box-shadow: none !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
.message-wrapper .panel .panel-heading, .message-wrapper .panel .panel-body {
background-color: transparent !important;
}
.message-wrapper .media .media-body {
font-weight: 300;
}
.message-wrapper .media .media-heading {
margin-bottom: 0px;
}
.message-wrapper .media small {
color: #999999;
font-weight: 400;
}
.list-message .list-group-item {
padding: 15px;
color: #999999 !important;
border-right: 3px solid #8CC152 !important;
}
.list-message .list-group-item.active {
background-color: #EEEEEE;
border-bottom: 1px solid #DDD !important;
}
.list-message .list-group-item.active p {
color: #999999 !important;
}
.list-message .list-group-item.active:hover, .list-message .list-group-item.active:focus, .list-message .list-group-item.active:active {
background-color: #EEEEEE;
}
.list-message .list-group-item small {
font-size: 12px;
}
.list-message .list-group-item .list-group-item-heading {
color: #999999 !important;
}
.list-message .list-group-item .list-group-item-text {
margin-bottom: 10px;
}
.list-message .list-group-item:last-child {
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
border-bottom: 1px solid #DDD !important;
}
.avatar{
width:50px;
height:50px;
}
FAQ
How do I use this snippet?
Include Bootstrap 3.3.6, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.6.

About this bootstrap example/template
This free Bootstrap 3.3.6 snippet, Messages or conversations, was published on Apr 9th 2016, 11:11 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 25.2K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working