HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<div class="main-body">
<div class="container">
<!-- Breadcrumb -->
<nav aria-label="breadcrumb" class="main-breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="index.html">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Pricing</li>
</ol>
</nav>
<!-- /Breadcrumb -->
<div class="row gutters-sm">
<div class="col-sm-6 col-xl-3 mb-3">
<div class="card">
<div class="card-header border-bottom flex-column align-items-start p-3">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-box text-secondary h3 stroke-width-1 mb-2"><path d="M21 16V8a2 2 0 0 0-1-1.73l-7-4a2 2 0 0 0-2 0l-7 4A2 2 0 0 0 3 8v8a2 2 0 0 0 1 1.73l7 4a2 2 0 0 0 2 0l7-4A2 2 0 0 0 21 16z"></path><polyline points="3.27 6.96 12 12.01 20.73 6.96"></polyline><line x1="12" y1="22.08" x2="12" y2="12"></line></svg>
<h4 class="text-secondary font-weight-light mb-2">Basic</h4>
<p class="font-size-sm mb-0">Nemo enim ipsam voluptatem quia volup tas sit.</p>
</div>
<div class="card-header border-bottom justify-content-center py-4">
<h2 class="pricing-price">
<small class="align-self-start">$</small>
29
<small class="align-self-end">/month</small>
</h2>
</div>
<div class="card-body">
<ul class="list-unstyled font-size-sm mb-0">
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>50GB</strong><span class="text-secondary ml-1">Storage</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">Bandwidth</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>1</strong><span class="text-secondary ml-1">Domain</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">Email accounts</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>1</strong><span class="text-secondary ml-1">Database</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">FTP accounts</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-x text-danger mr-2"><line x1="18" y1="6" x2="6" y2="18"></line><line x1="6" y1="6" x2="18" y2="18"></line></svg><strong>No</strong><span class="text-secondary ml-1">Support</span></li>
</ul>
</div>
<div class="card-footer justify-content-center p-3">
<button class="btn btn-outline-secondary">SUBSCRIBE PLAN</button>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3 mb-3">
<div class="card border border-success">
<div class="card-header border-bottom flex-column align-items-start p-3">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-package text-success h3 stroke-width-1 mb-2"><line x1="16.5" y1="9.4" x2="7.5" y2="4.21"></line><path d="M21 16V8a2 2 0 0 0-1-1.73l-7-4a2 2 0 0 0-2 0l-7 4A2 2 0 0 0 3 8v8a2 2 0 0 0 1 1.73l7 4a2 2 0 0 0 2 0l7-4A2 2 0 0 0 21 16z"></path><polyline points="3.27 6.96 12 12.01 20.73 6.96"></polyline><line x1="12" y1="22.08" x2="12" y2="12"></line></svg>
<h4 class="text-success font-weight-light mb-2">Standard</h4>
<p class="font-size-sm mb-0">Volup tatem quia volup tas sit asper natur aut odit aut.</p>
</div>
<div class="card-header border-bottom justify-content-center py-4">
<h2 class="pricing-price">
<small class="align-self-start">$</small>
39
<small class="align-self-end">/month</small>
</h2>
</div>
<div class="card-body">
<ul class="list-unstyled font-size-sm mb-0">
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>100GB</strong><span class="text-secondary ml-1">Storage</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">Bandwidth</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>10</strong><span class="text-secondary ml-1">Domains</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">Email accounts</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>10</strong><span class="text-secondary ml-1">Database</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">FTP accounts</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>7x24</strong><span class="text-secondary ml-1">Support</span></li>
</ul>
</div>
<div class="card-footer justify-content-center p-3">
<button class="btn btn-outline-success">SUBSCRIBE PLAN</button>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3 mb-3">
<div class="card">
<div class="card-header border-bottom flex-column align-items-start p-3">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-layers text-primary h3 stroke-width-1 mb-2"><polygon points="12 2 2 7 12 12 22 7 12 2"></polygon><polyline points="2 17 12 22 22 17"></polyline><polyline points="2 12 12 17 22 12"></polyline></svg>
<h4 class="text-primary font-weight-light mb-2">Premium</h4>
<p class="font-size-sm mb-0">Tas sit asper natur aut odit aut nemo enim ipsam volup.</p>
</div>
<div class="card-header border-bottom justify-content-center py-4">
<h2 class="pricing-price">
<small class="align-self-start">$</small>
49
<small class="align-self-end">/month</small>
</h2>
</div>
<div class="card-body">
<ul class="list-unstyled font-size-sm mb-0">
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>200GB</strong><span class="text-secondary ml-1">Storage</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">Bandwidth</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>100</strong><span class="text-secondary ml-1">Domains</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">Email accounts</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>100</strong><span class="text-secondary ml-1">Database</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">FTP accounts</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>7x24</strong><span class="text-secondary ml-1">Support</span></li>
</ul>
</div>
<div class="card-footer justify-content-center p-3">
<button class="btn btn-outline-primary">SUBSCRIBE PLAN</button>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3 mb-3">
<div class="card">
<div class="card-header border-bottom flex-column align-items-start p-3">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-gift text-danger h3 stroke-width-1 mb-2"><polyline points="20 12 20 22 4 22 4 12"></polyline><rect x="2" y="7" width="20" height="5"></rect><line x1="12" y1="22" x2="12" y2="7"></line><path d="M12 7H7.5a2.5 2.5 0 0 1 0-5C11 2 12 7 12 7z"></path><path d="M12 7h4.5a2.5 2.5 0 0 0 0-5C13 2 12 7 12 7z"></path></svg>
<h4 class="text-danger font-weight-light mb-2">Professional</h4>
<p class="font-size-sm mb-0">Tas sit asper natur aut odit aut nemo enim ipsam volup.</p>
</div>
<div class="card-header border-bottom justify-content-center py-4">
<h2 class="pricing-price">
<small class="align-self-start">$</small>
159
<small class="align-self-end">/month</small>
</h2>
</div>
<div class="card-body">
<ul class="list-unstyled font-size-sm mb-0">
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>1TB</strong><span class="text-secondary ml-1">Storage</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">Bandwidth</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">Domains</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">Email accounts</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">Database</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>Unlimited</strong><span class="text-secondary ml-1">FTP accounts</span></li>
<li><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-check text-success mr-2"><polyline points="20 6 9 17 4 12"></polyline></svg><strong>7x24</strong><span class="text-secondary ml-1">Support</span></li>
</ul>
</div>
<div class="card-footer justify-content-center p-3">
<button class="btn btn-outline-danger">SUBSCRIBE PLAN</button>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody {
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #1a202c;
text-align: left;
background-color: #e2e8f0;
}
.card-header:first-child {
border-radius: .25rem .25rem 0 0;
}
.p-3 {
padding: 1rem!important;
}
.align-items-start {
align-items: flex-start!important;
}
.flex-column {
flex-direction: column!important;
}
.border-bottom {
border-bottom: 1px solid #cbd5e0!important;
}
.card-footer, .card-header {
display: flex;
align-items: center;
}
.card-header {
padding: .5rem 1rem;
margin-bottom: 0;
background-color: #fff;
border-bottom: 0 solid rgba(0,0,0,.125);
}
.card-footer:last-child {
border-radius: 0 0 .25rem .25rem;
}
.h3, h3 {
font-size: 1.75rem;
}
.p-3 {
padding: 1rem!important;
}
.justify-content-center {
justify-content: center!important;
}
.card-footer, .card-header {
display: flex;
align-items: center;
}
.card-footer {
padding: .5rem 1rem;
background-color: #fff;
border-top: 0 solid rgba(0,0,0,.125);
}
.card {
box-shadow: 0 1px 3px 0 rgba(0,0,0,.1), 0 1px 2px 0 rgba(0,0,0,.06);
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0 solid rgba(0,0,0,.125);
border-radius: .25rem;
}
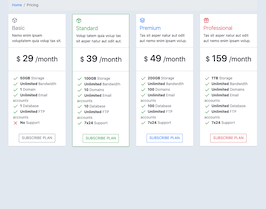
About this bootstrap example/template
This example/template, Pricing table with detail, was published on Jun 11th 2020, 15:39 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working