HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.0.0 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="main">
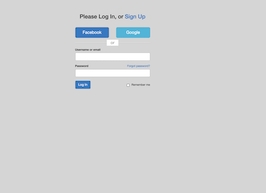
<h3>Please Log In, or <a href="#">Sign Up</a></h3>
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6">
<a href="#" class="btn btn-lg btn-primary btn-block">Facebook</a>
</div>
<div class="col-xs-6 col-sm-6 col-md-6">
<a href="#" class="btn btn-lg btn-info btn-block">Google</a>
</div>
</div>
<div class="login-or">
<hr class="hr-or">
<span class="span-or">or</span>
</div>
<form role="form">
<div class="form-group">
<label for="inputUsernameEmail">Username or email</label>
<input type="text" class="form-control" id="inputUsernameEmail">
</div>
<div class="form-group">
<a class="pull-right" href="#">Forgot password?</a>
<label for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword">
</div>
<div class="checkbox pull-right">
<label>
<input type="checkbox">
Remember me </label>
</div>
<button type="submit" class="btn btn btn-primary">
Log In
</button>
</form>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.0.0 included, to get the result that you can see in the preview selection
Download body {
padding-top: 15px;
font-size: 12px
}
.main {
max-width: 320px;
margin: 0 auto;
}
.login-or {
position: relative;
font-size: 18px;
color: #aaa;
margin-top: 10px;
margin-bottom: 10px;
padding-top: 10px;
padding-bottom: 10px;
}
.span-or {
display: block;
position: absolute;
left: 50%;
top: -2px;
margin-left: -25px;
background-color: #fff;
width: 50px;
text-align: center;
}
.hr-or {
background-color: #cdcdcd;
height: 1px;
margin-top: 0px !important;
margin-bottom: 0px !important;
}
h3 {
text-align: center;
line-height: 300%;
}
About this bootstrap example/template
This example/template, about me Login Style, was published on Apr 11th 2014, 20:46 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.0.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.0.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working