HTML code
Clean, semantic HTML that powers this Bootstrap 3.1.1 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<hr>
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-xs-18 col-sm-6 col-md-3">
<div class="thumbnail">
<img src="https://www.bootdey.com/image/500x250/FF69B4/000000">
<div class="caption">
<h4 style="color:#6495ED"><span class="glyphicon glyphicon-th-large"></span>Thumbnail label</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, soluta, eligendi doloribus sunt minus amet sit debitis repellat. Consectetur, culpa itaque odio similique suscipit</p>
<a href="#" class="btn btn-default btn-xs pull-right" role="button"><i class="glyphicon glyphicon-edit"></i></a> <a href="#" class="btn btn-info btn-xs" role="button"><span class="glyphicon glyphicon-thumbs-up"></span>Button</a> <a href="#" class="btn btn-default btn-xs" role="button">Button</a>
</div>
</div>
</div>
<div class="col-xs-18 col-sm-6 col-md-3">
<div class="thumbnail">
<img src="https://www.bootdey.com/image/500x250/87CEFA/000000">
<div class="caption">
<h4 style="color:#FF00FF"><span class="glyphicon glyphicon-th-large"></span>Thumbnail label</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, soluta, eligendi doloribus sunt minus amet sit debitis repellat. Consectetur, culpa itaque odio similique suscipit</p>
<a href="#" class="btn btn-default btn-xs pull-right" role="button"><i class="glyphicon glyphicon-edit"></i></a> <a href="#" class="btn btn-info btn-xs" role="button"><span class="glyphicon glyphicon-thumbs-up"></span>Button</a> <a href="#" class="btn btn-default btn-xs" role="button">Button</a>
</div>
</div>
</div>
<div class="col-xs-18 col-sm-6 col-md-3">
<div class="thumbnail">
<img src="https://www.bootdey.com/image/500x250/20B2AA/000000">
<div class="caption">
<h4 style="color:#00FF00"><span class="glyphicon glyphicon-th-large"></span>Thumbnail label</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, soluta, eligendi doloribus sunt minus amet sit debitis repellat. Consectetur, culpa itaque odio similique suscipit</p>
<a href="#" class="btn btn-default btn-xs pull-right" role="button"><i class="glyphicon glyphicon-edit"></i></a> <a href="#" class="btn btn-info btn-xs" role="button"><span class="glyphicon glyphicon-thumbs-up"></span>Button</a> <a href="#" class="btn btn-default btn-xs" role="button">Button</a>
</div>
</div>
</div>
<div class="col-xs-18 col-sm-6 col-md-3">
<div class="thumbnail">
<img src="https://www.bootdey.com/image/500x250/48D1CC/000000">
<div class="caption">
<h4 style="color:#FF4500"><span class="glyphicon glyphicon-th-large"></span>Thumbnail label</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, soluta, eligendi doloribus sunt minus amet sit debitis repellat. Consectetur, culpa itaque odio similique suscipit</p>
<a href="#" class="btn btn-default btn-xs pull-right" role="button"><i class="glyphicon glyphicon-edit"></i></a> <a href="#" class="btn btn-info btn-xs" role="button"><span class="glyphicon glyphicon-thumbs-up"></span>Button</a> <a href="#" class="btn btn-default btn-xs" role="button">Button</a>
</div>
</div>
</div>
</div><!--/row-->
</div><!--/container -->CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.1.1 to keep the design, spacing, and responsiveness consistent.
Downloadbody{
background:#eee;
}
.thumbnail {
padding:0;
}FAQ
How do I use this snippet?
Include Bootstrap 3.1.1, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.1.1.

About this bootstrap example/template
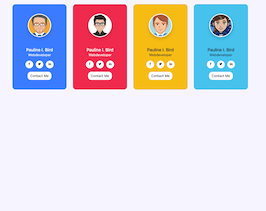
This free Bootstrap 3.1.1 snippet, Cards panels with thumbnails, was published on May 24th 2014, 15:27 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 10.7K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working