HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="well well-white mini-profile-widget bootdey.com">
<div class="col-md-6">
<div class="image-container">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="avatar img-responsive" alt="avatar">
</div>
</div>
<div class="col-md-6">
<div class="details">
<h4>Kevin Mckoy</h4>
<hr>
<div>Works at Bootdey</div>
<div>Attended University of Technology</div>
<div>Lives in Miami, Florida</div>
<p class="mg-top-20">
<a href="javascript:void(0);" class="btn btn-blue">
<i class="fa fa-facebook fa-fw"></i>
</a>
<a href="javascript:void(0);" class="btn btn-info">
<i class="fa fa-twitter fa-fw"></i>
</a>
<a href="javascript:void(0);" class="btn btn-red">
<i class="fa fa-google-plus fa-fw"></i>
</a>
</p>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="well well-purple mini-profile-widget bootdey.com">
<div class="col-md-6">
<div class="image-container">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="avatar img-responsive" alt="avatar">
</div>
</div>
<div class="col-md-6">
<div class="details">
<h4>Kevin Mckoy</h4>
<hr>
<div>Works at Bootdey</div>
<div>Attended University of Technology</div>
<div>Lives in Miami, Florida</div>
<p class="mg-top-20">
<a href="javascript:void(0);" class="btn btn-blue">
<i class="fa fa-facebook fa-fw"></i>
</a>
<a href="javascript:void(0);" class="btn btn-info">
<i class="fa fa-twitter fa-fw"></i>
</a>
<a href="javascript:void(0);" class="btn btn-red">
<i class="fa fa-google-plus fa-fw"></i>
</a>
</p>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="well well-blue mini-profile-widget">
<div class="col-md-6">
<div class="image-container">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="avatar img-responsive" alt="avatar">
</div>
</div>
<div class="col-md-6">
<div class="details">
<h4>John Doe2</h4>
<hr>
<div>Works at Bootdey in big</div>
<div>Attended University of Technology</div>
<div>Lives in Miami, Florida</div>
<div class="mg-top-10">32 Followers | 120 Following | 18 Posts</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="well well-green mini-profile-widget">
<div class="col-md-6">
<div class="image-container">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="avatar img-responsive" alt="avatar">
</div>
</div>
<div class="col-md-6">
<div class="details">
<h4>John Doe2</h4>
<hr>
<div>Works at Bootdey in big</div>
<div>Attended University of Technology</div>
<div>Lives in Miami, Florida</div>
<div class="mg-top-10">32 Followers | 120 Following | 18 Posts</div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="well well-pink mini-profile-widget bootdey.com">
<div class="col-md-6">
<div class="image-container">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="avatar img-responsive" alt="avatar">
</div>
</div>
<div class="col-md-6">
<div class="details">
<h4>Kevin Mckoy</h4>
<hr>
<div>Works at Bootdey</div>
<div>Attended University of Technology</div>
<div>Lives in Miami, Florida</div>
<p class="mg-top-20">
<a href="javascript:void(0);" class="btn btn-blue">
<i class="fa fa-facebook fa-fw"></i>
</a>
<a href="javascript:void(0);" class="btn btn-info">
<i class="fa fa-twitter fa-fw"></i>
</a>
<a href="javascript:void(0);" class="btn btn-red">
<i class="fa fa-google-plus fa-fw"></i>
</a>
</p>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="well well-red mini-profile-widget bootdey.com">
<div class="col-md-6">
<div class="image-container">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="avatar img-responsive" alt="avatar">
</div>
</div>
<div class="col-md-6">
<div class="details">
<h4>Kevin Mckoy</h4>
<hr>
<div>Works at Bootdey</div>
<div>Attended University of Technology</div>
<div>Lives in Miami, Florida</div>
<p class="mg-top-20">
<a href="javascript:void(0);" class="btn btn-blue">
<i class="fa fa-facebook fa-fw"></i>
</a>
<a href="javascript:void(0);" class="btn btn-info">
<i class="fa fa-twitter fa-fw"></i>
</a>
<a href="javascript:void(0);" class="btn btn-red">
<i class="fa fa-google-plus fa-fw"></i>
</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
/* Component: Well */
.well {
overflow: hidden;
border-radius: 0;
margin-bottom: 30px;
}
.well .well-heading .controls {
position: absolute;
top: 10px;
right: 30px;
}
.well .well-body {
margin-top: 20px;
position: relative;
z-index: 3;
}
.well .well-image {
font-size: 90px;
line-height: 90px;
position: absolute;
top: 20px;
right: 30px;
z-index: 1;
color: rgba(0, 0, 0, 0.15);
-webkit-transition: all 0.2s ease-in;
-moz-transition: all 0.2s ease-in;
-ms-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.well.well-solid {
color: white;
}
.well:hover .well-image {
font-size: 60px;
}
.well-white {
background-color: white;
color: #454545;
}
.well-blue {
background-color: #2980b9;
color: white;
}
.well-light-blue {
background-color: #3498db;
color: white;
}
.well-green {
background-color: #27ae60;
color: white;
}
.well-light-green {
background-color: #2ecc71;
color: white;
}
.well-orange {
background-color: #e82c0c;
color: white;
}
.well-light-orange {
background-color: #ff530d;
color: white;
}
.well-red {
background-color: #d40d12;
color: white;
}
.well-light-red {
background-color: #ff1d23;
color: white;
}
.well-purple {
background-color: #8e44ad;
color: white;
}
.well-light-purple {
background-color: #9b59b6;
color: white;
}
.well-pink {
background-color: #fe31ab;
color: white;
}
.well-light-pink {
background-color: #fd32c0;
color: white;
}
.mini-profile-widget .image-container .avatar {
width: 180px;
height: 180px;
display: block;
margin: 0 auto;
border-radius: 50%;
background: white;
padding: 4px;
border: 1px solid #dddddd;
}
.btn-blue {
background-color: #3498db;
border-color: #3498db;
color: white;
}
.btn-blue:hover,
.btn-blue:visited {
background-color: #2980b9;
color: white;
}
.btn-green {
background-color: #2ecc71;
border-color: #27ae60;
color: white;
}
.btn-green:hover,
.btn-green:visited {
background-color: #27ae60;
color: white;
}
.btn-orange {
background-color: #ff530d;
border-color: #e82c0c;
color: white;
}
.btn-orange:hover,
.btn-orange:visited {
background-color: #e82c0c;
color: white;
}
.btn-red {
background-color: #ff1d23;
border-color: #d40d12;
color: white;
}
.btn-red:hover,
.btn-red:visited {
background-color: #d40d12;
color: white;
}
.btn-purple {
background-color: #9b59b6;
border-color: #8e44ad;
color: white;
}
.btn-purple:hover,
.btn-purple:visited {
background-color: #8e44ad;
color: white;
}
.btn-pink {
background-color: #fd32c0;
border-color: #fe31ab;
color: white;
}
.btn-pink:hover,
.btn-pink:visited {
background-color: #fe31ab;
color: white;
}
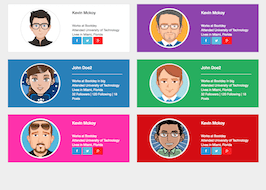
About this bootstrap example/template
This example/template, Presentation cards, was published on Apr 13th 2016, 19:48 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working