HTML code
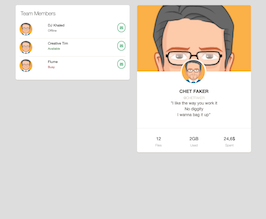
Clean, semantic HTML that powers this Bootstrap 3.3.6 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="col-md-5">
<div class="card">
<div class="header">
<h4 class="title">Team Members</h4>
</div>
<div class="content">
<ul class="list-unstyled team-members">
<li>
<div class="row">
<div class="col-xs-3">
<div class="avatar">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Circle Image" class="img-circle img-no-padding img-responsive">
</div>
</div>
<div class="col-xs-6">
DJ Bootdey
<br>
<span class="text-muted"><small>Offline</small></span>
</div>
<div class="col-xs-3 text-right">
<btn class="btn btn-sm btn-success btn-icon"><i class="fa fa-envelope"></i></btn>
</div>
</div>
</li>
<li>
<div class="row">
<div class="col-xs-3">
<div class="avatar">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Circle Image" class="img-circle img-no-padding img-responsive">
</div>
</div>
<div class="col-xs-6">
Creative Bootdey
<br>
<span class="text-success"><small>Available</small></span>
</div>
<div class="col-xs-3 text-right">
<btn class="btn btn-sm btn-success btn-icon"><i class="fa fa-envelope"></i></btn>
</div>
</div>
</li>
<li>
<div class="row">
<div class="col-xs-3">
<div class="avatar">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Circle Image" class="img-circle img-no-padding img-responsive">
</div>
</div>
<div class="col-xs-6">
Bootdey man
<br>
<span class="text-danger"><small>Busy</small></span>
</div>
<div class="col-xs-3 text-right">
<btn class="btn btn-sm btn-success btn-icon"><i class="fa fa-envelope"></i></btn>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-5">
<div class="card card-user">
<div class="image">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="...">
</div>
<div class="content">
<div class="author">
<img class="avatar border-white" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="...">
<h4 class="title">Chet Faker<br>
<a href="#"><small>@chetfaker</small></a>
</h4>
</div>
<p class="description text-center">
"I like the way you work it <br>
No diggity <br>
I wanna bag it up"
</p>
</div>
<hr>
<div class="text-center">
<div class="row">
<div class="col-md-3 col-md-offset-1">
<h5>12<br><small>Files</small></h5>
</div>
<div class="col-md-4">
<h5>2GB<br><small>Used</small></h5>
</div>
<div class="col-md-3">
<h5>24,6$<br><small>Spent</small></h5>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.6 to keep the design, spacing, and responsiveness consistent.
Downloadbody{margin-top:20px;
background:#ddd;
}
.card {
border-radius: 6px;
box-shadow: 0 2px 2px rgba(204, 197, 185, 0.5);
background-color: #FFFFFF;
color: #252422;
margin-bottom: 20px;
position: relative;
z-index: 1;
}
.card .header {
padding: 20px 20px 0;
}
.card .title {
margin: 0;
color: #252422;
font-weight: 300;
}
h4, .h4 {
font-size: 1.5em;
font-weight: 600;
line-height: 1.2em;
}
.card .content {
padding: 15px 15px 10px 15px;
}
.list-unstyled {
padding-left: 0;
list-style: none;
}
.card ul.team-members li:not(:last-child) {
border-bottom: 1px solid #F1EAE0;
}
.card ul.team-members li {
padding: 10px 0px;
}
.card .avatar {
width: 50px;
height: 50px;
overflow: hidden;
border-radius: 50%;
margin-right: 5px;
}
.card .btn.btn-icon {
padding: 7px;
}
.card .btn-sm {
font-size: 12px;
border-radius: 26px;
padding: 4px 4px;
}
.card .btn {
box-sizing: border-box;
border-width: 2px;
background-color: transparent;
font-size: 14px;
font-weight: 500;
padding: 7px 18px;
border-color: #66615B;
color: #66615B;
-webkit-transition: all 150ms linear;
-moz-transition: all 150ms linear;
-o-transition: all 150ms linear;
-ms-transition: all 150ms linear;
transition: all 150ms linear;
}
.card .btn-success {
border-color: #7AC29A;
color: #7AC29A;
}
/*card user*/
.card-user .image {
border-radius: 8px 8px 0 0;
height: 150px;
position: relative;
overflow: hidden;
}
.card .image {
width: 100%;
overflow: hidden;
height: 260px;
border-radius: 6px 6px 0 0;
position: relative;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.card-user .image img {
width: 100%;
}
.card-user .author {
text-align: center;
text-transform: none;
margin-top: -65px;
}
.card .author {
font-size: 12px;
font-weight: 600;
text-transform: uppercase;
}
.card-user .avatar.border-white {
border: 5px solid #FFFFFF;
}
.card-user .avatar {
width: 100px;
height: 100px;
border-radius: 50%;
position: relative;
margin-bottom: 15px;
}
.card-user .author .title {
color: #403D39;
}
.card-user .title {
font-weight: 600;
line-height: 24px;
}
.card-user .author .title small {
color: #ccc5b9;
}
h4 small {
font-size: 75%;
font-weight: 300;
line-height: 1.4em;
}
.card .description {
font-size: 16px;
color: #66615b;
}
h5, .h5 {
font-size: 1.25em;
font-weight: 400;
line-height: 1.4em;
margin-bottom: 15px;
}
h5 small{
font-size: 75%;
color: #9A9A9A;
font-weight: 300;
line-height: 1.4em;
}
FAQ
How do I use this snippet?
Include Bootstrap 3.3.6, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.6.

About this bootstrap example/template
This free Bootstrap 3.3.6 snippet, card members and profile, was published on Apr 22nd 2016, 21:53 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 5.7K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working