HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<div class="container">
<div class="row">
<div class="col-xs-12 col-md-4 col-lg-4 bootstrap snippets bootdeys">
<div class="widget panel">
<div class="panel-body">
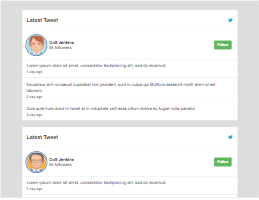
<h4 class="mb0">Latest Tweet
<i class="fa fa-twitter text-info pull-right"></i>
</h4>
<hr>
<ul class="list-table">
<li style="width:70px;">
<img class="img-circle img-bordered-primary" src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" width="65px" height="65px">
</li>
<li class="text-left">
<h5 class="semibold ellipsis nm">Colt Jenkins</h5>
<p class="text-muted nm">5k followers</p>
</li>
<li class="text-right">
<button type="button" class="btn btn-sm btn-success">Follow</button>
</li>
</ul>
</div>
<ul class="list-group">
<li class="list-group-item">
<p class="nm">Lorem ipsum dolor sit amet, consectetur <a href="javascript:void(0);">#adipisicing</a> elit, sed do eiusmod.</p>
<small class="text-muted">1 day ago</small>
</li>
<li class="list-group-item">
<p class="nm">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui <a href="javascript:void(0);">@officia</a> deserunt mollit anim id est laborum.</p>
<small class="text-muted">2 day ago</small>
</li>
<li class="list-group-item">
<p class="nm">Duis aute irure dolor in <a href="javascript:void(0);">tweet.er</a> in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<small class="text-muted">3 day ago</small>
</li>
</ul>
</div>
</div>
<div class="col-xs-12 col-md-4 col-lg-4 bootstrap snippets bootdeys">
<div class="widget panel">
<div class="panel-body">
<h4 class="mb0">Latest Tweet
<i class="fa fa-twitter text-info pull-right"></i>
</h4>
<hr>
<ul class="list-table">
<li style="width:70px;">
<img class="img-circle img-bordered-primary" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" width="65px" height="65px">
</li>
<li class="text-left">
<h5 class="semibold ellipsis nm">Colt Jenkins</h5>
<p class="text-muted nm">5k followers</p>
</li>
<li class="text-right">
<button type="button" class="btn btn-sm btn-success">Follow</button>
</li>
</ul>
</div>
<ul class="list-group">
<li class="list-group-item">
<p class="nm">Lorem ipsum dolor sit amet, consectetur <a href="javascript:void(0);">#adipisicing</a> elit, sed do eiusmod.</p>
<small class="text-muted">1 day ago</small>
</li>
<li class="list-group-item">
<p class="nm">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui <a href="javascript:void(0);">@officia</a> deserunt mollit anim id est laborum.</p>
<small class="text-muted">2 day ago</small>
</li>
<li class="list-group-item">
<p class="nm">Duis aute irure dolor in <a href="javascript:void(0);">tweet.er</a> in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<small class="text-muted">3 day ago</small>
</li>
</ul>
</div>
</div>
<div class="col-xs-12 col-md-4 col-lg-4 bootstrap snippets bootdeys">
<div class="widget panel">
<div class="panel-body">
<h4 class="mb0">Latest Tweet
<i class="fa fa-twitter text-info pull-right"></i>
</h4>
<hr>
<ul class="list-table">
<li style="width:70px;">
<img class="img-circle img-bordered-primary" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" width="65px" height="65px">
</li>
<li class="text-left">
<h5 class="semibold ellipsis nm">Colt Jenkins</h5>
<p class="text-muted nm">5k followers</p>
</li>
<li class="text-right">
<button type="button" class="btn btn-sm btn-success">Follow</button>
</li>
</ul>
</div>
<ul class="list-group">
<li class="list-group-item">
<p class="nm">Lorem ipsum dolor sit amet, consectetur <a href="javascript:void(0);">#adipisicing</a> elit, sed do eiusmod.</p>
<small class="text-muted">1 day ago</small>
</li>
<li class="list-group-item">
<p class="nm">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui <a href="javascript:void(0);">@officia</a> deserunt mollit anim id est laborum.</p>
<small class="text-muted">2 day ago</small>
</li>
<li class="list-group-item">
<p class="nm">Duis aute irure dolor in <a href="javascript:void(0);">tweet.er</a> in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<small class="text-muted">3 day ago</small>
</li>
</ul>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#ddd;
}
.widget .panel, .widget.panel {
border-bottom-width: 1px;
border-bottom-color: #cfd9db;
overflow: hidden;
}
.widget {
margin-bottom: 20px;
}
.panel {
position: relative;
border-width: 1px;
border-color: #cfd9db;
border-radius: 3px;
-webkit-box-shadow: 0 .0625rem .0625rem rgba(0,0,0,.05);
box-shadow: 0 .0625rem .0625rem rgba(0,0,0,.05);
}
.panel-body {
position: relative;
}
.mb0 {
margin-bottom: 0!important;
}
.text-info {
color: #22A7F0!important;
}
.list-table {
display: table;
table-layout: fixed;
width: 100%;
margin: 0;
padding: 0;
}
.list-table>li:first-child {
padding-left: 0;
}
.list-table>li {
display: table-cell;
table-layout: fixed;
vertical-align: middle;
width: auto;
padding: 0 5px;
}
.img-bordered-primary {
-webkit-box-shadow: 0 0 0 2px #fff,0 0 0 4px #446CB3;
box-shadow: 0 0 0 2px #fff,0 0 0 4px #446CB3;
}
.img-circle {
border-radius: 50%!important;
}
.ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.semibold {
font-weight: 600;
}
.nm {
margin: 0!important;
}
About this bootstrap example/template
This example/template, Latest Tweet, was published on Mar 5th 2016, 15:40 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working