HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
<div class="col-md-12">
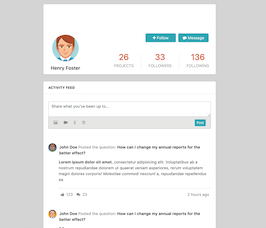
<div class="profile-container">
<div class="profile-header row">
<div class="col-md-4 col-sm-12 text-center">
<img src="https://bootdey.com/img/Content/user_1.jpg" alt="" class="header-avatar">
</div>
<div class="col-md-8 col-sm-12 profile-info">
<div class="header-fullname">Kim Ryder</div>
<a href="#" class="btn btn-palegreen btn-sm btn-follow">
<i class="fa fa-check"></i>
Following
</a>
<div class="header-information">
Kim is a software developer in Microsoft. She works in ASP.NET MVC Team and collaborates with other teams.
</div>
</div>
<div class="col-md-12 col-sm-12 col-xs-12 profile-stats">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12 stats-col">
<div class="stats-value pink">284</div>
<div class="stats-title">FOLLOWING</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 stats-col">
<div class="stats-value pink">803</div>
<div class="stats-title">FOLLOWERS</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12 stats-col">
<div class="stats-value pink">1207</div>
<div class="stats-title">POSTS</div>
</div>
</div>
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-4 inlinestats-col">
<i class="glyphicon glyphicon-map-marker"></i> Boston
</div>
<div class="col-md-4 col-sm-4 col-xs-4 inlinestats-col">
Rate: <strong>$250</strong>
</div>
<div class="col-md-4 col-sm-4 col-xs-4 inlinestats-col">
Age: <strong>24</strong>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download.profile-container .profile-header .profile-stats .inlinestats-col:not(:last-child) {
border-right: 1px solid #eee;
}
.profile-container .profile-header .profile-stats .inlinestats-col {
padding-top: 15px;
text-align: center;
font-family: 'Lucida Sans','trebuchet MS',Arial,Helvetica;
border-top: 1px solid #eee;
min-height: 55px;
}
.profile-container .profile-header .profile-stats .stats-col .stats-value {
display: block;
margin: 0 auto;
text-align: center;
font-size: 30px;
font-family: 'Lucida Sans','trebuchet MS',Arial,Helvetica;
}
.pink {
color: #e75b8d!important;
}
.profile-container .profile-header .profile-stats .stats-col:not(:last-child) {
border-right: 1px solid #eee;
}
.profile-container .profile-header .profile-stats .stats-col {
margin: 30px 0;
text-align: center;
}
.profile-container .profile-header .profile-stats {
min-height: 175px;
border-right: 1px solid #eee;
}
.profile-container .profile-header .profile-info .header-information {
line-height: 23px;
margin-top: 15px;
text-align: justify;
}
.profile-container .profile-header .profile-info .btn-follow {
position: absolute;
top: 45px;
right: 40px;
}
.btn-palegreen, .btn-palegreen:focus {
background-color: #a0d468!important;
border-color: #a0d468;
color: #fff;
}
.profile-container .profile-header .profile-info .header-fullname {
font: 21px 'Lucida Sans','trebuchet MS',Arial,Helvetica;
margin-top: 27px;
display: inline-block;
}
.profile-container .profile-header .profile-info {
min-height: 175px;
border-right: 1px solid #eee;
padding: 15px 40px 35px 0;
}
.profile-container .profile-header .header-avatar {
width: 125px;
height: 125px;
-webkit-border-radius: 50%;
-webkit-background-clip: padding-box;
-moz-border-radius: 50%;
-moz-background-clip: padding;
border-radius: 50%;
background-clip: padding-box;
border: 5px solid #f5f5f5;
-webkit-box-shadow: 0 0 10px rgba(0,0,0,.15);
-moz-box-shadow: 0 0 10px rgba(0,0,0,.15);
box-shadow: 0 0 10px rgba(0,0,0,.15);
margin: 25px auto;
}
.profile-container .profile-header {
min-height: 175px;
margin: 15px 15px 0;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.35);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.35);
box-shadow: 0 1px 2px rgba(0,0,0,.35);
background-color: #fbfbfb;
} 
About this bootstrap example/template
This example/template, Profile overview, was published on Aug 23rd 2014, 21:49 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working