HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<section class="section services-section" id="services">
<div class="container">
<div class="row">
<div class="col-lg-6">
<div class="section-title">
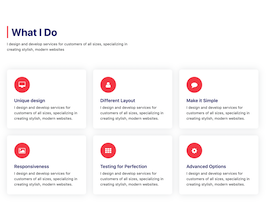
<h2>What I Do</h2>
<p>I design and develop services for customers of all sizes, specializing in creating stylish, modern websites</p>
</div>
</div>
</div>
<div class="row">
<!-- feaure box -->
<div class="col-sm-6 col-lg-4">
<div class="feature-box-1">
<div class="icon">
<i class="fa fa-desktop"></i>
</div>
<div class="feature-content">
<h5>Unique design</h5>
<p>I design and develop services for customers of all sizes, specializing in creating stylish, modern websites.</p>
</div>
</div>
</div>
<!-- / -->
<!-- feaure box -->
<div class="col-sm-6 col-lg-4">
<div class="feature-box-1">
<div class="icon">
<i class="fa fa-user"></i>
</div>
<div class="feature-content">
<h5>Different Layout</h5>
<p>I design and develop services for customers of all sizes, specializing in creating stylish, modern websites.</p>
</div>
</div>
</div>
<!-- / -->
<!-- feaure box -->
<div class="col-sm-6 col-lg-4">
<div class="feature-box-1">
<div class="icon">
<i class="fa fa-comment"></i>
</div>
<div class="feature-content">
<h5>Make it Simple</h5>
<p>I design and develop services for customers of all sizes, specializing in creating stylish, modern websites.</p>
</div>
</div>
</div>
<!-- / -->
<!-- feaure box -->
<div class="col-sm-6 col-lg-4">
<div class="feature-box-1">
<div class="icon">
<i class="fa fa-image"></i>
</div>
<div class="feature-content">
<h5>Responsiveness</h5>
<p>I design and develop services for customers of all sizes, specializing in creating stylish, modern websites.</p>
</div>
</div>
</div>
<!-- / -->
<!-- feaure box -->
<div class="col-sm-6 col-lg-4">
<div class="feature-box-1">
<div class="icon">
<i class="fa fa-th"></i>
</div>
<div class="feature-content">
<h5>Testing for Perfection</h5>
<p>I design and develop services for customers of all sizes, specializing in creating stylish, modern websites.</p>
</div>
</div>
</div>
<!-- / -->
<!-- feaure box -->
<div class="col-sm-6 col-lg-4">
<div class="feature-box-1">
<div class="icon">
<i class="fa fa-cog"></i>
</div>
<div class="feature-content">
<h5>Advanced Options</h5>
<p>I design and develop services for customers of all sizes, specializing in creating stylish, modern websites.</p>
</div>
</div>
</div>
<!-- / -->
</div>
</div>
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
/* Feature Box
---------------------*/
.feature-box-1 {
padding: 32px;
box-shadow: 0 0 30px rgba(31, 45, 61, 0.125);
margin: 15px 0;
position: relative;
z-index: 1;
border-radius: 10px;
overflow: hidden;
-moz-transition: ease all 0.35s;
-o-transition: ease all 0.35s;
-webkit-transition: ease all 0.35s;
transition: ease all 0.35s;
top: 0;
}
.feature-box-1 * {
-moz-transition: ease all 0.35s;
-o-transition: ease all 0.35s;
-webkit-transition: ease all 0.35s;
transition: ease all 0.35s;
}
.feature-box-1 .icon {
width: 70px;
height: 70px;
line-height: 70px;
background: #fc5356;
color: #ffffff;
text-align: center;
border-radius: 50%;
margin-bottom: 22px;
font-size: 27px;
}
.feature-box-1 .icon i {
line-height: 70px;
}
.feature-box-1 h5 {
color: #20247b;
font-weight: 600;
}
.feature-box-1 p {
margin: 0;
}
.feature-box-1:after {
content: "";
position: absolute;
top: 0;
bottom: 0;
left: auto;
right: 0;
border-radius: 10px;
width: 0;
background: #20247b;
z-index: -1;
-moz-transition: ease all 0.35s;
-o-transition: ease all 0.35s;
-webkit-transition: ease all 0.35s;
transition: ease all 0.35s;
}
.feature-box-1:hover {
top: -5px;
}
.feature-box-1:hover h5 {
color: #ffffff;
}
.feature-box-1:hover p {
color: rgba(255, 255, 255, 0.8);
}
.feature-box-1:hover:after {
width: 100%;
height: 100%;
border-radius: 10px;
left: 0;
right: auto;
}
.section {
padding: 100px 0;
position: relative;
}
.section-title {
padding-bottom: 45px;
}
.section-title h2 {
font-weight: 700;
color: #20247b;
font-size: 45px;
margin: 0 0 15px;
border-left: 5px solid #fc5356;
padding-left: 15px;
}

About this bootstrap example/template
This example/template, services section page, was published on Mar 11th 2020, 14:34 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 24.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working