HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" />
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="well">
<h1 class="text-center text-primary">
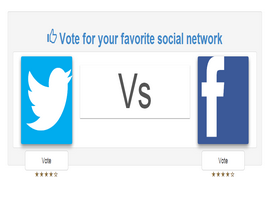
<b>Vote for your favorite social network</b>
</h1>
<div class="list-group">
<a href="#" class="list-group-item">
<div class="col-md-3">
<div class="media col-md-12 twitter">
<figure class="pull-left">
<i class="fa fa-twitter"></i>
</figure>
</div>
<div class="media col-md-12">
<button type="button" class="btn btn-default btn-lg btn-block">Vote</button>
<div class="stars text-center text-warning">
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-star-empty"></span>
</div>
</div>
</div>
<div class="col-md-6 text-center">
<h1 class="vs-title">Vs</h1>
</div>
<div class="col-md-3">
<div class="media col-md-12 facebook-like">
<figure class="pull-left">
<i class="fa fa-facebook"></i>
</figure>
</div>
<div class="media col-md-12">
<button type="button" class="btn btn-default btn-lg btn-block">Vote</button>
<div class="stars text-center text-warning">
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-star"></span>
<span class="glyphicon glyphicon-star-empty"></span>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Downloada.list-group-item {
height: auto;
min-height: 220px;
}
a.list-group-item.active small {
color: #fff;
}
a.list-group-item .vs-title {
font-size: 110px;
}
.fa {
font-size: 100px;
color: #ffffff;
}
.social a {
text-decoration: none;
}
.twitter {
background-color: #00acee;
border-radius: 4px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
}
.facebook-like {
background-color: #3b5998;
border-radius: 4px;
margin-top: -3px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
}
.media {
padding:10px;
}

About this bootstrap example/template
This example/template, vs voting system, was published on Jun 16th 2014, 23:57 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working