HTML code
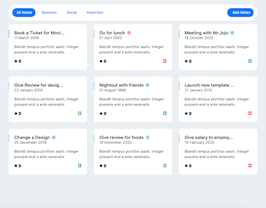
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdeys">
<div class="row">
<div class="col-md-4 col-sm-6 content-card">
<div class="card-big-shadow">
<div class="card card-just-text" data-background="color" data-color="blue" data-radius="none">
<div class="content">
<h6 class="category">Best cards</h6>
<h4 class="title"><a href="#">Blue Card</a></h4>
<p class="description">What all of these have in common is that they're pulling information out of the app or the service and making it relevant to the moment. </p>
</div>
</div> <!-- end card -->
</div>
</div>
<div class="col-md-4 col-sm-6 content-card">
<div class="card-big-shadow">
<div class="card card-just-text" data-background="color" data-color="green" data-radius="none">
<div class="content">
<h6 class="category">Best cards</h6>
<h4 class="title"><a href="#">Green Card</a></h4>
<p class="description">What all of these have in common is that they're pulling information out of the app or the service and making it relevant to the moment. </p>
</div>
</div> <!-- end card -->
</div>
</div>
<div class="col-md-4 col-sm-6 content-card">
<div class="card-big-shadow">
<div class="card card-just-text" data-background="color" data-color="yellow" data-radius="none">
<div class="content">
<h6 class="category">Best cards</h6>
<h4 class="title"><a href="#">Yellow Card</a></h4>
<p class="description">What all of these have in common is that they're pulling information out of the app or the service and making it relevant to the moment. </p>
</div>
</div> <!-- end card -->
</div>
</div>
<div class="col-md-4 col-sm-6 content-card">
<div class="card-big-shadow">
<div class="card card-just-text" data-background="color" data-color="brown" data-radius="none">
<div class="content">
<h6 class="category">Best cards</h6>
<h4 class="title"><a href="#">Brown Card</a></h4>
<p class="description">What all of these have in common is that they're pulling information out of the app or the service and making it relevant to the moment. </p>
</div>
</div> <!-- end card -->
</div>
</div>
<div class="col-md-4 col-sm-6 content-card">
<div class="card-big-shadow">
<div class="card card-just-text" data-background="color" data-color="purple" data-radius="none">
<div class="content">
<h6 class="category">Best cards</h6>
<h4 class="title"><a href="#">Purple Card</a></h4>
<p class="description">What all of these have in common is that they're pulling information out of the app or the service and making it relevant to the moment. </p>
</div>
</div> <!-- end card -->
</div>
</div>
<div class="col-md-4 col-sm-6 content-card">
<div class="card-big-shadow">
<div class="card card-just-text" data-background="color" data-color="orange" data-radius="none">
<div class="content">
<h6 class="category">Best cards</h6>
<h4 class="title"><a href="#">Orange Card</a></h4>
<p class="description">What all of these have in common is that they're pulling information out of the app or the service and making it relevant to the moment. </p>
</div>
</div> <!-- end card -->
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.card-big-shadow {
max-width: 320px;
position: relative;
}
.coloured-cards .card {
margin-top: 30px;
}
.card[data-radius="none"] {
border-radius: 0px;
}
.card {
border-radius: 8px;
box-shadow: 0 2px 2px rgba(204, 197, 185, 0.5);
background-color: #FFFFFF;
color: #252422;
margin-bottom: 20px;
position: relative;
z-index: 1;
}
.card[data-background="image"] .title, .card[data-background="image"] .stats, .card[data-background="image"] .category, .card[data-background="image"] .description, .card[data-background="image"] .content, .card[data-background="image"] .card-footer, .card[data-background="image"] small, .card[data-background="image"] .content a, .card[data-background="color"] .title, .card[data-background="color"] .stats, .card[data-background="color"] .category, .card[data-background="color"] .description, .card[data-background="color"] .content, .card[data-background="color"] .card-footer, .card[data-background="color"] small, .card[data-background="color"] .content a {
color: #FFFFFF;
}
.card.card-just-text .content {
padding: 50px 65px;
text-align: center;
}
.card .content {
padding: 20px 20px 10px 20px;
}
.card[data-color="blue"] .category {
color: #7a9e9f;
}
.card .category, .card .label {
font-size: 14px;
margin-bottom: 0px;
}
.card-big-shadow:before {
background-image: url("http://static.tumblr.com/i21wc39/coTmrkw40/shadow.png");
background-position: center bottom;
background-repeat: no-repeat;
background-size: 100% 100%;
bottom: -12%;
content: "";
display: block;
left: -12%;
position: absolute;
right: 0;
top: 0;
z-index: 0;
}
h4, .h4 {
font-size: 1.5em;
font-weight: 600;
line-height: 1.2em;
}
h6, .h6 {
font-size: 0.9em;
font-weight: 600;
text-transform: uppercase;
}
.card .description {
font-size: 16px;
color: #66615b;
}
.content-card{
margin-top:30px;
}
a:hover, a:focus {
text-decoration: none;
}
/*======== COLORS ===========*/
.card[data-color="blue"] {
background: #b8d8d8;
}
.card[data-color="blue"] .description {
color: #506568;
}
.card[data-color="green"] {
background: #d5e5a3;
}
.card[data-color="green"] .description {
color: #60773d;
}
.card[data-color="green"] .category {
color: #92ac56;
}
.card[data-color="yellow"] {
background: #ffe28c;
}
.card[data-color="yellow"] .description {
color: #b25825;
}
.card[data-color="yellow"] .category {
color: #d88715;
}
.card[data-color="brown"] {
background: #d6c1ab;
}
.card[data-color="brown"] .description {
color: #75442e;
}
.card[data-color="brown"] .category {
color: #a47e65;
}
.card[data-color="purple"] {
background: #baa9ba;
}
.card[data-color="purple"] .description {
color: #3a283d;
}
.card[data-color="purple"] .category {
color: #5a283d;
}
.card[data-color="orange"] {
background: #ff8f5e;
}
.card[data-color="orange"] .description {
color: #772510;
}
.card[data-color="orange"] .category {
color: #e95e37;
}
About this bootstrap example/template
This example/template, Note cards, was published on Dec 10th 2015, 14:19 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 44.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working