HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-xl-12 mb-3 mb-lg-5">
<div class="card">
<div class="d-flex card-header justify-content-between">
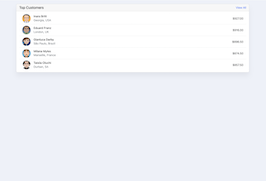
<h5 class="me-3 mb-0">Top Customers</h5>
<a href="#!.html">View All</a>
</div>
<div class="card-body">
<ul class="list-group list-group-flush">
<!--List-item-->
<li class="list-group-item pt-0">
<div class="d-flex align-items-center">
<div class="flex-shrink-0 me-3">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="avatar rounded-circle" />
</div>
<div class="flex-grow-1">
<h6 class="mb-0">Inara Britt</h6>
<p class="mb-0 text-muted">Georgia, USA</p>
</div>
<div class="flex-shrink-0 text-end">
<span>
$927.00
</span>
</div>
</div>
</li>
<!--List-item-->
<li class="list-group-item">
<div class="d-flex align-items-center">
<div class="flex-shrink-0 me-3">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="avatar rounded-circle" />
</div>
<div class="flex-grow-1">
<h6 class="mb-0">Eduard Franz</h6>
<p class="mb-0 text-muted">London, UK</p>
</div>
<div class="flex-shrink-0 text-end">
<span>
$916.00
</span>
</div>
</div>
</li>
<!--List-item-->
<li class="list-group-item">
<div class="d-flex align-items-center">
<div class="flex-shrink-0 me-3">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="avatar rounded-circle" />
</div>
<div class="flex-grow-1">
<h6 class="mb-0">Gianluca Darby</h6>
<p class="mb-0 text-muted">São Paulo, Brazil</p>
</div>
<div class="flex-shrink-0 text-end">
<span>
$896.50
</span>
</div>
</div>
</li>
<!--List-item-->
<li class="list-group-item">
<div class="d-flex align-items-center">
<div class="flex-shrink-0 me-3">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="avatar rounded-circle" />
</div>
<div class="flex-grow-1">
<h6 class="mb-0">Milana Myles</h6>
<p class="mb-0 text-muted">Marseille, France</p>
</div>
<div class="flex-shrink-0 text-end">
<span>
$874.50
</span>
</div>
</div>
</li>
<!--List-item-->
<li class="list-group-item pb-0">
<div class="d-flex align-items-center">
<div class="flex-shrink-0 me-3">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="" class="avatar rounded-circle" />
</div>
<div class="flex-grow-1">
<h6 class="mb-0">Taisiia Oluchi</h6>
<p class="mb-0 text-muted">Durban, SA</p>
</div>
<div class="flex-shrink-0 text-end">
<span>
$857.50
</span>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#EDF1F9;
}
.card {
box-shadow: 0 20px 27px 0 rgb(0 0 0 / 5%);
}
.avatar {
width: 3rem;
height: 3rem;
font-size: .765625rem;
}
a {
text-decoration:none;
}
About this bootstrap example/template
This example/template, top customers list, was published on Dec 7th 2022, 09:33 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working