HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootdey">
<div class="row">
<!-- Product Item -->
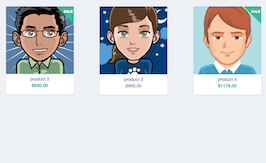
<div class="product-grid col-xs-12 col-sm-6 col-md-3">
<div class="product-item">
<div class="image">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Product 1"></a>
</div>
<div class="caption">
<div class="name text-center">
<a href="#">Product 1</a>
</div>
<div class="price">
<span>$866.00</span>
</div>
<div class="cart">
<button type="button" class="btn btn-primary">Add to Cart</button>
</div>
</div>
<button type="button" class="btn btn-default wishlist" data-toggle="tooltip" data-placement="right" title="Wishlist"><i class="fa fa-heart"></i></button>
<button type="button" class="btn btn-default compare" data-toggle="tooltip" data-placement="right" title="Compare"><i class="fa fa-circle-o"></i></button>
</div>
</div>
<!--/ Product Item -->
<!-- Product Item -->
<div class="product-grid col-xs-12 col-sm-6 col-md-3">
<div class="product-item">
<div class="sale-tag">
<span>SALE</span>
</div>
<div class="image">
<a href=""><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="Product 2"></a>
</div>
<div class="caption">
<div class="name text-center">
<a href="#">Product 2</a>
</div>
<div class="price">
<span class="price-new">$830.00</span>
</div>
<div class="cart">
<button type="button" class="btn btn-primary">Add to Cart</button>
</div>
</div>
<button type="button" class="btn btn-default wishlist" data-toggle="tooltip" data-placement="right" title="Wishlist"><i class="fa fa-heart"></i></button>
<button type="button" class="btn btn-default compare" data-toggle="tooltip" data-placement="right" title="Compare"><i class="fa fa-circle-o"></i></button>
</div>
</div>
<!--/ Product Item -->
<!-- Product Item -->
<div class="product-grid col-xs-12 col-sm-6 col-md-3">
<div class="product-item">
<div class="image">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="Product 3"></a>
</div>
<div class="caption">
<div class="name text-center">
<a href="#">Product 3</a>
</div>
<div class="price">
<span>$866.00</span>
</div>
<div class="cart">
<button type="button" class="btn btn-primary">Add to Cart</button>
</div>
</div>
<button type="button" class="btn btn-default wishlist" data-toggle="tooltip" data-placement="right" title="Wishlist"><i class="fa fa-heart"></i></button>
<button type="button" class="btn btn-default compare" data-toggle="tooltip" data-placement="right" title="Compare"><i class="fa fa-circle-o"></i></button>
</div>
</div>
<!--/ Product Item -->
<!-- Product Item -->
<div class="product-grid col-xs-12 col-sm-6 col-md-3">
<div class="product-item">
<div class="sale-tag">
<span>SALE</span>
</div>
<div class="image">
<a href="#"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Product 4"></a>
</div>
<div class="caption">
<div class="name text-center">
<a href="product.html">Product 4</a>
</div>
<div class="price">
<span class="price-new">$1178.00</span>
</div>
<div class="cart">
<button type="button" class="btn btn-primary">Add to Cart</button>
</div>
</div>
<button type="button" class="btn btn-default wishlist" data-toggle="tooltip" data-placement="right" title="Wishlist"><i class="fa fa-heart"></i></button>
<button type="button" class="btn btn-default compare" data-toggle="tooltip" data-placement="right" title="Compare"><i class="fa fa-circle-o"></i></button>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background: #edf0f5;
}
product-item a {
display: block;
color: #434a54;
font-weight: 700
}
.product-item a:hover {
color: #37bc9b
}
.product-item .price {
color: #aab2bd;
font-weight: 700
}
.product-item .price .price-new {
color: #37bc9b
}
.product-grid .product-item {
position: relative;
width: 100%;
border: none;
padding-bottom: 4pc;
margin-bottom: 30px;
border-radius: 3px;
box-shadow: 0 1px 2px 0 #ccd1d9;
overflow: hidden;
z-index: 1
}
.product-grid .product-item img {
width: 100%
}
.product-grid .product-item .item-overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: 0 0;
border-radius: 3px;
-webkit-transition: background .3s ease-in-out;
transition: background .3s ease-in-out
}
.product-grid .product-item:hover .item-overlay {
background: rgba(170, 178, 189, .42)
}
.product-grid .product-item .clickable a {
display: block;
padding: 100%;
z-index: 9
}
.product-grid .product-item .caption {
position: absolute;
bottom: -87pt;
display: block;
min-width: 100%;
min-height: 180px;
padding: 6px 15px;
margin: 0;
background: #fff;
-webkit-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
z-index: 1
}
.product-grid .product-item .caption .cart {
display: block;
padding: 27px 0 0;
clear: both
}
.product-grid .product-item .caption .btn-primary {
width: 100%;
color: #fff;
background: #37bc9b;
border: 1px solid #37bc9b;
-webkit-transition: all .2s ease-in-out 0s;
transition: all .2s ease-in-out 0s
}
.product-grid .product-item .caption .btn-primary:hover {
color: #434a54;
background: 0 0;
border: 1px solid #656d78
}
.product-grid .product-item .caption .name a,
.product-grid .product-item .caption .price {
text-align: center
}
.product-grid .product-item .caption .name a {
text-transform: lowercase;
line-height: 1pc;
margin: 9px 0 0
}
.product-grid .product-item:hover .caption {
-webkit-transform: translatey(-83px);
transform: translatey(-83px)
}
.product-grid .product-item .compare,
.product-grid .product-item .wishlist {
color: #fff;
display: none;
margin-bottom: 3px;
height: 30px;
width: 30px;
line-height: 30px;
text-align: center;
padding: 0;
border: none;
-webkit-transition: .3s;
transition: .3s
}
.product-grid .product-item .compare a,
.product-grid .product-item .wishlist a {
display: block;
color: #fff;
font-size: 14px
}
.product-grid .product-item .wishlist {
position: absolute;
top: 15px;
left: 15px;
background: #37bc9b
}
.product-grid .product-item .wishlist:hover {
background: #33b091
}
.product-grid .product-item .compare {
position: absolute;
top: 3pc;
left: 15px;
background: #434a54
}
.product-grid .product-item .compare:hover {
background: #393f47
}
.product-grid .product-item:hover .compare,
.product-grid .product-item:hover .wishlist {
display: block
}
.product-grid .product-item .sale-tag {
width: 50px;
height: 75pt;
background: #37bc9b;
position: absolute;
top: -45px;
right: -10px;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg)
}
.product-grid .product-item .sale-tag span {
color: #fff;
font-size: 11px;
font-weight: 700;
left: 2px;
position: absolute;
top: 3pc;
-webkit-transform: rotate(45deg);
transform: rotate(45deg)
}
@media (min-width:992px) {
.product-grid .product-item {
width: 213px
}
}
@media (min-width:1200px) {
.product-grid .product-item {
width: 263px
}
}
About this bootstrap example/template
This example/template, Related Producs List, was published on Oct 16th 2016, 21:16 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working