HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-6 col-md-offset-2">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">
<span class="glyphicon glyphicon-th"></span>
Change password
</h3>
</div>
<div class="panel-body">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6 separator social-login-box"> <br>
<img alt="" class="img-thumbnail" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</div>
<div style="margin-top:80px;" class="col-xs-6 col-sm-6 col-md-6 login-box">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><span class="glyphicon glyphicon-lock"></span></div>
<input class="form-control" type="password" placeholder="Current Password">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><span class="glyphicon glyphicon-log-in"></span></div>
<input class="form-control" type="password" placeholder="New Password">
</div>
</div>
</div>
</div>
</div>
<div class="panel-footer">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6"></div>
<div class="col-xs-6 col-sm-6 col-md-6">
<button class="btn icon-btn-save btn-success" type="submit">
<span class="btn-save-label"><i class="glyphicon glyphicon-floppy-disk"></i></span>save</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
.separator {
border-right: 1px solid #dfdfe0;
}
.icon-btn-save {
padding-top: 0;
padding-bottom: 0;
}
.input-group {
margin-bottom:10px;
}
.btn-save-label {
position: relative;
left: -12px;
display: inline-block;
padding: 6px 12px;
background: rgba(0,0,0,0.15);
border-radius: 3px 0 0 3px;
}
About this bootstrap example/template
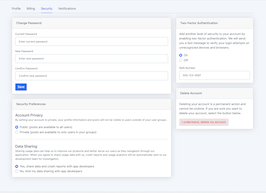
This example/template, small change password form, was published on Jul 5th 2014, 08:29 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 45.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working