HTML code
Clean, semantic HTML that powers this Bootstrap 4.5.0 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<section class="ftco-section bg-light">
<div class="container">
<div class="row justify-content-center pb-5 mb-3">
<div class="col-md-7 heading-section text-center ftco-animate fadeInUp ftco-animated">
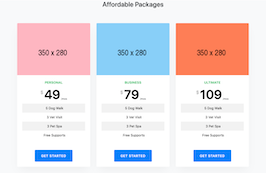
<h2>Affordable Packages</h2>
</div>
</div>
<div class="row">
<div class="col-md-4 ftco-animate fadeInUp ftco-animated">
<div class="block-7">
<div class="img" style="background-image: url(https://www.bootdey.com/image/350x280/FFB6C1/000000);"></div>
<div class="text-center p-4">
<span class="excerpt d-block">Personal</span>
<span class="price"><sup>$</sup> <span class="number">49</span> <sub>/mos</sub></span>
<ul class="pricing-text mb-5">
<li><span class="fa fa-check mr-2"></span>5 Dog Walk</li>
<li><span class="fa fa-check mr-2"></span>3 Vet Visit</li>
<li><span class="fa fa-check mr-2"></span>3 Pet Spa</li>
<li><span class="fa fa-check mr-2"></span>Free Supports</li>
</ul>
<a href="#" class="btn btn-primary d-block px-2 py-3">Get Started</a>
</div>
</div>
</div>
<div class="col-md-4 ftco-animate fadeInUp ftco-animated">
<div class="block-7">
<div class="img" style="background-image: url(https://www.bootdey.com/image/350x280/87CEFA/000000);"></div>
<div class="text-center p-4">
<span class="excerpt d-block">Business</span>
<span class="price"><sup>$</sup> <span class="number">79</span> <sub>/mos</sub></span>
<ul class="pricing-text mb-5">
<li><span class="fa fa-check mr-2"></span>5 Dog Walk</li>
<li><span class="fa fa-check mr-2"></span>3 Vet Visit</li>
<li><span class="fa fa-check mr-2"></span>3 Pet Spa</li>
<li><span class="fa fa-check mr-2"></span>Free Supports</li>
</ul>
<a href="#" class="btn btn-primary d-block px-2 py-3">Get Started</a>
</div>
</div>
</div>
<div class="col-md-4 ftco-animate fadeInUp ftco-animated">
<div class="block-7">
<div class="img" style="background-image: url(https://www.bootdey.com/image/350x280/FF7F50/000000);"></div>
<div class="text-center p-4">
<span class="excerpt d-block">Ultimate</span>
<span class="price"><sup>$</sup> <span class="number">109</span> <sub>/mos</sub></span>
<ul class="pricing-text mb-5">
<li><span class="fa fa-check mr-2"></span>5 Dog Walk</li>
<li><span class="fa fa-check mr-2"></span>3 Vet Visit</li>
<li><span class="fa fa-check mr-2"></span>3 Pet Spa</li>
<li><span class="fa fa-check mr-2"></span>Free Supports</li>
</ul>
<a href="#" class="btn btn-primary d-block px-2 py-3">Get Started</a>
</div>
</div>
</div>
</div>
</div>
</section>
CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 4.5.0 to keep the design, spacing, and responsiveness consistent.
Downloadbody{margin-top:20px;}
.block-7 {
border-radius: 4px;
margin-bottom: 30px;
padding: 0;
overflow: hidden;
background: #fff;
-webkit-box-shadow: 0px 24px 48px -13px rgba(0, 0, 0, 0.05);
-moz-box-shadow: 0px 24px 48px -13px rgba(0, 0, 0, 0.05);
box-shadow: 0px 24px 48px -13px rgba(0, 0, 0, 0.05);
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
-webkit-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
transition: all 0.3s ease;
}
@media (max-width: 991.98px) {
.block-7 {
margin-top: 30px;
}
}
.block-7 .img {
height: 250px;
}
.block-7 .heading-2 {
font-size: 14px;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 600;
}
.block-7 .price {
margin: 0;
padding: 0;
display: block;
}
.block-7 .price sup {
font-size: 24px;
top: -1em;
color: #b3b3b3;
}
.block-7 .price .number {
font-size: 60px;
font-weight: 600;
color: #000000;
}
.block-7 .excerpt {
margin-bottom: 0px;
color: #00bd56;
font-size: 16px;
font-weight: 600;
text-transform: uppercase;
}
.block-7 .label2 {
text-transform: uppercase;
}
.block-7 .pricing-text,
.block-7 .pricing-text li {
padding: 0;
margin: 0;
}
.block-7 .pricing-text li {
list-style: none;
padding-top: 10px;
padding-bottom: 10px;
color: #000000;
}
.block-7 .pricing-text li:nth-child(odd) {
background: rgba(0, 0, 0, 0.05);
}
.block-7 .pricing-text li span.fa {
color: #207dff;
}
.block-7 .btn-primary {
color: #fff;
text-transform: uppercase;
font-style: 16px;
font-weight: 600;
letter-spacing: 1px;
width: 60%;
margin: 0 auto;
}
.block-7 .btn-primary:hover,
.block-7 .btn-primary:focus {
background: #00bd56 !important;
color: #fff;
}
.block-7:hover,
.block-7:focus {
-webkit-box-shadow: 0px 24px 48px -13px rgba(0, 0, 0, 0.11);
-moz-box-shadow: 0px 24px 48px -13px rgba(0, 0, 0, 0.11);
box-shadow: 0px 24px 48px -13px rgba(0, 0, 0, 0.11);
}
FAQ
How do I use this snippet?
Include Bootstrap 4.5.0, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 4.5.0.

About this bootstrap example/template
This free Bootstrap 4.5.0 snippet, pricing table with images, was published on Sep 25th 2020, 08:26 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 13.8K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working