HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row justify-content-center pb-5">
<div class="col-lg-9 pb-lg-4 text-center">
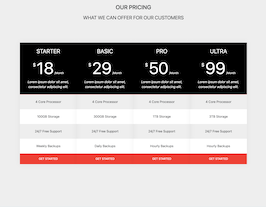
<h3 class="font-alt font-w-600 letter-spacing-2 text-uppercase title-xs-small title-extra-large-2">Our Pricing</h3>
<p class="font-alt mb-0 mt-3 text-xs-large text-uppercase title-medium">What we can offer for our customers</p>
<span class="bg-base-color d-inline-block mt-4 sep-line-thick-long"></span>
</div>
<!-- //.col-lg-9 -->
</div>
<!-- //.row -->
<div class="row m-lg-0">
<div class="col-md-6 col-lg-3 px-lg-0">
<div class="pricing border-base-color border-top border-extra-thick box-shadow text-center">
<div class="pricing-header bg-black border-base-color border-bottom border-medium-thick px-3 py-4">
<span class="d-block font-alt letter-spacing-2 text-uppercase text-white title-large">Starter</span>
<span class="price d-block mt-4 text-white">
<span class="symbol title-medium">$</span>
<span class="title-extra-large-5">18</span>
<span class="text-medium">/Month</span>
</span>
<p class="opacity-8 m-0 mt-3 text-small text-white"><i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</i></p>
</div>
<!-- //.pricing-header -->
<div class="pricing-body">
<span class="bg-gray d-block p-4 text-large">4 Core Processor</span>
<span class="bg-white d-block p-4 text-large">100GB Storage</span>
<span class="bg-gray d-block p-4 text-large">24/7 Free Support</span>
<span class="bg-white d-block p-4 text-large">Weekly Backups</span>
</div>
<!-- //.pricing-body -->
<div class="pricing-footer bg-base-color">
<a href="#" class="d-block font-alt font-w-600 letter-spacing-2 text-medium text-uppercase text-white p-3 w-100">Get Started</a>
</div>
<!-- //.pricing-footer -->
</div>
<!-- //.pricing -->
</div>
<!-- //.col-md-6 -->
<div class="col-md-6 col-lg-3 mt-5 mt-md-0 px-lg-0">
<div class="pricing border-base-color border-top border-extra-thick box-shadow text-center">
<div class="pricing-header bg-black border-base-color border-bottom border-medium-thick px-3 py-4">
<span class="d-block font-alt letter-spacing-2 text-uppercase text-white title-large">Basic</span>
<span class="price d-block mt-4 text-white">
<span class="symbol title-medium">$</span>
<span class="title-extra-large-5">29</span>
<span class="text-medium">/Month</span>
</span>
<p class="opacity-8 m-0 mt-3 text-small text-white"><i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</i></p>
</div>
<!-- //.pricing-header -->
<div class="pricing-body">
<span class="bg-gray d-block p-4 text-large">4 Core Processor</span>
<span class="bg-white d-block p-4 text-large">300GB Storage</span>
<span class="bg-gray d-block p-4 text-large">24/7 Free Support</span>
<span class="bg-white d-block p-4 text-large">Daily Backups</span>
</div>
<!-- //.pricing-body -->
<div class="pricing-footer bg-base-color">
<a href="#" class="d-block font-alt font-w-600 letter-spacing-2 text-medium text-uppercase text-white p-3 w-100">Get Started</a>
</div>
<!-- //.pricing-footer -->
</div>
<!-- //.pricing -->
</div>
<!-- //.col-md-6 -->
<div class="col-md-6 col-lg-3 mt-5 mt-lg-0 px-lg-0">
<div class="pricing border-base-color border-top border-extra-thick box-shadow text-center">
<div class="pricing-header bg-black border-base-color border-bottom border-medium-thick px-3 py-4">
<span class="d-block font-alt letter-spacing-2 text-uppercase text-white title-large">Pro</span>
<span class="price d-block mt-4 text-white">
<span class="symbol title-medium">$</span>
<span class="title-extra-large-5">50</span>
<span class="text-medium">/Month</span>
</span>
<p class="opacity-8 m-0 mt-3 text-small text-white"><i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</i></p>
</div>
<!-- //.pricing-header -->
<div class="pricing-body">
<span class="bg-gray d-block p-4 text-large">4 Core Processor</span>
<span class="bg-white d-block p-4 text-large">1TB Storage</span>
<span class="bg-gray d-block p-4 text-large">24/7 Free Support</span>
<span class="bg-white d-block p-4 text-large">Hourly Backups</span>
</div>
<!-- //.pricing-body -->
<div class="pricing-footer bg-base-color">
<a href="#" class="d-block font-alt font-w-600 letter-spacing-2 text-medium text-uppercase text-white p-3 w-100">Get Started</a>
</div>
<!-- //.pricing-footer -->
</div>
<!-- //.pricing -->
</div>
<!-- //.col-md-6 -->
<div class="col-md-6 col-lg-3 mt-5 mt-lg-0 px-lg-0">
<div class="pricing border-base-color border-top border-extra-thick box-shadow text-center">
<div class="pricing-header bg-black border-base-color border-bottom border-medium-thick px-3 py-4">
<span class="d-block font-alt letter-spacing-2 text-uppercase text-white title-large">Ultra</span>
<span class="price d-block mt-4 text-white">
<span class="symbol title-medium">$</span>
<span class="title-extra-large-5">99</span>
<span class="text-medium">/Month</span>
</span>
<p class="opacity-8 m-0 mt-3 text-small text-white"><i>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</i></p>
</div>
<!-- //.pricing-header -->
<div class="pricing-body">
<span class="bg-gray d-block p-4 text-large">4 Core Processor</span>
<span class="bg-white d-block p-4 text-large">3TB Storage</span>
<span class="bg-gray d-block p-4 text-large">24/7 Free Support</span>
<span class="bg-white d-block p-4 text-large">Hourly Backups</span>
</div>
<!-- //.pricing-body -->
<div class="pricing-footer bg-base-color">
<a href="#" class="d-block font-alt font-w-600 letter-spacing-2 text-medium text-uppercase text-white p-3 w-100">Get Started</a>
</div>
<!-- //.pricing-footer -->
</div>
<!-- //.pricing -->
</div>
<!-- //.col-md-6 -->
</div>
<!-- //.row -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.border-base-color {
border-color: #ef4135 !important;
}
.box-shadow {
box-shadow: 0 0 25px 0 rgba(0,0,0,.05);
}
.border-extra-thick {
border-width: 4px!important;
}
.border-top {
border-top: 1px solid rgba(0,0,0,.1);
}
.text-center {
text-align: center!important;
}
.border-top {
border-top: 1px solid #dee2e6!important;
}
.bg-black {
background-color: #000!important;
}
.title-large {
font-size: 1.75rem!important;
line-height: 2.275rem!important;
}
.pricing .price .symbol {
bottom: 36px;
position: relative;
}
.title-medium {
font-size: 1.5rem!important;
line-height: 2.25rem!important;
}
.title-extra-large-5 {
font-size: 5rem!important;
line-height: 5rem!important;
}
.text-medium {
font-size: .875rem!important;
line-height: 1.313rem!important;
}
.bg-base-color {
background-color: #ef4135 !important;
}
About this bootstrap example/template
This example/template, pricing table with black header, was published on Aug 15th 2020, 12:42 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working