HTML code
Clean, semantic HTML that powers this Bootstrap 3.2.0 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container bootstrap snippets bootdey">
<div class="panel-body inf-content">
<div class="row">
<div class="col-md-4">
<img alt="" style="width:600px;" title="" class="img-circle img-thumbnail isTooltip" src="https://bootdey.com/img/Content/avatar/avatar7.png" data-original-title="Usuario">
<ul title="Ratings" class="list-inline ratings text-center">
<li><a href="#"><span class="glyphicon glyphicon-star"></span></a></li>
<li><a href="#"><span class="glyphicon glyphicon-star"></span></a></li>
<li><a href="#"><span class="glyphicon glyphicon-star"></span></a></li>
<li><a href="#"><span class="glyphicon glyphicon-star"></span></a></li>
<li><a href="#"><span class="glyphicon glyphicon-star"></span></a></li>
</ul>
</div>
<div class="col-md-6">
<strong>Information</strong><br>
<div class="table-responsive">
<table class="table table-user-information">
<tbody>
<tr>
<td>
<strong>
<span class="glyphicon glyphicon-asterisk text-primary"></span>
Identificacion
</strong>
</td>
<td class="text-primary">
123456789
</td>
</tr>
<tr>
<td>
<strong>
<span class="glyphicon glyphicon-user text-primary"></span>
Name
</strong>
</td>
<td class="text-primary">
Bootdey
</td>
</tr>
<tr>
<td>
<strong>
<span class="glyphicon glyphicon-cloud text-primary"></span>
Lastname
</strong>
</td>
<td class="text-primary">
Bootstrap
</td>
</tr>
<tr>
<td>
<strong>
<span class="glyphicon glyphicon-bookmark text-primary"></span>
Username
</strong>
</td>
<td class="text-primary">
bootnipets
</td>
</tr>
<tr>
<td>
<strong>
<span class="glyphicon glyphicon-eye-open text-primary"></span>
Role
</strong>
</td>
<td class="text-primary">
Admin
</td>
</tr>
<tr>
<td>
<strong>
<span class="glyphicon glyphicon-envelope text-primary"></span>
Email
</strong>
</td>
<td class="text-primary">
[email protected]
</td>
</tr>
<tr>
<td>
<strong>
<span class="glyphicon glyphicon-calendar text-primary"></span>
created
</strong>
</td>
<td class="text-primary">
20 jul 20014
</td>
</tr>
<tr>
<td>
<strong>
<span class="glyphicon glyphicon-calendar text-primary"></span>
Modified
</strong>
</td>
<td class="text-primary">
20 jul 20014 20:00:00
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div> CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.2.0 to keep the design, spacing, and responsiveness consistent.
Download .inf-content{
border:1px solid #DDDDDD;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
box-shadow: 7px 7px 7px rgba(0, 0, 0, 0.3);
} FAQ
How do I use this snippet?
Include Bootstrap 3.2.0, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.2.0.

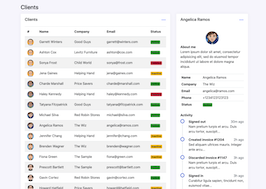
About this bootstrap example/template
This free Bootstrap 3.2.0 snippet, Table user information, was published on Jul 7th 2014, 20:01 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 40.8K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working