HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<br>
<br>
<br>
<div class="container bootdey">
<div class="row">
<div class="col-md-11 ">
<div class="row">
<div class="col-md-6 col-lg-4">
<div class="card hover-shadow">
<div class="flexbox align-items-center px-20 pt-20">
<div class="dropdown">
<a data-toggle="dropdown" href="#" aria-expanded="false"><i class="ti-more-alt rotate-90 text-muted"></i></a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-user"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-comments"></i> Messages</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-phone"></i> Call</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-download"></i> Download Resume</a>
</div>
</div>
</div>
<div class="card-body text-center pt-1 pb-20">
<a href="#">
<img class="avatar avatar-xxl" src="https://bootdey.com/img/Content/avatar/avatar2.png">
</a>
<h5 class="mt-2 mb-0"><a class="hover-primary" href="#">Maryam Amiri</a></h5>
<span>Designer</span>
<div class="mt-20">
<span class="badge badge-default">Photoshop</span>
<span class="badge badge-default">Illustrator</span>
<span class="badge badge-default">Animation</span>
</div>
</div>
<footer class="card-footer flexbox">
<div>
<i class="fa fa-map-marker pr-1"></i>
<span>Blackwood, NJ</span>
</div>
<div>
<i class="fa fa-money pr-1"></i>
<span>$55 / hour</span>
</div>
</footer>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card hover-shadow">
<div class="flexbox align-items-center px-20 pt-20">
<div class="dropdown">
<a data-toggle="dropdown" href="#" aria-expanded="false"><i class="ti-more-alt rotate-90 text-muted"></i></a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-user"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-comments"></i> Messages</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-phone"></i> Call</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-download"></i> Download Resume</a>
</div>
</div>
</div>
<div class="card-body text-center pt-1 pb-20">
<a href="#">
<img class="avatar avatar-xxl" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
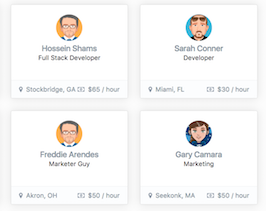
<h5 class="mt-2 mb-0"><a class="hover-primary" href="#">Hossein Shams</a></h5>
<span>Full Stack Developer</span>
<div class="mt-20">
<span class="badge badge-default">PHP</span>
<span class="badge badge-default">HTML</span>
<span class="badge badge-default">CSS</span>
<span class="badge badge-default">jQuery</span>
</div>
</div>
<footer class="card-footer flexbox">
<div>
<i class="fa fa-map-marker pr-1"></i>
<span>Stockbridge, GA</span>
</div>
<div>
<i class="fa fa-money pr-1"></i>
<span>$65 / hour</span>
</div>
</footer>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card hover-shadow">
<div class="flexbox align-items-center px-20 pt-20">
<div class="dropdown">
<a data-toggle="dropdown" href="#" aria-expanded="false"><i class="ti-more-alt rotate-90 text-muted"></i></a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-user"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-comments"></i> Messages</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-phone"></i> Call</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-download"></i> Download Resume</a>
</div>
</div>
</div>
<div class="card-body text-center pt-1 pb-20">
<a href="#">
<img class="avatar avatar-xxl" src="https://bootdey.com/img/Content/avatar/avatar4.png">
</a>
<h5 class="mt-2 mb-0"><a class="hover-primary" href="#">Sarah Conner</a></h5>
<span>Developer</span>
<div class="mt-20">
<span class="badge badge-default">C++</span>
<span class="badge badge-default">C#</span>
<span class="badge badge-default">SQL Server</span>
</div>
</div>
<footer class="card-footer flexbox">
<div>
<i class="fa fa-map-marker pr-1"></i>
<span>Miami, FL</span>
</div>
<div>
<i class="fa fa-money pr-1"></i>
<span>$30 / hour</span>
</div>
</footer>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card hover-shadow">
<div class="flexbox align-items-center px-20 pt-20">
<div class="dropdown">
<a data-toggle="dropdown" href="#" aria-expanded="false"><i class="ti-more-alt rotate-90 text-muted"></i></a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-user"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-comments"></i> Messages</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-phone"></i> Call</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-download"></i> Download Resume</a>
</div>
</div>
</div>
<div class="card-body text-center pt-1 pb-20">
<a href="#">
<img class="avatar avatar-xxl" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<h5 class="mt-2 mb-0"><a class="hover-primary" href="#">Frank Camly</a></h5>
<span>Web Developer</span>
<div class="mt-20">
<span class="badge badge-default">ASP.Net</span>
<span class="badge badge-default">MVC.Net</span>
<span class="badge badge-default">HTML/CSS</span>
</div>
</div>
<footer class="card-footer flexbox">
<div>
<i class="fa fa-map-marker pr-1"></i>
<span>Lehigh Acres, FL</span>
</div>
<div>
<i class="fa fa-money pr-1"></i>
<span>$40 / hour</span>
</div>
</footer>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card hover-shadow">
<div class="flexbox align-items-center px-20 pt-20">
<div class="dropdown">
<a data-toggle="dropdown" href="#" aria-expanded="false"><i class="ti-more-alt rotate-90 text-muted"></i></a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-user"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-comments"></i> Messages</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-phone"></i> Call</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-download"></i> Download Resume</a>
</div>
</div>
</div>
<div class="card-body text-center pt-1 pb-20">
<a href="#">
<img class="avatar avatar-xxl" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<h5 class="mt-2 mb-0"><a class="hover-primary" href="#">Freddie Arendes</a></h5>
<span>Marketer Guy</span>
<div class="mt-20">
<span class="badge badge-default">MBA</span>
<span class="badge badge-default">Persuasive</span>
<span class="badge badge-default">Team plating</span>
</div>
</div>
<footer class="card-footer flexbox">
<div>
<i class="fa fa-map-marker pr-1"></i>
<span>Akron, OH</span>
</div>
<div>
<i class="fa fa-money pr-1"></i>
<span>$50 / hour</span>
</div>
</footer>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card hover-shadow">
<div class="flexbox align-items-center px-20 pt-20">
<div class="dropdown">
<a data-toggle="dropdown" href="#" aria-expanded="false"><i class="ti-more-alt rotate-90 text-muted"></i></a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-user"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-comments"></i> Messages</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-phone"></i> Call</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-download"></i> Download Resume</a>
</div>
</div>
</div>
<div class="card-body text-center pt-1 pb-20">
<a href="#">
<img class="avatar avatar-xxl" src="https://bootdey.com/img/Content/avatar/avatar3.png">
</a>
<h5 class="mt-2 mb-0"><a class="hover-primary" href="#">Gary Camara</a></h5>
<span>Marketing</span>
<div class="mt-20">
<span class="badge badge-default">Good writing</span>
<span class="badge badge-default">Creativity</span>
<span class="badge badge-default">Influencer</span>
</div>
</div>
<footer class="card-footer flexbox">
<div>
<i class="fa fa-map-marker pr-1"></i>
<span>Seekonk, MA</span>
</div>
<div>
<i class="fa fa-money pr-1"></i>
<span>$50 / hour</span>
</div>
</footer>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card hover-shadow">
<div class="flexbox align-items-center px-20 pt-20">
<div class="dropdown">
<a data-toggle="dropdown" href="#" aria-expanded="false"><i class="ti-more-alt rotate-90 text-muted"></i></a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-user"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-comments"></i> Messages</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-phone"></i> Call</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-download"></i> Download Resume</a>
</div>
</div>
</div>
<div class="card-body text-center pt-1 pb-20">
<a href="#">
<img class="avatar avatar-xxl" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<h5 class="mt-2 mb-0"><a class="hover-primary" href="#">Tim Hank</a></h5>
<span>Marketing Department</span>
<div class="mt-20">
<span class="badge badge-default">Negotiation</span>
<span class="badge badge-default">Expression</span>
<span class="badge badge-default">Writing</span>
</div>
</div>
<footer class="card-footer flexbox">
<div>
<i class="fa fa-map-marker pr-1"></i>
<span>Fremont, CA</span>
</div>
<div>
<i class="fa fa-money pr-1"></i>
<span>$55 / hour</span>
</div>
</footer>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card hover-shadow">
<div class="flexbox align-items-center px-20 pt-20">
<div class="dropdown">
<a data-toggle="dropdown" href="#" aria-expanded="false"><i class="ti-more-alt rotate-90 text-muted"></i></a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-user"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-comments"></i> Messages</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-phone"></i> Call</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-download"></i> Download Resume</a>
</div>
</div>
</div>
<div class="card-body text-center pt-1 pb-20">
<a href="#">
<img class="avatar avatar-xxl" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<h5 class="mt-2 mb-0"><a class="hover-primary" href="#">Fidel Tonn</a></h5>
<span>Android Developer</span>
<div class="mt-20">
<span class="badge badge-default">Android</span>
<span class="badge badge-default">Java</span>
<span class="badge badge-default">Perl</span>
</div>
</div>
<footer class="card-footer flexbox">
<div>
<i class="fa fa-map-marker pr-1"></i>
<span>Columbus, OH</span>
</div>
<div>
<i class="fa fa-money pr-1"></i>
<span>$45 / hour</span>
</div>
</footer>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card hover-shadow">
<div class="flexbox align-items-center px-20 pt-20">
<div class="dropdown">
<a data-toggle="dropdown" href="#" aria-expanded="false"><i class="ti-more-alt rotate-90 text-muted"></i></a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-user"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-comments"></i> Messages</a>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-phone"></i> Call</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#"><i class="fa fa-fw fa-download"></i> Download Resume</a>
</div>
</div>
</div>
<div class="card-body text-center pt-1 pb-20">
<a href="#">
<img class="avatar avatar-xxl" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<h5 class="mt-2 mb-0"><a class="hover-primary" href="#">Mark Owto</a></h5>
<span>iOS Developer</span>
<div class="mt-20">
<span class="badge badge-default">Swift</span>
<span class="badge badge-default">Xcode</span>
<span class="badge badge-default">Objective-C</span>
</div>
</div>
<footer class="card-footer flexbox">
<div>
<i class="fa fa-map-marker pr-1"></i>
<span>Seattle, WA</span>
</div>
<div>
<i class="fa fa-money pr-1"></i>
<span>$35 / hour</span>
</div>
</footer>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Download
body{
background:#FCFCFC;
}
.pr-12 {
padding-right: 12px !important;
}
.mb-20 {
margin-bottom: 20px !important;
}
.b-1 {
border: 1px solid #ebebeb !important;
}
.card {
border: 0;
border-radius: 0;
margin-bottom: 30px;
-webkit-transition: .5s;
transition: .5s;
}
.card {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid rgba(0,0,0,.125);
border-radius: .25rem;
}
.media {
padding: 16px 12px;
-webkit-transition: background-color .2s linear;
transition: background-color .2s linear;
}
.media {
display: -ms-flexbox;
display: flex;
-ms-flex-align: start;
align-items: flex-start;
}
.card-body {
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 1.25rem;
}
.media .avatar {
flex-shrink: 0;
}
.no-radius {
border-radius: 0 !important;
}
.avatar-xl {
width: 64px;
height: 64px;
line-height: 64px;
font-size: 1.25rem;
}
.avatar {
position: relative;
display: inline-block;
width: 66px;
height: 66px;
line-height: 36px;
text-align: center;
border-radius: 100%;
background-color: #f5f6f7;
color: #8b95a5;
text-transform: uppercase;
margin-top: 20px;
}
img {
max-width: 100%;
}
img {
vertical-align: middle;
border-style: none;
}
.mb-2 {
margin-bottom: .5rem!important;
}
.fs-20 {
font-size: 20px !important;
}
.pr-16 {
padding-right: 16px !important;
}
.ls-1 {
letter-spacing: 1px !important;
}
.fw-300 {
font-weight: 300 !important;
}
.fs-16 {
font-size: 16px !important;
}
.media-body>* {
margin-bottom: 0;
}
small, time, .small {
font-family: Roboto,sans-serif;
font-weight: 400;
font-size: 11px;
color: #8b95a5;
}
.fs-14 {
font-size: 14px !important;
}
.mb-12 {
margin-bottom: 12px !important;
}
.text-fade {
color: rgba(77,82,89,0.7) !important;
}
.card-footer:last-child {
border-radius: 0 0 calc(.25rem - 1px) calc(.25rem - 1px);
}
.card-footer {
background-color: #fcfdfe;
border-top: 1px solid rgba(77,82,89,0.07);
color: #8b95a5;
padding: 10px 20px;
}
.flexbox {
display: -webkit-box;
display: flex;
-webkit-box-pack: justify;
justify-content: space-between;
}
.align-items-center {
-ms-flex-align: center!important;
align-items: center!important;
}
.card-footer {
padding: .75rem 1.25rem;
background-color: rgba(0,0,0,.03);
border-top: 1px solid rgba(0,0,0,.125);
}
.card-footer {
background-color: #fcfdfe;
border-top: 1px solid rgba(77, 82, 89, 0.07);
color: #8b95a5;
padding: 10px 20px
}
.card-footer>*:last-child {
margin-bottom: 0
}
.hover-shadow {
-webkit-box-shadow: 0 0 35px rgba(0, 0, 0, 0.11);
box-shadow: 0 0 35px rgba(0, 0, 0, 0.11)
}
.fs-10 {
font-size: 10px !important;
}
h5 span {
font-family: Roboto,sans-serif;
font-weight: 400;
font-size: 11px;
color: #8b95a5;
}
h5 span {
font-family: Roboto,sans-serif;
font-weight: 400;
font-size: 11px;
color: #8b95a5;
}
h5 span {
font-family: Roboto,sans-serif;
font-weight: 400;
font-size: 11px;
color: #8b95a5;
}
h5 a {
color: #8b95a5;
}
About this bootstrap example/template
This example/template, fbs4 user resume list, was published on Oct 5th 2017, 13:20 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0-beta
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js'></script>
This code example is based on bootstrap 4.0.0-beta and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working