HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-lg-12">
<div class="ibox float-e-margins">
<div class="ibox-content">
<h2>
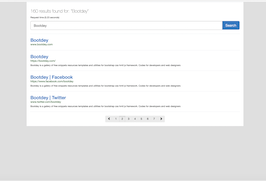
160 results found for: <span class="text-navy">"Bootdey"</span>
</h2>
<small>Request time (0.23 seconds)</small>
<div class="search-form">
<form action="#" method="get">
<div class="input-group">
<input type="text" placeholder="Bootdey" name="search" class="form-control input-lg">
<div class="input-group-btn">
<button class="btn btn-lg btn-primary" type="submit">
Search
</button>
</div>
</div>
</form>
</div>
<div class="hr-line-dashed"></div>
<div class="search-result">
<h3><a href="#">Bootdey</a></h3>
<a href="#" class="search-link">www.bootdey.com</a>
<p>
</p>
</div>
<div class="hr-line-dashed"></div>
<div class="search-result">
<h3><a href="#">Bootdey</a></h3>
<a href="#" class="search-link">https://bootdey.com/</a>
<p>
Bootdey is a gallery of free snippets resources templates and utilities for bootstrap css hmtl js framework. Codes for developers and web designers
</p>
</div>
<div class="hr-line-dashed"></div>
<div class="search-result">
<h3><a href="#">Bootdey | Facebook</a></h3>
<a href="#" class="search-link">https://www.facebook.com/bootdey</a>
<p>
Bootdey is a gallery of free snippets resources templates and utilities for bootstrap css hmtl js framework. Codes for developers and web designers
</p>
</div>
<div class="hr-line-dashed"></div>
<div class="search-result">
<h3><a href="#">Bootdey | Twitter</a></h3>
<a href="#" class="search-link">www.twitter.com/bootdey</a>
<p>
Bootdey is a gallery of free snippets resources templates and utilities for bootstrap css hmtl js framework. Codes for developers and web designers
</p>
</div>
<div class="hr-line-dashed"></div>
<div class="text-center">
<div class="btn-group">
<button class="btn btn-white" type="button"><i class="glyphicon glyphicon-chevron-left"></i></button>
<button class="btn btn-white">1</button>
<button class="btn btn-white active">2</button>
<button class="btn btn-white">3</button>
<button class="btn btn-white">4</button>
<button class="btn btn-white">5</button>
<button class="btn btn-white">6</button>
<button class="btn btn-white">7</button>
<button class="btn btn-white" type="button"><i class="glyphicon glyphicon-chevron-right"></i> </button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download body{
background:#eee;
}
.ibox-content {
background-color: #FFFFFF;
color: inherit;
padding: 15px 20px 20px 20px;
border-color: #E7EAEC;
border-image: none;
border-style: solid solid none;
border-width: 1px 0px;
}
.search-form {
margin-top: 10px;
}
.search-result h3 {
margin-bottom: 0;
color: #1E0FBE;
}
.search-result .search-link {
color: #006621;
}
.search-result p {
font-size: 12px;
margin-top: 5px;
}
.hr-line-dashed {
border-top: 1px dashed #E7EAEC;
color: #ffffff;
background-color: #ffffff;
height: 1px;
margin: 20px 0;
}
h2 {
font-size: 24px;
font-weight: 100;
}

About this bootstrap example/template
This example/template, Search Results, was published on Aug 6th 2014, 20:57 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 39.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working