HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<script src="https://cdnjs.cloudflare.com/ajax/libs/feather-icons/4.27.0/feather.min.js" integrity="sha256-xHkYry2yRjy99N8axsS5UL/xLHghksrFOGKm9HvFZIs=" crossorigin="anonymous"></script>
<div class="container">
<div class="row">
<!-- Start col -->
<div class="col-lg-6">
<div class="card m-b-30">
<div class="card-body py-5">
<div class="row">
<div class="col-lg-3 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-fluid mb-3" alt="user" />
</div>
<div class="col-lg-9">
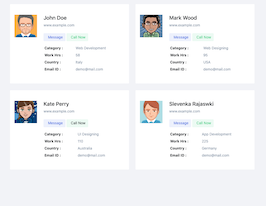
<h4>John Doe</h4>
<p>www.example.com</p>
<div class="button-list mt-4 mb-3">
<button type="button" class="btn btn-primary-rgba"><i class="feather icon-message-square mr-2"></i>Message</button>
<button type="button" class="btn btn-success-rgba"><i class="feather icon-phone mr-2"></i>Call Now</button>
</div>
<div class="table-responsive">
<table class="table table-borderless mb-0">
<tbody>
<tr>
<th scope="row" class="p-1">Category :</th>
<td class="p-1">Web Development</td>
</tr>
<tr>
<th scope="row" class="p-1">Work Hrs :</th>
<td class="p-1">58</td>
</tr>
<tr>
<th scope="row" class="p-1">Country :</th>
<td class="p-1">Italy</td>
</tr>
<tr>
<th scope="row" class="p-1">Email ID :</th>
<td class="p-1">[email protected]</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- End col -->
<!-- Start col -->
<div class="col-lg-6">
<div class="card m-b-30">
<div class="card-body py-5">
<div class="row">
<div class="col-lg-3 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-fluid mb-3" alt="user" />
</div>
<div class="col-lg-9">
<h4>Mark Wood</h4>
<p>www.example.com</p>
<div class="button-list mt-4 mb-3">
<button type="button" class="btn btn-primary-rgba"><i class="feather icon-message-square mr-2"></i>Message</button>
<button type="button" class="btn btn-success-rgba"><i class="feather icon-phone mr-2"></i>Call Now</button>
</div>
<div class="table-responsive">
<table class="table table-borderless mb-0">
<tbody>
<tr>
<th scope="row" class="p-1">Category :</th>
<td class="p-1">Web Designing</td>
</tr>
<tr>
<th scope="row" class="p-1">Work Hrs :</th>
<td class="p-1">95</td>
</tr>
<tr>
<th scope="row" class="p-1">Country :</th>
<td class="p-1">USA</td>
</tr>
<tr>
<th scope="row" class="p-1">Email ID :</th>
<td class="p-1">[email protected]</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- End col -->
<!-- Start col -->
<div class="col-lg-6">
<div class="card m-b-30">
<div class="card-body py-5">
<div class="row">
<div class="col-lg-3 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-fluid mb-3" alt="user" />
</div>
<div class="col-lg-9">
<h4>Kate Perry</h4>
<p>www.example.com</p>
<div class="button-list mt-4 mb-3">
<button type="button" class="btn btn-primary-rgba"><i class="feather icon-message-square mr-2"></i>Message</button>
<button type="button" class="btn btn-success-rgba"><i class="feather icon-phone mr-2"></i>Call Now</button>
</div>
<div class="table-responsive">
<table class="table table-borderless mb-0">
<tbody>
<tr>
<th scope="row" class="p-1">Category :</th>
<td class="p-1">UI Designing</td>
</tr>
<tr>
<th scope="row" class="p-1">Work Hrs :</th>
<td class="p-1">110</td>
</tr>
<tr>
<th scope="row" class="p-1">Country :</th>
<td class="p-1">Australia</td>
</tr>
<tr>
<th scope="row" class="p-1">Email ID :</th>
<td class="p-1">[email protected]</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- End col -->
<!-- Start col -->
<div class="col-lg-6">
<div class="card m-b-30">
<div class="card-body py-5">
<div class="row">
<div class="col-lg-3 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" class="img-fluid mb-3" alt="user" />
</div>
<div class="col-lg-9">
<h4>Slevenka Rajaswki</h4>
<p>www.example.com</p>
<div class="button-list mt-4 mb-3">
<button type="button" class="btn btn-primary-rgba"><i class="feather icon-message-square mr-2"></i>Message</button>
<button type="button" class="btn btn-success-rgba"><i class="feather icon-phone mr-2"></i>Call Now</button>
</div>
<div class="table-responsive">
<table class="table table-borderless mb-0">
<tbody>
<tr>
<th scope="row" class="p-1">Category :</th>
<td class="p-1">App Development</td>
</tr>
<tr>
<th scope="row" class="p-1">Work Hrs :</th>
<td class="p-1">225</td>
</tr>
<tr>
<th scope="row" class="p-1">Country :</th>
<td class="p-1">Germany</td>
</tr>
<tr>
<th scope="row" class="p-1">Email ID :</th>
<td class="p-1">[email protected]</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- End col -->
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
background:#f2f3f7;
margin-top:20px;
}
.m-b-30 {
margin-bottom: 30px;
}
p{
color: #8A98AC;
}
.table-borderless td {
border: 0 !important;
}
.table td {
color: #8A98AC;
vertical-align: middle;
border-top: 1px solid rgba(0, 0, 0, 0.03);
padding: 0.6rem;
}
.btn-primary-rgba {
background-color: rgba(80, 111, 228, 0.1);
border: none;
color: #506fe4;
}
.btn-success-rgba {
background-color: rgba(67, 209, 135, 0.1);
border: none;
color: #43d187;
}
.card {
border: none;
border-radius: 3px;
background-color: #ffffff;
}
About this bootstrap example/template
This example/template, crm clients, was published on Jun 1st 2020, 14:50 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working