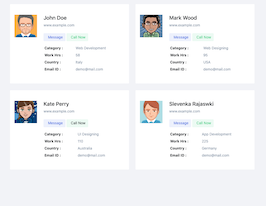
HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootdey">
<div class="row">
<div class="col-md-12">
<div class="block">
<div class="block-title">
<div class="block-options text-center">
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">A</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">B</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">C</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">D</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">E</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">F</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">G</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">H</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">I</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">J</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">K</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">L</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">M</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">N</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">O</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">P</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">Q</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">R</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">S</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">T</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">V</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">U</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">W</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">X</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">Y</a>
<a href="javascript:void(0)" class="btn btn-sm btn-alt btn-default">Z</a>
</div>
</div>
<div class="row style-alt">
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
<div class="col-sm-6 col-md-4">
<div class="widget">
<div class="widget-simple">
<a href="#">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="avatar" class="widget-image img-circle pull-left animation-fadeIn">
</a>
<h4 class="widget-content text-right">
<a href="#"><strong>Name</strong></a><br>
<span class="btn-group">
<a href="javascript:void(0)" class="btn btn-xs btn-default" data-toggle="tooltip" title="" data-original-title="Category">Follow</a>
<a href="javascript:void(0)" class="btn btn-xs btn-primary" data-toggle="tooltip" title="" data-original-title="Edit"><i class="fa fa-pencil"></i></a>
</span>
</h4>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.block {
margin: 0 0 10px;
padding: 20px 15px 1px;
background-color: #fff;
border: 1px solid #dbe1e8
}
.block.full {
padding: 20px 15px
}
.block .block-content-full {
margin: -20px -15px -1px
}
.block .block-content-mini-padding {
padding: 8px
}
.block.full .block-content-full {
margin: -20px -15px
}
.block .tab-content .block-content-full,
.block.full .tab-content .block-content-full {
margin-top: -19px!important
}
.block-title {
margin: -20px -15px 20px;
background-color: #f9fafc;
border-bottom: 1px solid #eaedf1
}
.block-title h1,
.block-title h2,
.block-title h3,
.block-title h4,
.block-title h5,
.block-title h6 {
display: inline-block;
font-size: 16px;
line-height: 1.4;
margin: 0;
padding: 10px 16px 7px;
font-weight: 400
}
.block-title h1 small,
.block-title h2 small,
.block-title h3 small,
.block-title h4 small,
.block-title h5 small,
.block-title h6 small {
font-size: 13px;
color: #777;
font-weight: 400
}
.block-title h1,
.block-title h2,
.block-title h3 {
padding-left: 15px;
padding-right: 15px
}
.block-options,
.block-title .nav-tabs {
min-height: 40px;
line-height: 38px
}
.block-title .nav-tabs {
padding: 3px 1px 0;
border-bottom: none;
margin-bottom: -2px
}
.block-title .nav-tabs>li>a {
border-bottom: none;
margin-bottom: 0
}
.block-title .nav-tabs>li>a:hover {
background: 0 0
}
.block-title .nav-tabs>li.active>a,
.block-title .nav-tabs>li.active>a:focus,
.block-title .nav-tabs>li.active>a:hover {
border: 1px solid #eaedf1;
border-bottom-color: #fff;
background-color: #fff
}
.block-title code {
padding: 2px 3px
}
.block-options {
margin: 0 6px;
line-height: 37px
}
.block-options .label {
display: inline-block;
padding: 6px;
font-size: 13px
}
.block-top {
margin: -20px -15px 20px;
border-bottom: 1px dotted #dbe1e8
}
.block-section {
margin-bottom: 20px
}
.block.block-fullscreen {
position: fixed;
top: 5px;
bottom: 5px;
left: 5px;
right: 5px;
z-index: 1031;
margin-bottom: 0;
overflow-y: auto
}
.widget {
background-color: #fff;
margin-bottom: 10px;
-webkit-box-shadow: 0 1px 4px 0 rgba(0,0,0,0.37);
box-shadow: 0 1px 4px 0 rgba(0,0,0,0.37);
}
.widget .widget-extra,
.widget .widget-extra-full {
position: relative;
padding: 15px
}
.widget .widget-extra {
padding-top: 1px;
padding-bottom: 1px
}
.widget .widget-content-light {
color: #fff
}
.widget .widget-content-light small {
color: #eee
}
.widget .widget-icon,
.widget .widget-image {
width: 64px;
height: 64px
}
.widget .widget-icon {
display: inline-block;
line-height: 64px;
text-align: center;
font-size: 28px;
color: #fff;
border-radius: 32px
}
.widget .widget-icon .fi,
.widget .widget-icon .gi,
.widget .widget-icon .hi,
.widget .widget-icon .si {
margin-top: -3px
}
.widget .widget-options,
.widget .widget-options-left {
position: absolute;
top: 5px;
opacity: .5;
filter: alpha(opacity=50)
}
#to-top:hover,
.widget .widget-options-left:hover,
.widget .widget-options:hover {
opacity: 1;
filter: alpha(opacity=100)
}
.widget .widget-options {
right: 5px
}
.widget .widget-options-left {
left: 5px
}
.widget-simple {
padding: 15px
}
.widget-simple:after,
.widget-simple:before {
content: " ";
display: table
}
.widget-simple:after {
clear: both
}
.widget-simple .widget-icon,
.widget-simple .widget-image {
margin: 0 15px
}
.widget-simple .widget-icon.pull-left,
.widget-simple .widget-image.pull-left {
margin-left: 0
}
.widget-simple .widget-icon.pull-right,
.widget-simple .widget-image.pull-right {
margin-right: 0
}
.widget-simple .widget-content {
font-size: 18px;
margin: 12px 0
}
.widget-simple .widget-content small {
display: block;
margin-top: 7px;
font-size: 13px;
font-weight: 400
}
.widget-advanced .widget-header {
position: relative;
padding: 15px 15px 50px;
height: 150px;
overflow: hidden
}
.widget-advanced .widget-background {
position: absolute;
top: 0;
left: 0;
height: 150px
}
.widget-advanced .widget-background-map {
height: 180px;
width: 100%
}
.widget-advanced .widget-content-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
padding: 15px;
margin: 0;
background: rgba(0, 0, 0, .6)
}
.widget-advanced .widget-main {
position: relative;
padding: 50px 15px 15px
}
.widget-advanced .widget-image-container {
position: absolute;
display: inline-block;
padding: 5px;
width: 74px;
height: 74px;
top: -36px;
left: 50%;
margin-left: -36px;
border-radius: 36px;
background-color: #fff
}
.widget-advanced .widget-header .widget-image-container {
position: static;
left: auto;
top: auto;
margin: 0
}
.widget-advanced-alt .widget-header,
.widget-advanced-alt .widget-main {
padding: 15px
}
.widget-advanced-alt .widget-header {
height: auto;
min-height: 150px
}
a.widget {
display: block;
-webkit-transition: all .2s ease-out;
transition: all .2s ease-out;
-webkit-box-shadow: 0 1px 4px 0 rgba(0,0,0,0.37);
box-shadow: 0 1px 4px 0 rgba(0,0,0,0.37);
}
#login-alt-container,
#to-top {
display: none
}
a.widget:active,
a.widget:focus,
a.widget:hover {
text-decoration: none
}
a.widget.widget-hover-effect1:hover {
-webkit-transform: translateY(-3px);
transform: translateY(-3px);
-webkit-box-shadow: 0 5px 5px rgba(0, 0, 0, .1);
box-shadow: 0 5px 5px rgba(0, 0, 0, .1)
}
a.widget.widget-hover-effect1:active {
-webkit-transform: translateY(-1px);
transform: translateY(-1px);
-webkit-box-shadow: 0 2px 5px rgba(0, 0, 0, .1);
box-shadow: 0 2px 5px rgba(0, 0, 0, .1)
}
a.widget.widget-hover-effect2:hover {
-webkit-transform: translateY(0);
transform: translateY(0);
-webkit-box-shadow: inset 0 -5px 0 rgba(0, 0, 0, .2);
box-shadow: inset 0 -5px 0 rgba(0, 0, 0, .2)
}
a.widget.widget-hover-effect2:active {
-webkit-transform: translateY(2px);
transform: translateY(2px);
-webkit-box-shadow: none;
box-shadow: none
}
a.widget.widget-hover-effect3:hover {
-webkit-transform: rotate(2deg);
transform: rotate(2deg)
}
a.widget.widget-hover-effect3:active {
-webkit-transform: rotate(2deg) scale(.95);
transform: rotate(2deg) scale(.95)
}
a.widget.widget-hover-effect4:hover {
-webkit-transform: scale(.98);
transform: scale(.98)
}
a.widget.widget-hover-effect4:active {
-webkit-transform: rotate(-1deg) scale(.95);
transform: rotate(-1deg) scale(.95)
}
.block-options .btn {
border-radius: 15px;
padding-right: 8px;
padding-left: 8px;
min-width: 30px;
text-align: center;
}
.btn-default:hover {
background-color: #eaedf1;
border-color: #c2c8cf;
}
.style-alt .task-list li, .style-alt .widget {
background-color: #f6f6f6;
}
.text-primary, .text-primary:hover, a, a.text-primary, a.text-primary:focus, a.text-primary:hover, a:focus, a:hover {
color: #1bbae1;
}
.btn-primary {
background-color: #6ad2eb;
border-color: #1bbae1;
color: #fff;
}
About this bootstrap example/template
This example/template, contacts lab, was published on Mar 11th 2016, 18:48 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working