HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download<div class="container img-content">
<div class="row">
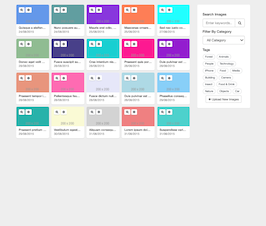
<h2 class="text-center text-muted title">Image Gallery With Effects</h2>
</div>
<div class="row">
<div class="col-md-3 col-sm-4 col-xs-6 gray"><img class="img-responsive" src="https://www.bootdey.com/image/400x200/7FFFD4/000000" /></div>
<div class="col-md-3 col-sm-4 col-xs-6 shrink "><img class="img-responsive" src="https://www.bootdey.com/image/400x200/8A2BE2/000000"/></div>
<div class="col-md-3 col-sm-4 col-xs-6 vertpan"><img class="img-responsive" src="https://www.bootdey.com/image/400x200/5F9EA0/000000" /></div>
<div class="col-md-3 col-sm-4 col-xs-6 tilt"><img class="img-responsive" src="https://www.bootdey.com/image/400x200/FF7F50/000000"/></div>
<div class="col-md-3 col-sm-4 col-xs-6 gray"><img class="img-responsive" src="https://www.bootdey.com/image/400x200/DC143C/000000" /></div>
<div class="col-md-3 col-sm-4 col-xs-6 shrink "><img class="img-responsive" src="https://www.bootdey.com/image/400x200/FF1493/000000" /></div>
<div class="col-md-3 col-sm-4 col-xs-6 vertpan"><img class="img-responsive" src="https://www.bootdey.com/image/400x200/9400D3/000000" /></div>
<div class="col-md-3 col-sm-4 col-xs-6 tilt"><img class="img-responsive" src="https://www.bootdey.com/image/400x200/228B22/000000" /></div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download.img-content {
margin-top:40px;
}
.img-content .title {
margin-bottom:20px;
}
img {
-moz-box-shadow: 3px 3px 5px 6px #ccc;
-webkit-box-shadow: 3px 3px 5px 6px #ccc;
box-shadow: 3px 3px 5px 6px #ccc;
margin-bottom:20px;
}
.gray img:hover{
filter: gray;
-webkit-filter: grayscale(1);
}
.tilt img:hover {
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);
-webkit-transition-duration: 500ms;
-moz-transition-duration: 500ms;
-o-transition-duration: 500ms;
transition-duration: 500ms;
}
.vertpan img:hover {
margin-top: -50px;
-webkit-transition: margin 1s ease;
-moz-transition: margin 1s ease;
-o-transition: margin 1s ease;
-ms-transition: margin 1s ease;
transition: margin 1s ease;
}
.shrink img:hover {
opacity: 0.7;
cursor: pointer;
border-radius: 0px;
-webkit-transform: scale(1.2, 1.2);
-webkit-transition-timing-function: ease-out;
-moz-transform: scale(1.2, 1.2);
-moz-transition-timing-function: ease-out;
-ms-transform: scale(1.20, 1.20);
-ms-transition-timing-function: ease-out;
-webkit-transition-duration: 500ms;
-moz-transition-duration: 500ms;
-ms-transition-duration: 500ms;
}
.tilt img:hover {
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
transform: rotate(-10deg);
}

About this bootstrap example/template
This example/template, Image gallery with effects, was published on Feb 16th 2015, 12:11 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 18.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.2
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.2 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working