HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdeys bootdey">
<div class="row decor-default">
<div class="col-lg-3 col-md-4 col-sm-12">
<div class="contacts-labels">
<div class="title">All contacts<span>76</span></div>
<div class="list">
<div class="input-group">
<input type="text" class="contacts-search" placeholder="Search">
</div>
<div class="head">Labels</div>
<div class="unit">
<div class="lab lab-success">Work</div><span>7</span>
</div>
<div class="unit">
<div class="lab lab-primary">Family</div><span>8</span>
</div>
<div class="unit">
<div class="lab lab-danger">Private</div><span>13</span>
</div>
<div class="unit">
<div class="lab lab-warning">Friends</div><span>47</span>
</div>
<button type="button" class="btn btn-primary font-weight-700">Add new label</button>
</div>
</div>
</div>
<div class="col-lg-9 col-md-8 col-sm-12">
<div class="contacts-list">
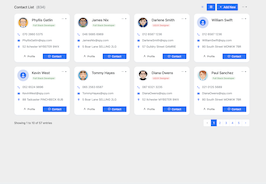
<h5 class="title">Contact List</h5>
<form class="ac-custom ac-checkbox ac-checkmark" autocomplete="off">
<div class="input-group">
<input type="text" class="contacts-list-search" placeholder="Search">
</div>
<div class="unit head">
<div class="field name">
<div class="check">
<input id="cb1" name="cb1" type="checkbox">
<label for="cb1"></label>
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"></svg></div>
Name
</div>
<div class="field phone">
Phone
</div>
<div class="field email icons">
Email
<div class="btn-group pull-right" role="group">
<button type="button" class="btn btn-default"><span class="icon icon-folder"></span></button>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"><span class="icon icon-label"></span></button>
<ul class="dropdown-menu pull-right">
<li><a href="#"><span class="label label-success text-dark">New</span></a></li>
<li><a href="#"><span class="label label-primary text-dark">Social</span></a></li>
<li><a href="#"><span class="label label-warning text-dark">Spam</span></a></li>
</ul>
</div>
<button type="button" class="btn btn-default"><span class="icon icon-trash"></span></button>
</div>
</div>
</div>
<div class="unit">
<div class="field name">
<div class="check">
<input id="cb2" name="cb1" type="checkbox">
<label for="cb2"></label>
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"></svg>
</div>
<div>
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="image" class="avatar"> Alexander Verdnam
</div>
<div class="lab lab-warning">Friends</div>
</div>
<div class="field phone">
+1-800-600-9898
</div>
<div class="field email">
[email protected]
</div>
</div>
<div class="unit">
<div class="field name">
<div class="check">
<input id="cb8" name="cb1" type="checkbox">
<label for="cb8"></label>
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"></svg></div>
<div>
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="image" class="avatar"> Gerard Butler
</div>
<div class="lab lab-success">Work</div>
</div>
<div class="field phone">
+1-800-600-9898
</div>
<div class="field email">
[email protected]
</div>
</div>
<div class="unit">
<div class="field name">
<div class="check">
<input id="cb3" name="cb1" type="checkbox">
<label for="cb3"></label>
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"></svg></div>
<div>
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="image" class="avatar"> Anna Lee
</div>
<div class="lab lab-danger">Private</div>
</div>
<div class="field phone">
+1-800-600-9898
</div>
<div class="field email">
[email protected]
</div>
</div>
<div class="unit">
<div class="field name">
<div class="check">
<input id="cb4" name="cb1" type="checkbox">
<label for="cb4"></label>
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"></svg></div>
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="image" class="avatar"> Alexandera Verdnam
</div>
<div class="field phone">
+1-800-600-9898
</div>
<div class="field email">
[email protected]
</div>
</div>
<div class="unit">
<div class="field name">
<div class="check">
<input id="cb5" name="cb1" type="checkbox">
<label for="cb5"></label>
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"></svg></div>
<div>
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="image" class="avatar"> Olga Verdnam
</div>
<div class="lab lab-primary">Family</div>
</div>
<div class="field phone">
+1-800-600-9898
</div>
<div class="field email">
[email protected]
</div>
</div>
<div class="unit">
<div class="field name">
<div class="check">
<input id="cb6" name="cb1" type="checkbox">
<label for="cb6"></label>
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"></svg></div>
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="image" class="avatar"> John Verdnam
</div>
<div class="field phone">
+1-800-600-9898
</div>
<div class="field email">
[email protected]
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<link rel="stylesheet" href="http://91.234.35.26/iwiki-admin/v1.0.0/admin/css/vendors/checkboxes.css">
<script src="http://91.234.35.26/iwiki-admin/v1.0.0/admin/js/checkboxes.js"></script>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.decor-default {
background-color: #ffffff;
}
.contacts-labels .title {
font-size: 16px;
line-height: 112px;
background: url("http://91.234.35.26/iwiki-admin/v1.0.0/admin/img/icon-42.png") 0 50% no-repeat;
padding: 0 0 0 32px;
color: #333333;
overflow: hidden;
}
.contacts-labels .title span {
float: right;
}
.contacts-labels .settings {
min-width: 70px;
max-width: 70px;
line-height: 38px;
float: left;
margin-right: 10px;
}
.btn-default {
background-color: #ffffff;
border: 1px solid #d8d8d8 !important;
color: #333333;
line-height: 46px;
}
.input-group {
position: relative;
display: table;
border-collapse: separate;
}
.contacts-search {
width: 100%;
line-height: 38px;
color: #333333;
padding: 0 8px;
border: 1px solid #ccc;
border-right: 0;
}
input {
-webkit-appearance: none;
border-radius: 0;
}
.contacts-search + .input-group-addon {
background: #fff;
border-radius: 0;
}
.input-group-addon:last-child {
border-left: 0;
}
.contacts-search + .input-group-addon button {
background: transparent;
}
button {
border: none;
outline: none;
}
.contacts-labels .list .head {
font-size: 20px;
line-height: 32px;
font-weight: bold;
text-align: center;
background: #39bee8;
color: #ffffff;
margin: 60px 0 40px;
}
.contacts-labels .list .unit {
overflow: hidden;
padding: 0 0 20px;
}
.contacts-labels .list .unit .lab-success {
background: #46be8a;
}
.contacts-labels .list .unit .lab-primary {
background: #7266ba;
}
.contacts-labels .list .unit .lab-danger {
background: #ff69b4;
}
.contacts-labels .list .unit .lab-warning {
background: #f2a654;
}
.btn-primary {
background-color: #7266ba;
}
.contacts-labels .list .unit .lab {
font-size: 16px;
line-height: 32px;
float: left;
width: 112px;
padding: 0 0 0 18px;
color: #ffffff;
}
.contacts-labels .list .unit span {
display: block;
float: right;
font-size: 16px;
line-height: 32px;
font-weight: bold;
}
.btn {
min-width: 180px;
font-size: 26px;
line-height: 48px;
font-weight: normal;
color: #ffffff;
padding: 0 24px;
-webkit-transition: background false false, 0.25s false false, cubic-bezier(0.4, 1, 0.3, 1) false false;
-moz-transition: background false false false, 0.25s false false false, cubic-bezier(0.4, 1, 0.3, 1) false false false;
-o-transition: background false false false, 0.25s false false false, cubic-bezier(0.4, 1, 0.3, 1) false false false;
transition: background, 0.25s, cubic-bezier(0.4, 1, 0.3, 1);
}
.btn {
display: inline-block;
margin-bottom: 0;
text-align: center;
vertical-align: middle;
touch-action: manipulation;
cursor: pointer;
background-image: none;
white-space: nowrap;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
border: none;
}
.contacts-list {
border-left: 1px solid #d8d8d8;
margin: -20px 0 40px;
}
.contacts-list .title {
padding: 0 0 0 20px;
color: #7266ba;
line-height: 124px;
}
.input-group {
position: relative;
display: table;
border-collapse: separate;
}
.contacts-list-search {
width: 100%;
line-height: 60px;
background: #585b9c;
font-size: 24px;
color: #fff;
padding: 0 20px;
}
input {
-webkit-appearance: none;
border-radius: 0;
}
input {
padding: 0;
border: none;
outline: none;
}
.contacts-list-search + .input-group-addon {
background: #585b9c;
border-radius: 0;
border: 0;
}
.input-group-addon:last-child {
border-left: 0;
}
.contacts-list-search + .input-group-addon button {
background: transparent;
}
/************ Contact list*********************/
.contacts-list .unit.head {
font-size: 20px;
color: #7266ba;
padding-bottom: 10px;
overflow: visible;
}
.contacts-list .unit {
padding: 20px 0;
margin-top: -7px;
border-bottom: 1px solid #d8d8d8;
display: inline-block;
width: 100%;
font-size: 16px;
line-height: 40px;
color: #333333;
-webkit-transition: background false false, 0.3s false false;
-moz-transition: background false false false, 0.3s false false false;
-o-transition: background false false false, 0.3s false false false;
transition: background, 0.3s;
}
.contacts-list .unit .field {
float: left;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.contacts-list .unit .name {
width: 40%;
padding: 0 0 0 80px;
position: relative;
}
.contacts-list .unit .name .check {
position: absolute;
left: 5px;
top: -8px;
}
.contacts-list .unit .phone {
width: 30%;
padding: 0 0 0 20px;
}
.contacts-list .unit .email {
width: 30%;
padding: 0 0 0 20px;
overflow: visible;
}
.btn-group, .btn-group-vertical {
position: relative;
display: inline-block;
vertical-align: middle;
}
.btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) {
border-bottom-right-radius: 0;
border-top-right-radius: 0;
}
.contacts-list .unit .email .btn {
min-width: 38px;
max-width: 38px;
font-size: inherit;
padding: 0 8px;
line-height: 36px;
}
.btn-group > .btn:first-child {
margin-left: 0;
}
.btn-group > .btn, .btn-group-vertical > .btn {
position: relative;
float: left;
}
.btn-default {
background-color: #ffffff;
border: 1px solid #d8d8d8 !important;
color: #333333;
line-height: 46px;
}
.contacts-list .icons .icon-folder {
background: url("http://91.234.35.26/iwiki-admin/v1.0.0/admin/img/icon-9.png") no-repeat 50% 50%;
}
.contacts-list .icons .icon-label {
background: url("http://91.234.35.26/iwiki-admin/v1.0.0/admin/img/icon-5.png") no-repeat 50% 50%;
}
.contacts-list .icons .icon-trash {
background: url("http://91.234.35.26/iwiki-admin/v1.0.0/admin/img/icon-10.png") no-repeat 50% 50%;
}
.contacts-list .icons .icon {
display: inline-block;
width: 20px;
height: 20px;
margin-top: 3px;
}
.contacts-list .unit .name .avatar {
display: inline-block;
width: 40px;
height: 40px;
border-radius: 20px;
margin: 0 16px 0 0;
vertical-align: top;
}
.contacts-list .lab {
font-size: 14px;
line-height: 21px;
float: left;
min-width: 75px;
padding: 0 0 0 18px;
color: #ffffff;
margin-left: 60px;
}
.contacts-list .lab-warning {
background: #f2a654;
}
.contacts-list .lab-success {
background: #46be8a;
}
.contacts-list .lab-danger {
background: #ff69b4;
}
.contacts-list .lab-primary {
background: #7266ba;
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download$(function(){
$('.check input').on("change", function () {
if ($(this).is(":checked")) {
$(this).closest(".unit").addClass("selected");
} else {
$(this).closest(".unit").removeClass("selected");
}
});
$('.head .check input').on("change", function () {
if ($(this).is(":checked")) {
$('.unit .check input:checkbox').not(this).trigger("click");
} else {
$('.unit .check input:checkbox').not(this).trigger("click");
}
});
}) 
About this bootstrap example/template
This example/template, Contact list label, was published on Jan 1st 2016, 21:00 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working