HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<div class="container py-7">
<h2 class="text-uppercase text-letter-spacing-xs my-0 text-primary font-weight-bold">
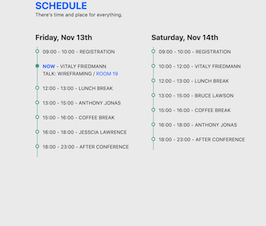
Schedule
</h2>
<p class="text-sm text-dark mt-0 mb-5">There's time and place for everything.</p>
<!-- Days -->
<div class="row">
<div class="col-lg-4 mb-3" id="Friday, Nov 13th">
<h4 class="mt-0 mb-3 text-dark op-8 font-weight-bold">
Friday, Nov 13th
</h4>
<ul class="list-timeline list-timeline-primary">
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">09:00 - 10:00</span> - Registration</p>
</li>
<li class="list-timeline-item show p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column" data-toggle="collapse" data-target="#day-1-item-2">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-primary font-weight-bold op-8 infinite animated flash" data-animate="flash" data-animate-infinite="1" data-animate-duration="3.5" style="animation-duration: 3.5s;">Now</span> - Vitaly Friedmann</p>
<p class="my-0 collapse flex-fw text-uppercase text-xs text-dark op-8 show" id="day-1-item-2"> Talk: Wireframing / <span class="text-primary">Room 19</span> </p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">12:00 - 13:00</span> - Lunch Break</p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column" data-toggle="collapse" data-target="#day-1-item-4">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">13:00 - 15:00</span> - Anthony Jonas</p>
<p class="my-0 collapse flex-fw text-uppercase text-xs text-dark op-8" id="day-1-item-4"> Talk: OpenData / <span class="text-primary">Room 31</span> </p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">15:00 - 16:00</span> - Coffee Break</p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column" data-toggle="collapse" data-target="#day-1-item-6">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">16:00 - 18:00</span> - Jesscia Lawrence</p>
<p class="my-0 collapse flex-fw text-uppercase text-xs text-dark op-8" id="day-1-item-6"> Talk: Ninja coding / <span class="text-primary">Room 31</span> </p>
</li>
<li class="list-timeline-item p-0 pb-3 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">18:00 - 23:00</span> - After conference</p>
</li>
</ul>
</div>
<div class="col-lg-4 mb-3" id="Saturday, Nov 14th">
<h4 class="mt-0 mb-3 text-dark op-8 font-weight-bold">
Saturday, Nov 14th
</h4>
<ul class="list-timeline list-timeline-primary">
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">09:00 - 10:00</span> - Registration</p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column" data-toggle="collapse" data-target="#day-2-item-2">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">10:00 - 12:00</span> - Vitaly Friedmann</p>
<p class="my-0 collapse flex-fw text-uppercase text-xs text-dark op-8" id="day-2-item-2"> Talk: Wireframing / <span class="text-primary">Room 19</span> </p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">12:00 - 13:00</span> - Lunch Break</p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column" data-toggle="collapse" data-target="#day-2-item-4">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">13:00 - 15:00</span> - Bruce Lawson</p>
<p class="my-0 collapse flex-fw text-uppercase text-xs text-dark op-8" id="day-2-item-4"> Talk: Big Data / <span class="text-primary">Room 19</span> </p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">15:00 - 16:00</span> - Coffee Break</p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column" data-toggle="collapse" data-target="#day-2-item-6">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">16:00 - 18:00</span> - Anthony Jonas</p>
<p class="my-0 collapse flex-fw text-uppercase text-xs text-dark op-8" id="day-2-item-6"> Talk: OpenData / <span class="text-primary">Room 31</span> </p>
</li>
<li class="list-timeline-item p-0 pb-3 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">18:00 - 23:00</span> - After conference</p>
</li>
</ul>
</div>
<div class="col-lg-4 mb-3" id="Sunday, Nov 15th">
<h4 class="mt-0 mb-3 text-dark op-8 font-weight-bold">
Sunday, Nov 15th
</h4>
<ul class="list-timeline list-timeline-primary">
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">09:00 - 10:00</span> - Registration</p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column" data-toggle="collapse" data-target="#day-3-item-2">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">10:00 - 12:00</span> - Jesscia Lawrence</p>
<p class="my-0 collapse flex-fw text-uppercase text-xs text-dark op-8" id="day-3-item-2"> Talk: Ninja coding / <span class="text-primary">Room 31</span> </p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">12:00 - 13:00</span> - Lunch Break</p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column" data-toggle="collapse" data-target="#day-3-item-4">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">13:00 - 15:00</span> - Anthony Jonas</p>
<p class="my-0 collapse flex-fw text-uppercase text-xs text-dark op-8" id="day-3-item-4"> Talk: OpenData / <span class="text-primary">Room 31</span> </p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">15:00 - 16:00</span> - Coffee Break</p>
</li>
<li class="list-timeline-item p-0 pb-3 pb-lg-4 d-flex flex-wrap flex-column" data-toggle="collapse" data-target="#day-3-item-6">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">16:00 - 18:00</span> - Anthony Jonas</p>
<p class="my-0 collapse flex-fw text-uppercase text-xs text-dark op-8" id="day-3-item-6"> Talk: OpenData / <span class="text-primary">Room 31</span> </p>
</li>
<li class="list-timeline-item p-0 pb-3 d-flex flex-wrap flex-column">
<p class="my-0 text-dark flex-fw text-sm text-uppercase"><span class="text-inverse op-8">18:00 - 23:00</span> - After conference</p>
</li>
</ul>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background-color:#eee;
margin-top:20px;
}
.list-timeline {
margin: 0;
padding: 5px 0;
position: relative
}
.list-timeline:before {
width: 1px;
background: #ccc;
position: absolute;
left: 6px;
top: 0;
bottom: 0;
height: 100%;
content: ''
}
.list-timeline .list-timeline-item {
margin: 0;
padding: 0;
padding-left: 24px !important;
position: relative
}
.list-timeline .list-timeline-item:before {
width: 12px;
height: 12px;
background: #fff;
border: 2px solid #ccc;
position: absolute;
left: 0;
top: 4px;
content: '';
border-radius: 100%;
-webkit-transition: all .3 ease-in-out;
transition: all .3 ease-in-out
}
.list-timeline .list-timeline-item[data-toggle=collapse] {
cursor: pointer
}
.list-timeline .list-timeline-item.active:before,
.list-timeline .list-timeline-item.show:before {
background: #ccc
}
.list-timeline.list-timeline-light .list-timeline-item.active:before,
.list-timeline.list-timeline-light .list-timeline-item.show:before,
.list-timeline.list-timeline-light:before {
background: #f8f9fa
}
.list-timeline .list-timeline-item.list-timeline-item-marker-middle:before {
top: 50%;
margin-top: -6px
}
.list-timeline.list-timeline-light .list-timeline-item:before {
border-color: #f8f9fa
}
.list-timeline.list-timeline-grey .list-timeline-item.active:before,
.list-timeline.list-timeline-grey .list-timeline-item.show:before,
.list-timeline.list-timeline-grey:before {
background: #e9ecef
}
.list-timeline.list-timeline-grey .list-timeline-item:before {
border-color: #e9ecef
}
.list-timeline.list-timeline-grey-dark .list-timeline-item.active:before,
.list-timeline.list-timeline-grey-dark .list-timeline-item.show:before,
.list-timeline.list-timeline-grey-dark:before {
background: #495057
}
.list-timeline.list-timeline-grey-dark .list-timeline-item:before {
border-color: #495057
}
.list-timeline.list-timeline-primary .list-timeline-item.active:before,
.list-timeline.list-timeline-primary .list-timeline-item.show:before,
.list-timeline.list-timeline-primary:before {
background: #55A79A
}
.list-timeline.list-timeline-primary .list-timeline-item:before {
border-color: #55A79A
}
.list-timeline.list-timeline-primary-dark .list-timeline-item.active:before,
.list-timeline.list-timeline-primary-dark .list-timeline-item.show:before,
.list-timeline.list-timeline-primary-dark:before {
background: #33635c
}
.list-timeline.list-timeline-primary-dark .list-timeline-item:before {
border-color: #33635c
}
.list-timeline.list-timeline-primary-faded .list-timeline-item.active:before,
.list-timeline.list-timeline-primary-faded .list-timeline-item.show:before,
.list-timeline.list-timeline-primary-faded:before {
background: rgba(85, 167, 154, .3)
}
.list-timeline.list-timeline-primary-faded .list-timeline-item:before {
border-color: rgba(85, 167, 154, .3)
}
.list-timeline.list-timeline-info .list-timeline-item.active:before,
.list-timeline.list-timeline-info .list-timeline-item.show:before,
.list-timeline.list-timeline-info:before {
background: #17a2b8
}
.list-timeline.list-timeline-info .list-timeline-item:before {
border-color: #17a2b8
}
.list-timeline.list-timeline-success .list-timeline-item.active:before,
.list-timeline.list-timeline-success .list-timeline-item.show:before,
.list-timeline.list-timeline-success:before {
background: #28a745
}
.list-timeline.list-timeline-success .list-timeline-item:before {
border-color: #28a745
}
.list-timeline.list-timeline-warning .list-timeline-item.active:before,
.list-timeline.list-timeline-warning .list-timeline-item.show:before,
.list-timeline.list-timeline-warning:before {
background: #ffc107
}
.list-timeline.list-timeline-warning .list-timeline-item:before {
border-color: #ffc107
}
.list-timeline.list-timeline-danger .list-timeline-item.active:before,
.list-timeline.list-timeline-danger .list-timeline-item.show:before,
.list-timeline.list-timeline-danger:before {
background: #dc3545
}
.list-timeline.list-timeline-danger .list-timeline-item:before {
border-color: #dc3545
}
.list-timeline.list-timeline-dark .list-timeline-item.active:before,
.list-timeline.list-timeline-dark .list-timeline-item.show:before,
.list-timeline.list-timeline-dark:before {
background: #343a40
}
.list-timeline.list-timeline-dark .list-timeline-item:before {
border-color: #343a40
}
.list-timeline.list-timeline-secondary .list-timeline-item.active:before,
.list-timeline.list-timeline-secondary .list-timeline-item.show:before,
.list-timeline.list-timeline-secondary:before {
background: #6c757d
}
.list-timeline.list-timeline-secondary .list-timeline-item:before {
border-color: #6c757d
}
.list-timeline.list-timeline-black .list-timeline-item.active:before,
.list-timeline.list-timeline-black .list-timeline-item.show:before,
.list-timeline.list-timeline-black:before {
background: #000
}
.list-timeline.list-timeline-black .list-timeline-item:before {
border-color: #000
}
.list-timeline.list-timeline-white .list-timeline-item.active:before,
.list-timeline.list-timeline-white .list-timeline-item.show:before,
.list-timeline.list-timeline-white:before {
background: #fff
}
.list-timeline.list-timeline-white .list-timeline-item:before {
border-color: #fff
}
.list-timeline.list-timeline-green .list-timeline-item.active:before,
.list-timeline.list-timeline-green .list-timeline-item.show:before,
.list-timeline.list-timeline-green:before {
background: #55A79A
}
.list-timeline.list-timeline-green .list-timeline-item:before {
border-color: #55A79A
}
.list-timeline.list-timeline-red .list-timeline-item.active:before,
.list-timeline.list-timeline-red .list-timeline-item.show:before,
.list-timeline.list-timeline-red:before {
background: #BE3E1D
}
.list-timeline.list-timeline-red .list-timeline-item:before {
border-color: #BE3E1D
}
.list-timeline.list-timeline-blue .list-timeline-item.active:before,
.list-timeline.list-timeline-blue .list-timeline-item.show:before,
.list-timeline.list-timeline-blue:before {
background: #00ADBB
}
.list-timeline.list-timeline-blue .list-timeline-item:before {
border-color: #00ADBB
}
.list-timeline.list-timeline-purple .list-timeline-item.active:before,
.list-timeline.list-timeline-purple .list-timeline-item.show:before,
.list-timeline.list-timeline-purple:before {
background: #b771b0
}
.list-timeline.list-timeline-purple .list-timeline-item:before {
border-color: #b771b0
}
.list-timeline.list-timeline-pink .list-timeline-item.active:before,
.list-timeline.list-timeline-pink .list-timeline-item.show:before,
.list-timeline.list-timeline-pink:before {
background: #CC164D
}
.list-timeline.list-timeline-pink .list-timeline-item:before {
border-color: #CC164D
}
.list-timeline.list-timeline-orange .list-timeline-item.active:before,
.list-timeline.list-timeline-orange .list-timeline-item.show:before,
.list-timeline.list-timeline-orange:before {
background: #e67e22
}
.list-timeline.list-timeline-orange .list-timeline-item:before {
border-color: #e67e22
}
.list-timeline.list-timeline-lime .list-timeline-item.active:before,
.list-timeline.list-timeline-lime .list-timeline-item.show:before,
.list-timeline.list-timeline-lime:before {
background: #b1dc44
}
.list-timeline.list-timeline-lime .list-timeline-item:before {
border-color: #b1dc44
}
.list-timeline.list-timeline-blue-dark .list-timeline-item.active:before,
.list-timeline.list-timeline-blue-dark .list-timeline-item.show:before,
.list-timeline.list-timeline-blue-dark:before {
background: #34495e
}
.list-timeline.list-timeline-blue-dark .list-timeline-item:before {
border-color: #34495e
}
.list-timeline.list-timeline-red-dark .list-timeline-item.active:before,
.list-timeline.list-timeline-red-dark .list-timeline-item.show:before,
.list-timeline.list-timeline-red-dark:before {
background: #a10f2b
}
.list-timeline.list-timeline-red-dark .list-timeline-item:before {
border-color: #a10f2b
}
.list-timeline.list-timeline-brown .list-timeline-item.active:before,
.list-timeline.list-timeline-brown .list-timeline-item.show:before,
.list-timeline.list-timeline-brown:before {
background: #91633c
}
.list-timeline.list-timeline-brown .list-timeline-item:before {
border-color: #91633c
}
.list-timeline.list-timeline-cyan-dark .list-timeline-item.active:before,
.list-timeline.list-timeline-cyan-dark .list-timeline-item.show:before,
.list-timeline.list-timeline-cyan-dark:before {
background: #008b8b
}
.list-timeline.list-timeline-cyan-dark .list-timeline-item:before {
border-color: #008b8b
}
.list-timeline.list-timeline-yellow .list-timeline-item.active:before,
.list-timeline.list-timeline-yellow .list-timeline-item.show:before,
.list-timeline.list-timeline-yellow:before {
background: #D4AC0D
}
.list-timeline.list-timeline-yellow .list-timeline-item:before {
border-color: #D4AC0D
}
.list-timeline.list-timeline-slate .list-timeline-item.active:before,
.list-timeline.list-timeline-slate .list-timeline-item.show:before,
.list-timeline.list-timeline-slate:before {
background: #5D6D7E
}
.list-timeline.list-timeline-slate .list-timeline-item:before {
border-color: #5D6D7E
}
.list-timeline.list-timeline-olive .list-timeline-item.active:before,
.list-timeline.list-timeline-olive .list-timeline-item.show:before,
.list-timeline.list-timeline-olive:before {
background: olive
}
.list-timeline.list-timeline-olive .list-timeline-item:before {
border-color: olive
}
.list-timeline.list-timeline-teal .list-timeline-item.active:before,
.list-timeline.list-timeline-teal .list-timeline-item.show:before,
.list-timeline.list-timeline-teal:before {
background: teal
}
.list-timeline.list-timeline-teal .list-timeline-item:before {
border-color: teal
}
.list-timeline.list-timeline-green-bright .list-timeline-item.active:before,
.list-timeline.list-timeline-green-bright .list-timeline-item.show:before,
.list-timeline.list-timeline-green-bright:before {
background: #2ECC71
}
.list-timeline.list-timeline-green-bright .list-timeline-item:before {
border-color: #2ECC71
}

About this bootstrap example/template
This example/template, bs4 schedule list, was published on Feb 12th 2020, 14:54 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 18.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working