HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="header">
<ul class="nav nav-pills pull-right">
<li><a href="#"> </a></li>
</ul>
<h3 class="text-muted prj-name">Project Name</h3>
</div>
<div style="height:auto;min-height:300px;" class="jumbotron">
<div class="col-md-4">
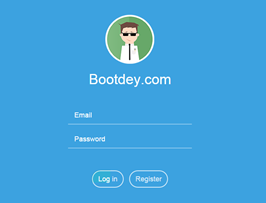
<img class="img-responsive center-block img-user" src="https://bootdey.com/img/Content/Manbrown2.png">
</div>
<div class="col-md-6 form-content">
<form accept-charset="utf-8" method="post" id="UserLoginForm" class="form-signin" action="">
<h1 class="form-signin-heading text-muted">Login</h1>
<input type="text" id="username" autofocus="autofocus" placeholder="Username" class="form-control" name="username">
<input type="password" id="password" placeholder="Password" class="form-control" name="password">
<button type="button" class="btn btn-lg btn-info btn-block">
<i class="fa fa-share"></i>
Login
</button>
</form>
</div>
</div>
</div>
<div class="col-md-12">
<div class="container bootstrap snippets bootdey">
<footer class="footer">
<p>© Company name 2015</p>
</footer>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download.img-user{
margin-top: 40px;
}
.jumbotron label {
font-size:12px;
}
.reg-icon{
color:#5bc0de;
font-weight:bold;
}
.nav-pills>li.active>a,
.nav-pills>li.active>a:hover,
.nav-pills>li.active>a:focus {
color: #fff;
background-color: #5bc0de;
}
.prj-name{
font-weight:bold;
text-shadow: 0 2px 2px #eee;
color:#5bc0de;
}
.header,
.marketing,
.footer {
padding-right: 15px;
padding-left: 15px;
}
.header {
border-bottom: 1px solid #e5e5e5;
}
.header h3 {
padding-bottom: 19px;
margin-top: 0;
margin-bottom: 0;
line-height: 40px;
}
.footer {
padding-top: 19px;
color: #777;
border-top: 1px solid #e5e5e5;
}
@media (min-width: 768px) {
.container {
max-width: 730px;
}
}
.container-narrow > hr {
margin: 30px 0;
}
.jumbotron {
text-align: center;
padding:0px !important;
}
.marketing {
margin: 40px 0;
}
.marketing p + h4 {
margin-top: 28px;
}
@media screen and (min-width: 768px) {
.header,
.marketing,
.footer {
padding-right: 0;
padding-left: 0;
}
.header {
margin-bottom: 30px;
}
.jumbotron {
border-bottom: 0;
}
}
.btn {
outline:0;
border:none;
border-top:none;
border-bottom:none;
border-left:none;
border-right:none;
box-shadow:inset 2px -3px rgba(0,0,0,0.15);
}
.btn:focus {
outline:0;
-webkit-outline:0;
-moz-outline:0;
}
.form-signin {
max-width: 280px;
margin: 0 auto;
}
.form-signin .form-signin-heading, .form-signin {
margin-bottom: 10px;
}
.form-signin .form-control {
position: relative;
font-size: 16px;
height: auto;
padding: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="text"] {
margin-bottom: -1px;
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: none;
border-left-style: solid;
border-color: #000;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-top-style: none;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
border-color: rgb(0,0,0);
border-top:1px solid rgba(0,0,0,0.08);
}
.form-signin-heading {
text-align: center;
text-shadow: 0 2px 2px rgba(0,0,0,0.5);
color:#5bc0de !important;
}
About this bootstrap example/template
This example/template, Login form with icon, was published on Feb 18th 2015, 08:41 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 15.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.2
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.2 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working