HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
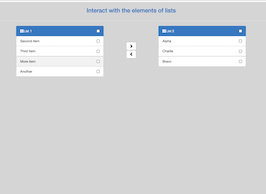
<div class="col-md-12 text-center text-primary"><h3>Interact with the elements of lists</h3></div>
</div>
<hr>
<div class="row">
<div class="col-sm-4 col-sm-offset-1">
<div class="list-group" id="list1">
<a href="#" class="list-group-item active"><span class="glyphicon glyphicon-th-large"></span>List 1 <input title="toggle all" type="checkbox" class="all pull-right"></a>
<a href="#" class="list-group-item">Second item <input type="checkbox" class="pull-right"></a>
<a href="#" class="list-group-item">Third item <input type="checkbox" class="pull-right"></a>
<a href="#" class="list-group-item">More item <input type="checkbox" class="pull-right"></a>
<a href="#" class="list-group-item">Another <input type="checkbox" class="pull-right"></a>
</div>
</div>
<div class="col-md-2 v-center">
<button title="Send to list 2" class="btn btn-default center-block add"><i class="glyphicon glyphicon-chevron-right"></i></button>
<button title="Send to list 1" class="btn btn-default center-block remove"><i class="glyphicon glyphicon-chevron-left"></i></button>
</div>
<div class="col-sm-4">
<div class="list-group" id="list2">
<a href="#" class="list-group-item active"><span class="glyphicon glyphicon-th-large"></span>List 2 <input title="toggle all" type="checkbox" class="all pull-right"></a>
<a href="#" class="list-group-item">Alpha <input type="checkbox" class="pull-right"></a>
<a href="#" class="list-group-item">Charlie <input type="checkbox" class="pull-right"></a>
<a href="#" class="list-group-item">Bravo <input type="checkbox" class="pull-right"></a>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#ddd;
}
.v-center {
min-height:200px;
display: flex;
justify-content:center;
flex-flow: column wrap;
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download$('.add').click(function(){
$('.all').prop("checked",false);
var items = $("#list1 input:checked:not('.all')");
var n = items.length;
if (n > 0) {
items.each(function(idx,item){
var choice = $(item);
choice.prop("checked",false);
choice.parent().appendTo("#list2");
});
}
else {
alert("Choose an item from list 1");
}
});
$('.remove').click(function(){
$('.all').prop("checked",false);
var items = $("#list2 input:checked:not('.all')");
items.each(function(idx,item){
var choice = $(item);
choice.prop("checked",false);
choice.parent().appendTo("#list1");
});
});
/* toggle all checkboxes in group */
$('.all').click(function(e){
e.stopPropagation();
var $this = $(this);
if($this.is(":checked")) {
$this.parents('.list-group').find("[type=checkbox]").prop("checked",true);
}
else {
$this.parents('.list-group').find("[type=checkbox]").prop("checked",false);
$this.prop("checked",false);
}
});
$('[type=checkbox]').click(function(e){
e.stopPropagation();
});
/* toggle checkbox when list group item is clicked */
$('.list-group a').click(function(e){
e.stopPropagation();
var $this = $(this).find("[type=checkbox]");
if($this.is(":checked")) {
$this.prop("checked",false);
}
else {
$this.prop("checked",true);
}
if ($this.hasClass("all")) {
$this.trigger('click');
}
});

About this bootstrap example/template
This example/template, select from dual list, was published on Jun 1st 2014, 20:02 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working