HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Download<link href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/4.9.95/css/materialdesignicons.css" rel="stylesheet">
<div class="container">
<div class="row justify-content-center text-center">
<div class="col-lg-12">
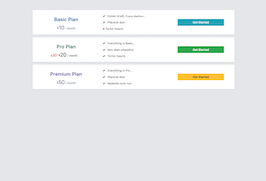
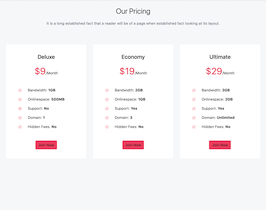
<h2 class="font-weight-light">Our Pricing</h2>
<p class="text-muted mt-4 title-subtitle mx-auto">It is a long established fact that a reader will be of a page when established fact looking at its layout.</p>
</div>
</div>
<div class="row mt-5">
<div class="col-lg-4">
<div class="bg-white mt-3 price-box">
<div class="pricing-name text-center">
<h4 class="mb-0">Deluxe</h4>
</div>
<div class="plan-price text-center mt-4">
<h1 class="text-custom font-weight-normal mb-0">$9<span>/Month</span></h1>
</div>
<div class="price-features mt-5">
<p><i class="mdi mdi-check"></i> Bandwidth: <span class="font-weight-bold">1GB</span></p>
<p><i class="mdi mdi-check"></i> Onlinespace: <span class="font-weight-bold">500MB</span></p>
<p><i class="mdi mdi-close"></i> Support: <span class="font-weight-bold">No</span></p>
<p><i class="mdi mdi-check"></i> Domain: <span class="font-weight-bold">1</span></p>
<p><i class="mdi mdi-check"></i> Hidden Fees: <span class="font-weight-bold">No</span></p>
</div>
<div class="text-center mt-5">
<a href="#" class="btn btn-custom">Join Now</a>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="bg-white mt-3 price-box">
<div class="pricing-name text-center">
<h4 class="mb-0">Economy</h4>
</div>
<div class="plan-price text-center mt-4">
<h1 class="text-custom font-weight-normal mb-0">$19<span>/Month</span></h1>
</div>
<div class="price-features mt-5">
<p><i class="mdi mdi-check"></i> Bandwidth: <span class="font-weight-bold">2GB</span></p>
<p><i class="mdi mdi-check"></i> Onlinespace: <span class="font-weight-bold">1GB</span></p>
<p><i class="mdi mdi-check"></i> Support: <span class="font-weight-bold">Yes</span></p>
<p><i class="mdi mdi-check"></i> Domain: <span class="font-weight-bold">3</span></p>
<p><i class="mdi mdi-check"></i> Hidden Fees: <span class="font-weight-bold">No</span></p>
</div>
<div class="text-center mt-5">
<a href="#" class="btn btn-custom">Join Now</a>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="bg-white mt-3 price-box">
<div class="pricing-name text-center">
<h4 class="mb-0">Ultimate</h4>
</div>
<div class="plan-price text-center mt-4">
<h1 class="text-custom font-weight-normal mb-0">$29<span>/Month</span></h1>
</div>
<div class="price-features mt-5">
<p><i class="mdi mdi-check"></i> Bandwidth: <span class="font-weight-bold">3GB</span></p>
<p><i class="mdi mdi-check"></i> Onlinespace: <span class="font-weight-bold">2GB</span></p>
<p><i class="mdi mdi-check"></i> Support: <span class="font-weight-bold">Yes</span></p>
<p><i class="mdi mdi-check"></i> Domain: <span class="font-weight-bold">Unlimited</span></p>
<p><i class="mdi mdi-check"></i> Hidden Fees: <span class="font-weight-bold">No</span></p>
</div>
<div class="text-center mt-5">
<a href="#" class="btn btn-custom">Join Now</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.4.1 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #f8f9fa!important;
margin-top:20px;
}
.text-custom,
.navbar-custom .navbar-nav li a:hover,
.navbar-custom .navbar-nav li a:active,
.navbar-custom .navbar-nav li.active a,
.service-box .services-icon,
.price-features p i,
.faq-icon,
.social .social-icon:hover {
color: #f6576e !important;
}
.bg-custom,
.btn-custom,
.timeline-page .timeline-item .date-label-left::after,
.timeline-page .timeline-item .duration-right::after,.back-to-top:hover {
background-color: #f6576e;
}
.btn-custom,
.custom-form .form-control:focus,
.social .social-icon:hover,
.registration-input-box:focus {
border-color: #f6576e;
}
.service-box .services-icon,
.price-features p i {
background-color: rgba(246, 87, 110, 0.1);
}
.btn-custom:hover,
.btn-custom:focus,
.btn-custom:active,
.btn-custom.active,
.btn-custom.focus,
.btn-custom:active,
.btn-custom:focus,
.btn-custom:hover,
.open > .dropdown-toggle.btn-custom {
border-color: #e45267;
background-color: #e45267;
}
.price-box {
padding: 40px 50px;
}
.plan-price h1 span {
font-size: 16px;
color: #000;
}
.price-features p i {
height: 20px;
width: 20px;
display: inline-block;
text-align: center;
line-height: 20px;
font-size: 14px;
border-radius: 50%;
margin-right: 20px;
}

About this bootstrap example/template
This example/template, bs4 light our pricing page, was published on Feb 13th 2020, 09:56 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working