HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Download<section id="pricing" class="pricing-content section-padding">
<div class="container">
<div class="section-title text-center">
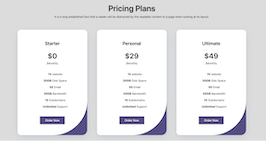
<h2>Pricing Plans</h2>
<p>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.</p>
</div>
<div class="row text-center">
<div class="col-lg-4 col-sm-6 col-xs-12 wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.1s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.1s; animation-name: fadeInUp;">
<div class="pricing_design">
<div class="single-pricing">
<div class="price-head">
<h2>Starter</h2>
<h1>$0</h1>
<span>/Monthly</span>
</div>
<ul>
<li><b>15</b> website</li>
<li><b>50GB</b> Disk Space</li>
<li><b>50</b> Email</li>
<li><b>50GB</b> Bandwidth</li>
<li><b>10</b> Subdomains</li>
<li><b>Unlimited</b> Support</li>
</ul>
<div class="pricing-price">
</div>
<a href="#" class="price_btn">Order Now</a>
</div>
</div>
</div><!--- END COL -->
<div class="col-lg-4 col-sm-6 col-xs-12 wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.2s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.2s; animation-name: fadeInUp;">
<div class="pricing_design">
<div class="single-pricing">
<div class="price-head">
<h2>Personal</h2>
<h1 class="price">$29</h1>
<span>/Monthly</span>
</div>
<ul>
<li><b>15</b> website</li>
<li><b>50GB</b> Disk Space</li>
<li><b>50</b> Email</li>
<li><b>50GB</b> Bandwidth</li>
<li><b>10</b> Subdomains</li>
<li><b>Unlimited</b> Support</li>
</ul>
<div class="pricing-price">
</div>
<a href="#" class="price_btn">Order Now</a>
</div>
</div>
</div><!--- END COL -->
<div class="col-lg-4 col-sm-6 col-xs-12 wow fadeInUp" data-wow-duration="1s" data-wow-delay="0.3s" data-wow-offset="0" style="visibility: visible; animation-duration: 1s; animation-delay: 0.3s; animation-name: fadeInUp;">
<div class="pricing_design">
<div class="single-pricing">
<div class="price-head">
<h2>Ultimate</h2>
<h1 class="price">$49</h1>
<span>/Monthly</span>
</div>
<ul>
<li><b>15</b> website</li>
<li><b>50GB</b> Disk Space</li>
<li><b>50</b> Email</li>
<li><b>50GB</b> Bandwidth</li>
<li><b>10</b> Subdomains</li>
<li><b>Unlimited</b> Support</li>
</ul>
<div class="pricing-price">
</div>
<a href="#" class="price_btn">Order Now</a>
</div>
</div>
</div><!--- END COL -->
</div><!--- END ROW -->
</div><!--- END CONTAINER -->
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.2.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#DCDCDC;
}
.pricing-content{position:relative;}
.pricing_design{
position: relative;
margin: 0px 15px;
}
.pricing_design .single-pricing{
background:#554c86;
padding: 60px 40px;
border-radius:30px;
box-shadow: 0 10px 40px -10px rgba(0,64,128,.2);
position: relative;
z-index: 1;
}
.pricing_design .single-pricing:before{
content: "";
background-color: #fff;
width: 100%;
height: 100%;
border-radius: 18px 18px 190px 18px;
border: 1px solid #eee;
position: absolute;
bottom: 0;
right: 0;
z-index: -1;
}
.price-head{}
.price-head h2 {
margin-bottom: 20px;
font-size: 26px;
font-weight: 600;
}
.price-head h1 {
font-weight: 600;
margin-top: 30px;
margin-bottom: 5px;
}
.price-head span{}
.single-pricing ul{list-style:none;margin-top: 30px;}
.single-pricing ul li {
line-height: 36px;
}
.single-pricing ul li i {
background: #554c86;
color: #fff;
width: 20px;
height: 20px;
border-radius: 30px;
font-size: 11px;
text-align: center;
line-height: 20px;
margin-right: 6px;
}
.pricing-price{}
.price_btn {
background: #554c86;
padding: 10px 30px;
color: #fff;
display: inline-block;
margin-top: 20px;
border-radius: 2px;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.price_btn:hover{background:#0aa1d6;}
a{
text-decoration:none;
}
.section-title {
margin-bottom: 60px;
}
.text-center {
text-align: center!important;
}
.section-title h2 {
font-size: 45px;
font-weight: 600;
margin-top: 0;
position: relative;
text-transform: capitalize;
}
About this bootstrap example/template
This example/template, pricing plans with background curve, was published on Dec 28th 2022, 21:58 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.2.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working