HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="mt-5">
<div class="d-style btn btn-brc-tp border-2 bgc-white btn-outline-blue btn-h-outline-blue btn-a-outline-blue w-100 my-2 py-3 shadow-sm">
<!-- Basic Plan -->
<div class="row align-items-center">
<div class="col-12 col-md-4">
<h4 class="pt-3 text-170 text-600 text-primary-d1 letter-spacing">
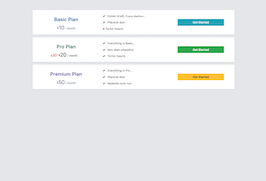
Basic Plan
</h4>
<div class="text-secondary-d1 text-120">
<span class="ml-n15 align-text-bottom">$</span><span class="text-180">10</span> / month
</div>
</div>
<ul class="list-unstyled mb-0 col-12 col-md-4 text-dark-l1 text-90 text-left my-4 my-md-0">
<li>
<i class="fa fa-check text-success-m2 text-110 mr-2 mt-1"></i>
<span>
<span class="text-110">Donec id elit.</span>
Fusce dapibus...
</span>
</li>
<li class="mt-25">
<i class="fa fa-check text-success-m2 text-110 mr-2 mt-1"></i>
<span class="text-110">
Placerat duis
</span>
</li>
<li class="mt-25">
<i class="fa fa-times text-danger-m3 text-110 mr-25 mt-1"></i>
<span class="text-110">
Tortor mauris
</span>
</li>
</ul>
<div class="col-12 col-md-4 text-center">
<a href="#" class="f-n-hover btn btn-info btn-raised px-4 py-25 w-75 text-600">Get Started</a>
</div>
</div>
</div>
<div class="d-style bgc-white btn btn-brc-tp btn-outline-green btn-h-outline-green btn-a-outline-green w-100 my-2 py-3 shadow-sm border-2">
<!-- Pro Plan -->
<div class="row align-items-center">
<div class="col-12 col-md-4">
<h4 class="pt-3 text-170 text-600 text-green-d1 letter-spacing">
Pro Plan
</h4>
<div class="text-secondary-d2 text-120">
<div class="text-danger-m3 text-90 mr-1 ml-n4 pos-rel d-inline-block">
$<span class="text-150 deleted-text">30</span>
<span>
<span class="d-block rotate-45 position-l mt-n475 ml-35 fa-2x text-400 border-l-2 h-5 brc-dark-m1"></span>
</span>
</div>
<span class="align-text-bottom">$</span><span class="text-180">20</span> / month
</div>
</div>
<ul class="list-unstyled mb-0 col-12 col-md-4 text-dark-l1 text-90 text-left my-4 my-md-0">
<li>
<i class="fa fa-check text-success-m2 text-110 mr-2 mt-1"></i>
<span>
<span class="text-110">Everything in Basic...</span>
</span>
</li>
<li class="mt-25">
<i class="fa fa-check text-success-m2 text-110 mr-2 mt-1"></i>
<span class="text-110">
Non diam phasellus
</span>
</li>
<li class="mt-25">
<i class="fa fa-check text-success-m2 text-110 mr-2 mt-1"></i>
<span class="text-110">
Tortor mauris
</span>
</li>
</ul>
<div class="col-12 col-md-4 text-center">
<a href="#" class="f-n-hover btn btn-success btn-raised px-4 py-25 w-75 text-600">Get Started</a>
</div>
</div>
</div>
<div class="d-style btn btn-brc-tp border-2 bgc-white btn-outline-purple btn-h-outline-purple btn-a-outline-purple w-100 my-2 py-3 shadow-sm">
<!-- Premium Plan -->
<div class="row align-items-center">
<div class="col-12 col-md-4">
<h4 class="pt-3 text-170 text-600 text-purple-d1 letter-spacing">
Premium Plan
</h4>
<div class="text-secondary-d1 text-120">
<span class="ml-n15 align-text-bottom">$</span><span class="text-180">50</span> / month
</div>
</div>
<ul class="list-unstyled mb-0 col-12 col-md-4 text-dark-l1 text-90 text-left my-4 my-md-0">
<li>
<i class="fa fa-check text-success-m2 text-110 mr-2 mt-1"></i>
<span>
<span class="text-110">Everything in Pro...</span>
</span>
</li>
<li class="mt-25">
<i class="fa fa-check text-success-m2 text-110 mr-2 mt-1"></i>
<span class="text-110">
Placerat duis
</span>
</li>
<li class="mt-25">
<i class="fa fa-check text-success-m2 text-110 mr-2 mt-1"></i>
<span class="text-110">
Molestie nunc non
</span>
</li>
</ul>
<div class="col-12 col-md-4 text-center">
<a href="#" class="f-n-hover btn btn-warning btn-raised px-4 py-25 w-75 text-600">Get Started</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background-color: #e4e6e9;
color: #41464d;
}
.btn:not(:disabled):not(.disabled) {
cursor: pointer;
}
.btn-a-brc-tp:not(.disabled):not(:disabled).active, .btn-brc-tp, .btn-brc-tp:focus:not(:hover):not(:active):not(.active):not(.dropdown-toggle), .btn-h-brc-tp:hover, .btn.btn-f-brc-tp:focus, .btn.btn-h-brc-tp:hover {
border-color: transparent;
}
.btn-outline-blue {
color: #0d6ce1;
border-color: #5a9beb;
background-color: transparent;
}
.btn {
cursor: pointer;
position: relative;
z-index: auto;
border-radius: .175rem;
transition: color .15s,background-color .15s,border-color .15s,box-shadow .15s,opacity .15s;
}
.border-2 {
border-width: 2px!important;
border-style: solid!important;
border-color: transparent;
}
.bgc-white {
background-color: #fff!important;
}
.text-green-d1 {
color: #277b5d!important;
}
.letter-spacing {
letter-spacing: .5px!important;
}
.font-bolder, .text-600 {
font-weight: 600!important;
}
.text-170 {
font-size: 1.7em!important;
}
.text-purple-d1 {
color: #6d62b5!important;
}
.text-primary-d1 {
color: #276ab4!important;
}
.text-secondary-d1 {
color: #5f718b!important;
}
.text-180 {
font-size: 1.8em!important;
}
.text-150 {
font-size: 1.5em!important;
}
.text-danger-m3 {
color: #e05858!important;
}
.rotate-45 {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.position-l {
left: 0;
}
.position-b, .position-bc, .position-bl, .position-br, .position-center, .position-l, .position-lc, .position-r, .position-rc, .position-t, .position-tc, .position-tl, .position-tr {
position: absolute!important;
display: block;
}
.mt-n475, .my-n475 {
margin-top: -2.5rem!important;
}
.ml-35, .mx-35 {
margin-left: 1.25rem!important;
}
.text-dark-l1 {
color: #56585e!important;
}
.text-90 {
font-size: .9em!important;
}
.text-left {
text-align: left!important;
}
.mt-25, .my-25 {
margin-top: .75rem!important;
}
.text-110 {
font-size: 1.1em!important;
}
.deleted-text{
text-decoration:line-through;;
}

About this bootstrap example/template
This example/template, pricing plan list, was published on Oct 8th 2020, 14:26 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 22.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working