HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<div class="container">
<div class="row text-center">
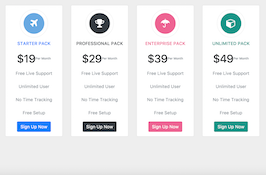
<div class="col-lg-3">
<div class="card plan-card">
<div class="card-block">
<div class="pt-3 pb-3">
<h1><i class="fa fa-plane plan-icon"></i></h1>
<h6 class="text-uppercase text-primary">Starter Pack</h6>
</div>
<div>
<h1 class="plan-price padding-b-15">$19<span class="text-muted m-l-10"><sup>Per Month</sup></span></h1>
<div class="plan-div-border"></div>
</div>
<div class="plan-features pb-3 mt-3 text-muted padding-t-b-30">
<p>Free Live Support</p>
<p>Unlimited User</p>
<p>No Time Tracking</p>
<p>Free Setup</p>
<a href="#" class="btn btn-primary">Sign Up Now</a>
</div>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="card plan-card">
<div class="card-block">
<div class="pt-3 pb-3">
<h1><i class="fa fa-trophy plan-icon bg-dark"></i></h1>
<h6 class="text-uppercase text-dark">Professional Pack</h6>
</div>
<div>
<h1 class="plan-price padding-b-15">$29<span class="text-muted m-l-10"><sup>Per Month</sup></span></h1>
<div class="plan-div-border"></div>
</div>
<div class="plan-features pb-3 mt-3 text-muted padding-t-b-30">
<p>Free Live Support</p>
<p>Unlimited User</p>
<p>No Time Tracking</p>
<p>Free Setup</p>
<a href="#" class="btn btn-dark">Sign Up Now</a>
</div>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="card plan-card">
<div class="card-block">
<div class="pt-3 pb-3">
<h1><i class="fa fa-umbrella plan-icon bg-pink"></i></h1>
<h6 class="text-uppercase text-pink">Enterprise Pack</h6>
</div>
<div>
<h1 class="plan-price padding-b-15">$39<span class="text-muted m-l-10"><sup>Per Month</sup></span></h1>
<div class="plan-div-border"></div>
</div>
<div class="plan-features pb-3 mt-3 text-muted padding-t-b-30">
<p>Free Live Support</p>
<p>Unlimited User</p>
<p>No Time Tracking</p>
<p>Free Setup</p>
<a href="#" class="btn btn-pink">Sign Up Now</a>
</div>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="card plan-card">
<div class="card-block">
<div class="pt-3 pb-3">
<h1><i class="fa fa-cube plan-icon bg-teal"></i></h1>
<h6 class="text-uppercase text-teal">Unlimited Pack</h6>
</div>
<div>
<h1 class="plan-price padding-b-15">$49<span class="text-muted m-l-10"><sup>Per Month</sup></span></h1>
<div class="plan-div-border"></div>
</div>
<div class="plan-features pb-3 mt-3 text-muted padding-t-b-30">
<p>Free Live Support</p>
<p>Unlimited User</p>
<p>No Time Tracking</p>
<p>Free Setup</p>
<a href="#" class="btn btn-teal">Sign Up Now</a>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Downloadbody {
margin-top: 20px;
}
/* ==============
Pricing
===================*/
.plan-card .plan-icon {
display: inline-block;
font-size: 35px;
width: 100px;
height: 100px;
color: #ffffff;
line-height: 76px;
overflow: hidden;
border: 12px solid #ffffff;
border-radius: 50%;
background: #67a8e4;
box-shadow: 0 0 3px #cccccc;
transition: all .3s;
}
.plan-card .plan-price span {
font-size: 15px;
vertical-align: middle;
}
.plan-card .plan-features p {
line-height: 32px;
}
.bg-pink {
background-color: #f06292 !important;
}
.bg-teal {
background-color: #009688 !important;
}
.text-pink {
color: #f06292 !important;
}
.text-teal {
color: #009688 !important;
}
.btn-pink {
background-color: #f06292;
border: 1px solid #f06292;
color: #ffffff;
}
.btn-teal {
background-color: #009688;
border: 1px solid #009688;
color: #ffffff;
}
About this bootstrap example/template
This example/template, bs4 beta pricing, was published on Sep 19th 2017, 18:54 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0-beta
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js'></script>
This code example is based on bootstrap 4.0.0-beta and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working