HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-9">
<!-- Code -->
<div class="wp-example">
<div class="section-title-wr">
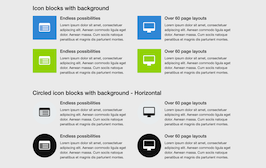
<h3 class="section-title left"><span>Icon blocks without background</span></h3>
</div>
<div class="row mt-40">
<div class="col-md-6 col-sm-6">
<div class="icon-block icon-block-1">
<div class="icon-block-item">
<i class="fa fa-list-alt "></i>
</div>
<div class="icon-block-body">
<h4 class="">Endless possibilities</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.</p>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6 ">
<div class="icon-block icon-block-1">
<div class="icon-block-item">
<i class="fa fa-desktop"></i>
</div>
<div class="icon-block-body">
<h4 class="">Over 60 page layouts</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.</p>
</div>
</div>
</div>
</div>
<hr>
<div class="section-title-wr">
<h3 class="section-title left"><span>Icon blocks with background</span></h3>
</div>
<div class="row mt-40">
<div class="col-md-6 col-sm-6">
<div class="icon-block icon-block-2">
<div class="icon-block-item base">
<i class="fa fa-list-alt "></i>
</div>
<div class="icon-block-body">
<h4 class="">Endless possibilities</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.</p>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6 ">
<div class="icon-block icon-block-2">
<div class="icon-block-item base">
<i class="fa fa-desktop"></i>
</div>
<div class="icon-block-body">
<h4 class="">Over 60 page layouts</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="icon-block icon-block-2">
<div class="icon-block-item base-alt">
<i class="fa fa-list-alt "></i>
</div>
<div class="icon-block-body">
<h4 class="">Endless possibilities</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.</p>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6 ">
<div class="icon-block icon-block-2">
<div class="icon-block-item base-alt">
<i class="fa fa-desktop"></i>
</div>
<div class="icon-block-body">
<h4 class="">Over 60 page layouts</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.</p>
</div>
</div>
</div>
</div>
<hr>
<div class="section-title-wr">
<h3 class="section-title left"><span>Circled icon blocks with background - Horizontal</span></h3>
</div>
<div class="row mt-40">
<div class="col-md-6 col-sm-6">
<div class="icon-block icon-block-3">
<div class="icon-block-item light">
<i class="fa fa-list-alt "></i>
</div>
<div class="icon-block-body">
<h4 class="">Endless possibilities</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.</p>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6 ">
<div class="icon-block icon-block-3">
<div class="icon-block-item light">
<i class="fa fa-desktop"></i>
</div>
<div class="icon-block-body">
<h4 class="">Over 60 page layouts</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.</p>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="icon-block icon-block-3">
<div class="icon-block-item dark">
<i class="fa fa-list-alt "></i>
</div>
<div class="icon-block-body">
<h4 class="">Endless possibilities</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.</p>
</div>
</div>
</div>
<div class="col-md-6 col-sm-6 ">
<div class="icon-block icon-block-3">
<div class="icon-block-item dark">
<i class="fa fa-desktop"></i>
</div>
<div class="icon-block-body">
<h4 class="">Over 60 page layouts</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.icon-block {
margin-bottom: 20px;
}
.icon-block.icon-block-1 .icon-block-item {
width: 20%;
display: table-cell;
vertical-align: top;
font-size: 64px;
text-align: center;
color: #333;
}
.icon-block.icon-block-1 .icon-block-body {
display: table-cell;
vertical-align: top;
padding-left: 15px;
}
.icon-block.icon-block-1 .icon-block-body .title {
margin-bottom: 5px;
color: #333;
}
.icon-block.icon-block-1 .icon-block-body p {
margin: 0;
}
.icon-block.icon-block-2 .icon-block-item {
width: 100px;
height: 100px;
line-height: 100px;
border-radius: 2px;
display: block;
float: left;
font-size: 46px;
text-align: center;
}
.icon-block.icon-block-2 .icon-block-body {
padding-left: 115px;
}
.icon-block.icon-block-2 .icon-block-body .title {
margin-bottom: 5px;
color: #333;
}
.icon-block.icon-block-2 .icon-block-body p {
margin: 0;
}
.icon-block.icon-block-3 .icon-block-item {
width: 100px;
height: 100px;
line-height: 100px;
border-radius: 100px;
display: block;
float: left;
font-size: 46px;
text-align: center;
color: #333;
}
.icon-block.icon-block-3 .icon-block-body {
padding-left: 115px;
}
.icon-block.icon-block-3 .icon-block-body .title {
margin-bottom: 5px;
color: #333;
}
.icon-block.icon-block-3 .icon-block-body p {
margin: 0;
}
.base {
background: #3498db;
color: #fff !important;
}
.base-alt {
background: #9cd70e;
color: #fff;
}
.light {
background: #ecf0f1;
color: #333;
}
.dark {
background: #131313;
color: #fff !important;
}

About this bootstrap example/template
This example/template, icon block, was published on May 16th 2015, 23:59 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working