HTML code
Clean, semantic HTML that powers this Bootstrap 4.4.1 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/5.3.45/css/materialdesignicons.min.css" integrity="sha256-nwNjrH7J9zS/Ti4twtWX7OsC5QdQHCIKTv5cLMsGo68=" crossorigin="anonymous" />
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="card">
<div class="card-body">
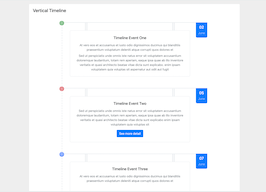
<h4 class="card-title mb-5">Vertical Timeline</h4>
<div class="row justify-content-center">
<div class="col-lg-10">
<ul class="verti-timeline list-unstyled" dir="ltr">
<li class="event-list">
<div class="timeline-icon">
<i class="mdi mdi-adjust bg-success"></i>
</div>
<div class="event-content p-4">
<h5 class="mt-0 mb-3 font-18">Timeline Event One</h5>
<div class="text-muted">
<p class="mb-2">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et</p>
<p class="mb-0">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit</p>
</div>
</div>
<div class="event-date bg-primary">
<h5 class="mt-0">02</h5>
<p class="mb-0 text-white-50">June</p>
</div>
</li>
<li class="event-list">
<div class="timeline-icon">
<i class="mdi mdi-adjust bg-danger"></i>
</div>
<div class="event-content p-4">
<h5 class="mt-0 mb-3 font-18">Timeline Event Two</h5>
<div class="text-muted">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo enim ipsam voluptatem quia voluptas sit</p>
<button type="button" class="btn btn-primary waves-effect waves-light">See more detail</button>
</div>
</div>
<div class="event-date bg-primary">
<h5 class="mt-0">05</h5>
<p class="mb-0 text-white-50">June</p>
</div>
</li>
<li class="event-list">
<div class="timeline-icon">
<i class="mdi mdi-adjust bg-primary"></i>
</div>
<div class="event-content p-4">
<h5 class="mt-0 mb-3 font-18">Timeline Event Three</h5>
<div class="text-muted">
<p class="mb-4">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et</p>
<img src="assets/images/small/img-1.jpg" alt="" class="rounded m-1" style="width: 120px;">
<img src="assets/images/small/img-2.jpg" alt="" class="rounded m-1" style="width: 120px;">
</div>
</div>
<div class="event-date bg-primary">
<h5 class="mt-0">07</h5>
<p class="mb-0 text-white-50">June</p>
</div>
</li>
<li class="event-list">
<div class="timeline-icon">
<i class="mdi mdi-adjust bg-warning"></i>
</div>
<div class="event-content p-4">
<h5 class="mt-0 mb-3 font-18">Timeline Event Four</h5>
<div class="text-muted">
<p class="mb-0">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo enim ipsam sit aspernatur aut odit aut fugit</p>
</div>
</div>
<div class="event-date bg-primary">
<h5 class="mt-0">08</h5>
<p class="mb-0 text-white-50">June</p>
</div>
</li>
</ul>
</div>
</div>
<!-- end row -->
</div>
</div>
<!-- end card -->
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 4.4.1 to keep the design, spacing, and responsiveness consistent.
Downloadbody{
background:#eee;
margin-top:20px;
}
.verti-timeline {
border-left: 3px dashed #e9ecef;
margin: 0 10px;
}
.verti-timeline .event-list {
position: relative;
padding: 40px 15px 40px;
border-top: 3px solid #e9ecef;
}
.verti-timeline .event-list .event-date {
position: absolute;
right: 0;
top: -2px;
padding: 12px;
color: #fff;
border-radius: 0 0 7px 7px;
text-align: center;
}
.verti-timeline .event-list .event-content {
position: relative;
border: 2px solid #e9ecef;
border-radius: 7px;
text-align: center;
}
.verti-timeline .event-list .event-content::before {
content: "";
position: absolute;
height: 40px;
width: 75%;
top: -42px;
left: 0;
right: 0;
margin: 0 auto;
border-left: 12px double #e9ecef;
border-right: 12px double #e9ecef;
}
.verti-timeline .event-list .timeline-icon {
position: absolute;
left: -14px;
top: -10px;
}
.verti-timeline .event-list .timeline-icon i {
display: inline-block;
width: 23px;
height: 23px;
line-height: 23px;
font-size: 20px;
border-radius: 50%;
text-align: center;
color: #fff;
}
.verti-timeline .event-list:last-child {
padding-bottom: 0;
}
@media (min-width: 769px) {
.verti-timeline {
margin: 0 60px;
}
.verti-timeline .event-list {
padding: 40px 90px 60px 40px;
}
}
@media (max-width: 576px) {
.verti-timeline .event-list .event-date {
right: -20px;
}
}
.card {
border: none;
margin-bottom: 24px;
-webkit-box-shadow: 0 0 13px 0 rgba(236,236,241,.44);
box-shadow: 0 0 13px 0 rgba(236,236,241,.44);
}FAQ
How do I use this snippet?
Include Bootstrap 4.4.1, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 4.4.1.

About this bootstrap example/template
This free Bootstrap 4.4.1 snippet, Vertical Timeline with lines, was published on Jun 2nd 2020, 09:40 by Bootdey Admin.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 7.9K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 4.4.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.4.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working