HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-xl-5">
<div class="card">
<div class="card-body">
<div class="dropdown d-inline-block float-right"><a class="nav-link dropdown-toggle arrow-none" id="dLabel5" data-toggle="dropdown" href="#" role="button" aria-haspopup="false" aria-expanded="false"><i class="fas fa-ellipsis-v font-20 text-muted"></i></a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dLabel5"><a class="dropdown-item" href="#">New Messages</a> <a class="dropdown-item" href="#">Open Messages</a></div>
</div>
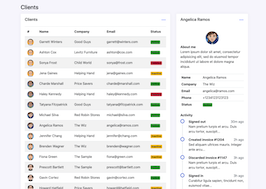
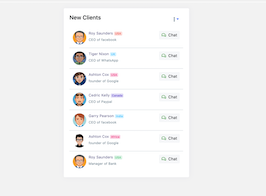
<h5 class="header-title pb-3 mt-0">New Clients</h5>
<div class="table-responsive boxscroll" style="overflow: hidden; outline: none;" tabindex="5000">
<table class="table mb-0">
<tbody>
<tr>
<td class="border-top-0">
<div class="media"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="thumb-md rounded-circle">
<div class="media-body ml-2">
<p class="mb-0">Roy Saunders <span class="badge badge-soft-danger">USA</span></p><span class="font-12 text-muted">CEO of facebook</span></div>
</div>
</td>
<td class="border-top-0 text-right"><a href="#" class="btn btn-light btn-sm"><i class="far fa-comments mr-2 text-success"></i>Chat</a></td>
</tr>
<tr>
<td>
<div class="media"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="thumb-md rounded-circle">
<div class="media-body ml-2">
<p class="mb-0">Tiger Nixon <span class="badge badge-soft-info">UK</span></p><span class="font-12 text-muted">CEO of WhatsApp</span></div>
</div>
</td>
<td class="text-right"><a href="#" class="btn btn-light btn-sm"><i class="far fa-comments mr-2 text-success"></i>Chat</a></td>
</tr>
<tr>
<td>
<div class="media"><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="thumb-md rounded-circle">
<div class="media-body ml-2">
<p class="mb-0">Ashton Cox <span class="badge badge-soft-pink">USA</span></p><span class="font-12 text-muted">founder of Google</span></div>
</div>
</td>
<td class="text-right"><a href="#" class="btn btn-light btn-sm"><i class="far fa-comments mr-2 text-success"></i>Chat</a></td>
</tr>
<tr>
<td>
<div class="media"><img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="thumb-md rounded-circle">
<div class="media-body ml-2">
<p class="mb-0">Cedric Kelly <span class="badge badge-soft-purple">Canada</span></p><span class="font-12 text-muted">CEO of Paypal</span></div>
</div>
</td>
<td class="text-right"><a href="#" class="btn btn-light btn-sm"><i class="far fa-comments mr-2 text-success"></i>Chat</a></td>
</tr>
<tr>
<td class="">
<div class="media"><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="thumb-md rounded-circle">
<div class="media-body ml-2">
<p class="mb-0">Garry Pearson <span class="badge badge-soft-info">India</span></p><span class="font-12 text-muted">CEO of facebook</span></div>
</div>
</td>
<td class="text-right"><a href="#" class="btn btn-light btn-sm"><i class="far fa-comments mr-2 text-success"></i>Chat</a></td>
</tr>
<tr>
<td>
<div class="media"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="thumb-md rounded-circle">
<div class="media-body ml-2">
<p class="mb-0">Ashton Cox <span class="badge badge-soft-pink">Africa</span></p><span class="font-12 text-muted">founder of Google</span></div>
</div>
</td>
<td class="text-right"><a href="#" class="btn btn-light btn-sm"><i class="far fa-comments mr-2 text-success"></i>Chat</a></td>
</tr>
<tr>
<td>
<div class="media"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="thumb-md rounded-circle">
<div class="media-body ml-2">
<p class="mb-0">Roy Saunders <span class="badge badge-soft-success">USA</span></p><span class="font-12 text-muted">Manager of Bank</span></div>
</div>
</td>
<td class="text-right"><a href="#" class="btn btn-light btn-sm"><i class="far fa-comments mr-2 text-success"></i>Chat</a></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{
background: #f5f5f5;
margin-top:20px;
}
.thumb-md {
height: 48px;
width: 48px;
}
.font-12 {
font-size: 12px;
}
.text-muted {
color: #8c9ea9!important;
}
p {
font-size: 13px;
}
.badge-soft-danger {
background-color: rgba(249,110,91,.2);
color: #f96e5b;
}
.badge {
font-weight: 500;
}
.badge-soft-info {
background-color: rgba(51,205,255,.2);
color: #33cdff;
}
.badge-soft-purple {
background-color: rgba(119,95,213,.2);
color: #775fd5;
}
.badge-soft-pink {
background-color: rgba(245,70,142,.2);
color: #f5468e;
}
.badge-soft-success {
background-color: rgba(93,208,153,.2);
color: #5dd099;
}
.table tr td {
color: #8887a9;
}
.card {
border: none;
-webkit-box-shadow: 1px 0 20px rgba(96,93,175,.05);
box-shadow: 1px 0 20px rgba(96,93,175,.05);
margin-bottom: 30px;
}
About this bootstrap example/template
This example/template, bs4 New Clients, was published on Nov 6th 2019, 13:54 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working