HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="container-fluid p-0">
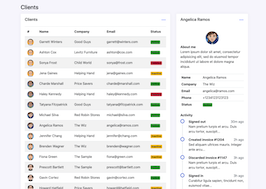
<h1 class="h3 mb-3">Clients</h1>
<div class="row">
<div class="col-xl-8">
<div class="card">
<div class="card-header pb-0">
<div class="card-actions float-right">
<div class="dropdown show">
<a href="#" data-toggle="dropdown" data-display="static">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-horizontal align-middle"><circle cx="12" cy="12" r="1"></circle><circle cx="19" cy="12" r="1"></circle><circle cx="5" cy="12" r="1"></circle></svg>
</a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
<h5 class="card-title mb-0">Clients</h5>
</div>
<div class="card-body">
<table class="table table-striped" style="width:100%">
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th>Company</th>
<th>Email</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar1.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Garrett Winters</td>
<td>Good Guys</td>
<td>[email protected]</td>
<td><span class="badge bg-success">Active</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar1.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Ashton Cox</td>
<td>Levitz Furniture</td>
<td>[email protected]</td>
<td><span class="badge bg-success">Active</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar1.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Sonya Frost</td>
<td>Child World</td>
<td>[email protected]</td>
<td><span class="badge bg-danger">Deleted</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar1.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Jena Gaines</td>
<td>Helping Hand</td>
<td>[email protected]</td>
<td><span class="badge bg-warning">Inactive</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar2.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Charde Marshall</td>
<td>Price Savers</td>
<td>[email protected]</td>
<td><span class="badge bg-success">Active</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar2.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Haley Kennedy</td>
<td>Helping Hand</td>
<td>[email protected]</td>
<td><span class="badge bg-danger">Deleted</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar2.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Tatyana Fitzpatrick</td>
<td>Good Guys</td>
<td>[email protected]</td>
<td><span class="badge bg-success">Active</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Michael Silva</td>
<td>Red Robin Stores</td>
<td>[email protected]</td>
<td><span class="badge bg-success">Active</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Angelica Ramos</td>
<td>The Wiz</td>
<td>[email protected]</td>
<td><span class="badge bg-success">Active</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar4.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Jennifer Chang</td>
<td>Helping Hand</td>
<td>[email protected]</td>
<td><span class="badge bg-warning">Inactive</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar4.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Brenden Wagner</td>
<td>The Wiz</td>
<td>[email protected]</td>
<td><span class="badge bg-warning">Inactive</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar4.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Fiona Green</td>
<td>The Sample</td>
<td>[email protected]</td>
<td><span class="badge bg-warning">Inactive</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar5.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Prescott Bartlett</td>
<td>The Sample</td>
<td>[email protected]</td>
<td><span class="badge bg-success">Active</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar5.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Gavin Cortez</td>
<td>Red Robin Stores</td>
<td>[email protected]</td>
<td><span class="badge bg-success">Active</span></td>
</tr>
<tr>
<td><img src="https://bootdey.com/img/Content/avatar/avatar5.png" width="32" height="32" class="rounded-circle my-n1" alt="Avatar"></td>
<td>Howard Hatfield</td>
<td>Price Savers</td>
<td>[email protected]</td>
<td><span class="badge bg-warning">Inactive</span></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="col-xl-4">
<div class="card">
<div class="card-header">
<div class="card-actions float-right">
<div class="dropdown show">
<a href="#" data-toggle="dropdown" data-display="static">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-more-horizontal align-middle"><circle cx="12" cy="12" r="1"></circle><circle cx="19" cy="12" r="1"></circle><circle cx="5" cy="12" r="1"></circle></svg>
</a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
<h5 class="card-title mb-0">Angelica Ramos</h5>
</div>
<div class="card-body">
<div class="row g-0">
<div class="col-sm-3 col-xl-12 col-xxl-3 text-center">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" width="64" height="64" class="rounded-circle mt-2" alt="Angelica Ramos">
</div>
<div class="col-sm-9 col-xl-12 col-xxl-9">
<strong>About me</strong>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.</p>
</div>
</div>
<table class="table table-sm mt-2 mb-4">
<tbody>
<tr>
<th>Name</th>
<td>Angelica Ramos</td>
</tr>
<tr>
<th>Company</th>
<td>The Wiz</td>
</tr>
<tr>
<th>Email</th>
<td>[email protected]</td>
</tr>
<tr>
<th>Phone</th>
<td>+1234123123123</td>
</tr>
<tr>
<th>Status</th>
<td><span class="badge bg-success">Active</span></td>
</tr>
</tbody>
</table>
<strong>Activity</strong>
<ul class="timeline mt-2 mb-0">
<li class="timeline-item">
<strong>Signed out</strong>
<span class="float-right text-muted text-sm">30m ago</span>
<p>Nam pretium turpis et arcu. Duis arcu tortor, suscipit...</p>
</li>
<li class="timeline-item">
<strong>Created invoice #1204</strong>
<span class="float-right text-muted text-sm">2h ago</span>
<p>Sed aliquam ultrices mauris. Integer ante arcu...</p>
</li>
<li class="timeline-item">
<strong>Discarded invoice #1147</strong>
<span class="float-right text-muted text-sm">3h ago</span>
<p>Nam pretium turpis et arcu. Duis arcu tortor, suscipit...</p>
</li>
<li class="timeline-item">
<strong>Signed in</strong>
<span class="float-right text-muted text-sm">3h ago</span>
<p>Curabitur ligula sapien, tincidunt non, euismod vitae...</p>
</li>
<li class="timeline-item">
<strong>Signed up</strong>
<span class="float-right text-muted text-sm">2d ago</span>
<p>Sed aliquam ultrices mauris. Integer ante arcu...</p>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background-color: #f7f7fc;
}
.timeline {
list-style-type: none;
position: relative
}
.timeline:before {
background: #dee2e6;
left: 9px;
width: 2px;
height: 100%
}
.timeline-item:before,
.timeline:before {
content: " ";
display: inline-block;
position: absolute;
z-index: 1
}
.timeline-item:before {
background: #fff;
border-radius: 50%;
border: 3px solid #3b7ddd;
left: 0;
width: 20px;
height: 20px
}
.card {
margin-bottom: 24px;
box-shadow: 0 0 0.875rem 0 rgba(33,37,41,.05);
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: initial;
border: 0 solid transparent;
border-radius: .25rem;
}
.card-body {
flex: 1 1 auto;
padding: 1.25rem;
}
.card-header:first-child {
border-radius: .25rem .25rem 0 0;
}
.card-header {
border-bottom-width: 1px;
}
.pb-0 {
padding-bottom: 0!important;
}
.card-header {
padding: 1rem 1.25rem;
margin-bottom: 0;
background-color: #fff;
border-bottom: 0 solid transparent;
}
About this bootstrap example/template
This example/template, Clients, was published on Oct 20th 2020, 10:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 21.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working