HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-xl-6 col-md-12">
<div class="card latest-update-card">
<div class="card-header">
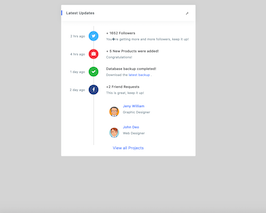
<h5>Latest Updates</h5>
<div class="card-header-right">
<ul class="list-unstyled card-option">
<li><i class="fa fa fa-wrench open-card-option"></i></li>
<li><i class="fa fa-window-maximize full-card"></i></li>
<li><i class="fa fa-minus minimize-card"></i></li>
<li><i class="fa fa-refresh reload-card"></i></li>
<li><i class="fa fa-trash close-card"></i></li>
</ul>
</div>
</div>
<div class="card-block">
<div class="latest-update-box">
<div class="row p-t-20 p-b-30">
<div class="col-auto text-right update-meta">
<p class="text-muted m-b-0 d-inline">2 hrs ago</p>
<i class="fa fa-twitter bg-twitter update-icon"></i>
</div>
<div class="col">
<h6>+ 1652 Followers</h6>
<p class="text-muted m-b-0">You’re getting more and more followers, keep it up!</p>
</div>
</div>
<div class="row p-b-30">
<div class="col-auto text-right update-meta">
<p class="text-muted m-b-0 d-inline">4 hrs ago</p>
<i class="fa fa-briefcase bg-c-red update-icon"></i>
</div>
<div class="col">
<h6>+ 5 New Products were added!</h6>
<p class="text-muted m-b-0">Congratulations!</p>
</div>
</div>
<div class="row p-b-30">
<div class="col-auto text-right update-meta">
<p class="text-muted m-b-0 d-inline">1 day ago</p>
<i class="fa fa-check bg-c-green update-icon"></i>
</div>
<div class="col">
<h6>Database backup completed!</h6>
<p class="text-muted m-b-0">Download the <span class="text-c-blue"> <a href="#!" class="text-c-blue">latest backup</a> </span>.</p>
</div>
</div>
<div class="row p-b-0">
<div class="col-auto text-right update-meta">
<p class="text-muted m-b-0 d-inline">2 day ago</p>
<i class="fa fa-facebook bg-facebook update-icon"></i>
</div>
<div class="col">
<h6>+2 Friend Requests</h6>
<p class="text-muted m-b-10">This is great, keep it up!</p>
<div class="table-responsive">
<table class="table table-hover">
<tbody>
<tr>
<td class="b-none">
<a href="#!" class="align-middle">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="user image" class="img-radius img-40 align-top m-r-15">
<div class="d-inline-block">
<h6>Jeny William</h6>
<p class="text-muted m-b-0">Graphic Designer</p>
</div>
</a>
</td>
</tr>
<tr>
<td class="b-none">
<a href="#!" class="align-middle">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="user image" class="img-radius img-40 align-top m-r-15">
<div class="d-inline-block">
<h6>John Deo</h6>
<p class="text-muted m-b-0">Web Designer</p>
</div>
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="text-center">
<a href="#!" class="b-b-primary text-primary">View all Projects</a>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#dcdcdc;
margin-top:20px;
}
.latest-update-card .card-block {
padding-top: 0
}
.latest-update-card .card-block .latest-update-box {
position: relative
}
.latest-update-card .card-block .latest-update-box:after {
content: "";
position: absolute;
background: #d6d6d6;
height: 100%;
width: 1px;
top: 0;
left: 110px;
z-index: 1
}
.latest-update-card .card-block .latest-update-box .update-meta {
z-index: 2;
min-width: 160px
}
.latest-update-card .card-block .latest-update-box .update-meta .update-icon {
width: 40px;
height: 40px;
border-radius: 50%;
text-align: center;
padding: 12px 0;
font-size: 16px;
color: #fff;
margin-left: 10px
}
@media only screen and (max-width:575px) {
.latest-update-card .card-block .latest-update-box:after {
display: none
}
.latest-update-card .card-block .latest-update-box .update-meta {
z-index: 2;
min-width: 100%;
text-align: left!important;
margin-bottom: 15px;
border-top: 1px solid #f1f1f1;
padding-top: 15px
}
}
.card .card-header {
background-color: transparent;
border-bottom: none;
padding: 20px;
position: relative;
-webkit-box-shadow: 0 1px 20px 0 rgba(69,90,100,.08);
box-shadow: 0 1px 20px 0 rgba(69,90,100,.08);
}
.card .card-header h5 {
margin-bottom: 0;
color: #37474f;
font-size: 15px;
font-weight: 600;
display: inline-block;
margin-right: 10px;
line-height: 1.4;
position: relative;
}
.card-title, h5 {
margin: 0;
}
.card .card-header h5:after {
content: "";
background-color: #448aff;
position: absolute;
left: -20px;
top: 0;
width: 4px;
height: 20px;
}
.card .card-header .card-header-right {
right: 10px;
top: 13px;
display: inline-block;
float: right;
padding: 7px 0;
position: absolute;
}
.card .card-header .card-header-right .card-option {
width: 35px;
height: 20px;
overflow: hidden;
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.card .card-header .card-header-right .card-option li {
display: inline-block;
}
.card .card-header .card-header-right i {
margin: 0 7px;
cursor: pointer;
font-size: 12px;
color: #8c8c8c;
line-height: 2;
}
.latest-update-card .card-block {
padding-top: 0;
}
.card .card-block {
padding: 20px;
}
.latest-update-card .card-block .latest-update-box .update-meta .update-icon {
width: 40px;
height: 40px;
border-radius: 50%;
text-align: center;
padding: 12px 0;
font-size: 16px;
color: #fff;
margin-left: 10px;
}
.bg-twitter {
background: #42c0fb;
}
.bg-c-red {
background: #ff5252
}
.bg-c-green {
background: #11c15b;
}
.bg-facebook {
background: #3b5997;
}
.table td, .table th {
padding: 1.25rem .75rem;
}
.b-none {
border: none!important;
}
.img-40 {
width: 40px;
}
.m-r-15 {
margin-right: 15px;
}
.img-radius {
border-radius: 50%;
}
.card .card-block p {
line-height: 1.4;
}
.text-muted {
color: #78909c!important;
}
.m-b-0 {
margin-bottom: 0;
}
p {
font-size: 13px;
}
h6 {
font-size: 14px;
}
.p-b-30 {
padding-bottom: 30px!important;
}
.p-t-20 {
padding-top: 20px!important;
}
About this bootstrap example/template
This example/template, bs4 Latest Updates card, was published on Nov 7th 2019, 07:49 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working