HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row">
<div class="col-xl-12">
<div class="card">
<div class="card-body">
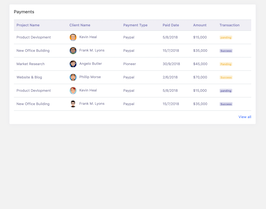
<h5 class="header-title pb-3 mt-0">Payments</h5>
<div class="table-responsive">
<table class="table table-hover mb-0">
<thead>
<tr class="align-self-center">
<th>Project Name</th>
<th>Client Name</th>
<th>Payment Type</th>
<th>Paid Date</th>
<th>Amount</th>
<th>Transaction</th>
</tr>
</thead>
<tbody>
<tr>
<td>Product Devlopment</td>
<td><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="" class="thumb-sm rounded-circle mr-2"> Kevin Heal</td>
<td>Paypal</td>
<td>5/8/2018</td>
<td>$15,000</td>
<td><span class="badge badge-boxed badge-soft-warning">panding</span></td>
</tr>
<tr>
<td>New Office Building</td>
<td><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="" class="thumb-sm rounded-circle mr-2"> Frank M. Lyons</td>
<td>Paypal</td>
<td>15/7/2018</td>
<td>$35,000</td>
<td><span class="badge badge-boxed badge-soft-primary">Success</span></td>
</tr>
<tr>
<td>Market Research</td>
<td><img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="" class="thumb-sm rounded-circle mr-2"> Angelo Butler</td>
<td>Pioneer</td>
<td>30/9/2018</td>
<td>$45,000</td>
<td><span class="badge badge-boxed badge-soft-warning">Panding</span></td>
</tr>
<tr>
<td>Website & Blog</td>
<td><img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="" class="thumb-sm rounded-circle mr-2"> Phillip Morse</td>
<td>Paypal</td>
<td>2/6/2018</td>
<td>$70,000</td>
<td><span class="badge badge-boxed badge-soft-warning">Success</span></td>
</tr>
<tr>
<td>Product Devlopment</td>
<td><img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="" class="thumb-sm rounded-circle mr-2"> Kevin Heal</td>
<td>Paypal</td>
<td>5/8/2018</td>
<td>$15,000</td>
<td><span class="badge badge-boxed badge-soft-primary">panding</span></td>
</tr>
<tr>
<td>New Office Building</td>
<td><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="" class="thumb-sm rounded-circle mr-2"> Frank M. Lyons</td>
<td>Paypal</td>
<td>15/7/2018</td>
<td>$35,000</td>
<td><span class="badge badge-boxed badge-soft-primary">Success</span></td>
</tr>
</tbody>
</table>
</div>
<!--end table-responsive-->
<div class="pt-3 border-top text-right"><a href="#" class="text-primary">View all <i class="mdi mdi-arrow-right"></i></a></div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#f5f5f5;
margin-top:20px;
}
.card {
border: none;
-webkit-box-shadow: 1px 0 20px rgba(96,93,175,.05);
box-shadow: 1px 0 20px rgba(96,93,175,.05);
margin-bottom: 30px;
}
.table th {
font-weight: 500;
color: #827fc0;
}
.table thead {
background-color: #f3f2f7;
}
.table>tbody>tr>td, .table>tfoot>tr>td, .table>thead>tr>td {
padding: 14px 12px;
vertical-align: middle;
}
.table tr td {
color: #8887a9;
}
.thumb-sm {
height: 32px;
width: 32px;
}
.badge-soft-warning {
background-color: rgba(248,201,85,.2);
color: #f8c955;
}
.badge {
font-weight: 500;
}
.badge-soft-primary {
background-color: rgba(96,93,175,.2);
color: #605daf;
}
About this bootstrap example/template
This example/template, bs4 payment list, was published on Nov 6th 2019, 14:05 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working