HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12">
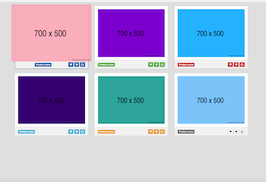
<div class="panel panel-primary text-center">
<div class="panel-body">
<img class="img-responsive img-effect" src="https://www.bootdey.com/image/700x500/FFB6C1/000000">
</div>
<div class="panel-footer">
<span class="label label-primary">Product name</span>
<span class="pull-right">
<a href="#" class="btn btn-primary btn-xs tip" title="Favorite">
<i class="glyphicon glyphicon-heart"></i>
</a>
<a href="#" class="btn btn-primary btn-xs tip" title="Buy">
<i class="glyphicon glyphicon-shopping-cart"></i>
</a>
<a href="#" class="btn btn-primary btn-xs tip" title="Share">
<i class="glyphicon glyphicon-share"></i>
</a>
</span>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="panel panel-success">
<div class="panel-body">
<img class="img-responsive img-effect" src="https://www.bootdey.com/image/700x500/9400D3/000000">
</div>
<div class="panel-footer">
<span class="label label-success">Product name</span>
<span class="pull-right">
<a href="#" class="btn btn-success btn-xs tip" title="Favorite">
<i class="glyphicon glyphicon-heart"></i>
</a>
<a href="#" class="btn btn-success btn-xs tip" title="Buy">
<i class="glyphicon glyphicon-shopping-cart"></i>
</a>
<a href="#" class="btn btn-success btn-xs tip" title="Share">
<i class="glyphicon glyphicon-share"></i>
</a>
</span>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="panel panel-danger">
<div class="panel-body">
<img class="img-responsive img-effect" src="https://www.bootdey.com/image/700x500/00BFFF/000000">
</div>
<div class="panel-footer">
<span class="label label-danger">Product name</span>
<span class="pull-right">
<a href="#" class="btn btn-danger btn-xs tip" title="Favorite">
<i class="glyphicon glyphicon-heart"></i>
</a>
<a href="#" class="btn btn-danger btn-xs tip" title="Buy">
<i class="glyphicon glyphicon-shopping-cart"></i>
</a>
<a href="#" class="btn btn-danger btn-xs tip" title="Share">
<i class="glyphicon glyphicon-share"></i>
</a>
</span>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="panel panel-info">
<div class="panel-body">
<img class="img-responsive img-effect" src="https://www.bootdey.com/image/700x500/4B0082/000000">
</div>
<div class="panel-footer">
<span class="label label-info">Product name</span>
<span class="pull-right">
<a href="#" class="btn btn-info btn-xs tip" title="Favorite">
<i class="glyphicon glyphicon-heart"></i>
</a>
<a href="#" class="btn btn-info btn-xs tip" title="Buy">
<i class="glyphicon glyphicon-shopping-cart"></i>
</a>
<a href="#" class="btn btn-info btn-xs tip" title="Share">
<i class="glyphicon glyphicon-share"></i>
</a>
</span>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="panel panel-warning">
<div class="panel-body">
<img class="img-responsive img-effect" src="https://www.bootdey.com/image/700x500/20B2AA/000000">
</div>
<div class="panel-footer">
<span class="label label-warning">Product name</span>
<span class="pull-right">
<a href="#" class="btn btn-warning btn-xs tip" title="Favorite">
<i class="glyphicon glyphicon-heart"></i>
</a>
<a href="#" class="btn btn-warning btn-xs tip" title="Buy">
<i class="glyphicon glyphicon-shopping-cart"></i>
</a>
<a href="#" class="btn btn-warning btn-xs tip" title="Share">
<i class="glyphicon glyphicon-share"></i>
</a>
</span>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="panel panel-default">
<div class="panel-body">
<img class="img-responsive img-effect" src="https://www.bootdey.com/image/700x500/87CEFA/000000">
</div>
<div class="panel-footer">
<span class="label label-default">Product name</span>
<span class="pull-right">
<a href="#" class="btn btn-default btn-xs tip" title="Favorite">
<i class="glyphicon glyphicon-heart"></i>
</a>
<a href="#" class="btn btn-default btn-xs tip" title="Buy">
<i class="glyphicon glyphicon-shopping-cart"></i>
</a>
<a href="#" class="btn btn-default btn-xs tip" title="Share">
<i class="glyphicon glyphicon-share"></i>
</a>
</span>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.img-effect:hover {
opacity:0.9;
cursor: pointer;
border-radius: 0px;
-webkit-transform: scale(1.2, 1.2);
-webkit-transition-timing-function: ease-out;
-moz-transform: scale(1.2, 1.2);
-moz-transition-timing-function: ease-out;
-ms-transform: scale(1.20, 1.20);
-ms-transition-timing-function: ease-out;
-webkit-transition-duration: 500ms;
-moz-transition-duration: 500ms;
-ms-transition-duration: 500ms;
}Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download$(function(){
$('.tip').tooltip();
});

About this bootstrap example/template
This example/template, Simple panel items, was published on Jun 25th 2015, 15:32 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working







