HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css">
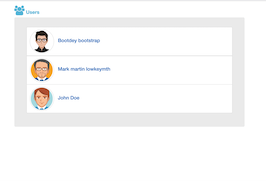
<div class="container bootstrap snippets bootdey">
<div class="header">
<h3 class="text-muted prj-name">
<span class="fa fa-users fa-2x"></span>
Users
</h3>
</div>
<div class="jumbotron" style="min-height:400px;height:auto;">
<ul class="list-group">
<li class="list-group-item user-item text-left">
<img class="img-circle img-user img-thumbnail " src="https://bootdey.com/img/Content/avatar/avatar7.png">
<h3>
<a href="#">Bootdey bootstrap</a><br>
</h3>
</li>
<li class="list-group-item user-item text-left">
<img class="img-circle img-user img-thumbnail" src="https://bootdey.com/img/Content/avatar/avatar1.png">
<h3>
<a href="#">Mark martin lowkeymth</a><br>
</h3>
</li>
<li class="list-group-item user-item text-left">
<img class="img-circle img-user img-thumbnail" src="https://bootdey.com/img/Content/avatar/avatar6.png">
<h3>
<a href="#">John Doe</a><br>
</h3>
</li>
</ul>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download.jumbotron .btn {
color:#FFFFFF;
padding: 5px !important;
font-size: 12px !important;
margin-left:20px;
}
.jumbotron label {
font-size:12px;
}
.img-user{
height:120px;
width:120px;
margin-right:20px;
}
.prj-name{
font-weight:bold;
color:#5bc0de;
}
.user-item img, .user-item h3 {
display:inline-block;
}
.jumbotron .btn .user-item h3 a{
color:#5bc0de;
padding: 5px !important;
font-size: 12px !important;
}
About this bootstrap example/template
This example/template, user list inside narrow jumbotron, was published on Jul 7th 2014, 18:16 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working