HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.1/css/all.min.css" integrity="sha256-2XFplPlrFClt0bIdPgpz8H7ojnk10H69xRqd9+uTShA=" crossorigin="anonymous" />
<div class="container mt-5">
<div class="p-x-15 blur">
<div class="row">
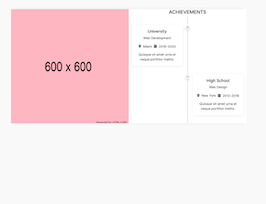
<div class="col-md-6 bg-img" style="background-image: url(https://www.bootdey.com/image/600x600/FFB6C1/000000); min-height:320px"><p class="mb-0"></p>
</div><!-- / box-bg-image -->
<div class="col-md-6 col-md-offset-6 p-30 text-center bg-white">
<h4 class="mb-50 fw-bold">ACHIEVEMENTS</h4>
<ul class="timeline">
<li class="timeline">
<div class="timeline-badge"></div>
<div class="timeline-panel">
<div class="timeline-heading">
<h5 class="timeline-title">University</h5>
<p class="text-sm">Web Development</p>
<p class="timeline-meta text-xs"><i class="fas fa-map-marker-alt va-middle mr-5"></i> <span class="va-middle mr-5">Miami</span> <i class="fas fa-calendar-alt va-middle mr-5"></i> <span class="va-middle">2016-2020</span></p>
</div><!-- / time-line-heading -->
<div class="timeline-body">
<p>Quisque sit amet urna et neque porttitor mattis.</p>
</div><!-- / timeline-body -->
</div><!-- / timeline-panel -->
</li><!-- timeline -->
<li class="timeline-inverted">
<div class="timeline-badge"></div>
<div class="timeline-panel">
<div class="timeline-heading">
<h5 class="timeline-title">High School</h5>
<p class="text-sm">Web Design</p>
<p class="timeline-meta text-xs"><i class="fas fa-map-marker-alt va-middle mr-5"></i> <span class="va-middle mr-5">New York</span> <i class="fas fa-calendar-alt va-middle mr-5"></i> <span class="va-middle">2012-2016</span></p>
</div><!-- / time-line-heading -->
<div class="timeline-body">
<p>Quisque sit amet urna et neque porttitor mattis.</p>
</div><!-- / timeline-body -->
</div><!-- / timeline-panel -->
</li><!-- timeline-inverted -->
</ul><!-- / timeline -->
</div><!-- / column -->
</div><!-- / row -->
</div><!-- / p-15 -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
background-color: #f9f9f9;
margin-top:20px;
}
.blur {
-webkit-box-shadow: 0 0 15px rgba(188,191,200,0.1),0 0 15px rgba(188,191,200,0.2) !important;
box-shadow: 0 0 15px rgba(188,191,200,0.1),0 0 15px rgba(188,191,200,0.2) !important;
}
.mr-5 {
margin-right: 5px !important;
}
.va-middle {
vertical-align: middle !important;
}
.bg-img {
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
}
.timeline {
list-style: none;
padding: 20px 0;
position: relative;
}
.timeline:before {
top: 0;
bottom: 0;
position: absolute;
content: " ";
width: 4px;
background-color: #dddfe6;
left: 50%;
margin-left: -2px;
}
.timeline.w-icons:before {
top: 0;
bottom: 0;
position: absolute;
content: " ";
width: 3px;
background-color: #dddfe6;
left: 50%;
margin-left: -1.5px;
}
.timeline > li {
margin-bottom: 20px;
position: relative;
}
.timeline > li:before,
.timeline > li:after {
content: " ";
display: table;
}
.timeline > li:after {
clear: both;
}
.timeline > li:before,
.timeline > li:after {
content: " ";
display: table;
}
.timeline > li:after {
clear: both;
}
.timeline > li > .timeline-panel {
background-color: #fff;
width: 50%;
float: left;
border-radius: 5px;
padding: 20px;
position: relative;
-moz-transition: 0.2s ease-in-out;
-o-transition: 0.2s ease-in-out;
-webkit-transition: 0.2s ease-in-out;
transition: 0.2s ease-in-out;
box-shadow: 0 2px 12px rgba(188, 191, 200, 0.1), 0 2px 12px rgba(188, 191, 200, 0.2) !important;
}
.timeline > li > .timeline-panel:hover {
transform: translateY(-3px);
-webkit-box-shadow: 0 3px 20px rgba(188, 191, 200, 0.1), 0 3px 20px rgba(188, 191, 200, 0.3) !important;
box-shadow: 0 3px 20px rgba(188, 191, 200, 0.1), 0 3px 20px rgba(188, 191, 200, 0.3) !important;
}
.timeline > li:not(.timeline-inverted) {
padding-right: 50px;
}
.timeline > li.timeline-inverted {
padding-left: 50px;
}
.timeline.w-icons > li:not(.timeline-inverted) {
padding-right: 85px;
}
.timeline.w-icons > li.timeline-inverted {
padding-left: 85px;
}
.timeline > li > .timeline-badge {
color: #fff;
background: #dddfe6;
width: 25px;
height: 25px;
line-height: 15px !important;
font-size: 0.75rem;
text-align: center;
position: absolute;
top: 20px;
left: 50%;
margin-left: -12.5px;
z-index: 100;
border: 5px solid #fff;
border-radius: 50%;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.15);
}
.timeline.w-icons > li > .timeline-badge {
color: #fff;
background: #5d3997;
width: 60px;
height: 60px;
line-height: 65px !important;
font-size: 1rem;
text-align: center;
position: absolute;
top: 20px;
left: 50%;
margin-left: -30px;
z-index: 100;
border: 0;
border-radius: 50%;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.15);
}
.timeline.w-icons > li > .timeline-badge .material-icons {
line-height: 60px !important;
}
.timeline > li.timeline-inverted > .timeline-badge {
top: 0;
}
.timeline > li.timeline-inverted > .timeline-panel {
float: right;
}
ul.timeline {
margin-bottom: 0;
}
.timeline-body > p,
.timeline-body > ul {
margin-bottom: 0;
}
.timeline-body > p + p {
margin-top: 5px;
}
About this bootstrap example/template
This example/template, timeline with image, was published on Aug 26th 2020, 08:25 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working